这篇文章主要介绍小程序中scoll-view怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
小程序自带了组件scorll-view 很好用,但使用时要注意一此事项
1.scorll-view 的内部不支持 flex布局
2.根据滑动方向的不同,x轴方向上的滑动,要给soroll-view的宽度给一个固定的值,如果是y轴方向上的滑动,要给scroll-view的高度给一个固定的值
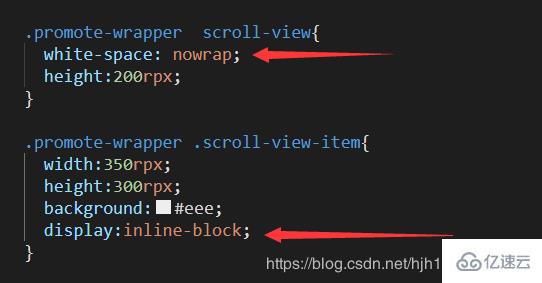
3.当设置是x轴方向滚动时 内部的各个滑动块不要以 float的方动来进行横排 因为这样会脱离 scorll-view的包裹,使其没有做用,解决的办法是,把内部的各个元素设置为 inline-block 并且强制不换行(在scorll-view) white-space: nowrap;
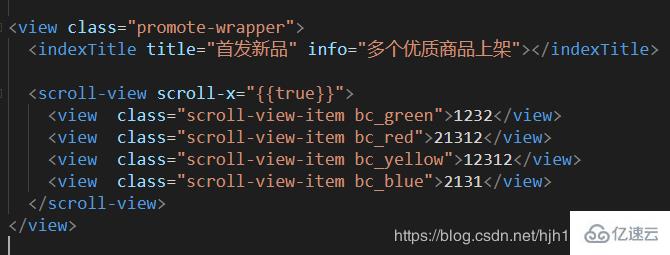
好了,不多,上图



以上是“小程序中scoll-view怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。