这篇文章给大家分享的是有关微信公众号开发weui的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
微信公众号开发weui使用心得,避免少犯错!
特别注意:
如果使用 jquery,则 jquery.js 一定要放在 <body> 的最后面,否则 weui 不起作用。
引用部分 weui
只需要加载 weui.css 即可
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>引用 weui 整个例子框架
head link css
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>
<link rel="stylesheet" href="{% static "joyroost/css/example.css" %}"/>
</head>body 最后写上 js
<script src="{% static "joyroost/js/weui/zepto.min.js" %}"></script>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="https://res.wx.qq.com/open/libs/weuijs/1.0.0/weui.min.js"></script>
<script src="{% static "joyroost/js/weui/example.js" %}"></script>weui 结构
<script type="text/html" id="tpl_home"> <div class="page"> <div class="page__hd"> <div class="page__bd"> <div class="page__ft">
注意事项:
如果 page 的上面不写 id="tpl_home" 就会报错
<script type="text/html" id="tpl_home"> <div class="page">
报错如下:
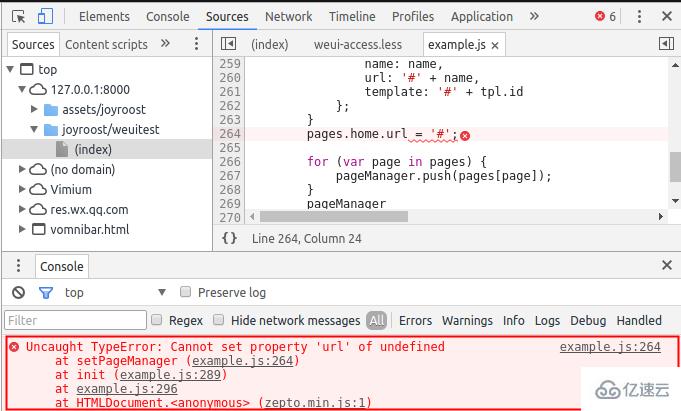
Uncaught TypeError: Cannot set property 'url' of undefined at setPageManager (example.js:264) at init (example.js:289) at example.js:296 at HTMLDocument.<anonymous> (zepto.min.js:1)
下面是在 chromium 中报错图:

感谢各位的阅读!关于“微信公众号开发weui的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。