这篇文章主要介绍了新手开发微信小程序的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
确保服务器公网网络正常,且指向公网IP的域名已备案,状态正常
由于微信小程序API必要得备案域名才能访问,所以域名需要通过ICP备案(具体如何备案,这里不做说明)
确保80和443端口已开放,且没有被占用
如果对端口号不太理解,请查看这个
https://blog.csdn.net/qcx321/article/details/52234259
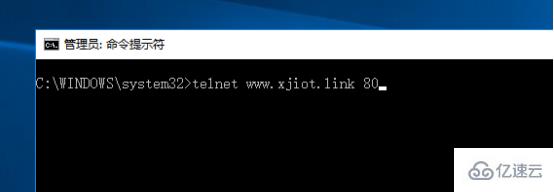
①、使用telnet命令测试80和443端口是否已开放
如下图:

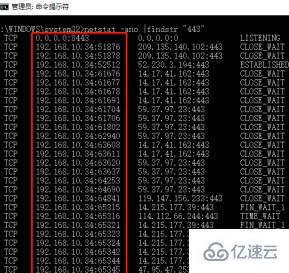
②、使用netstat命令测试80和443端口是否有被占用;
netstat -ano | findstr "80"
netstat -ano | findstr "443"
如下图

确保HTTPS可用
微信小程序业务域名需要https才能设置,开发时可以先设置不校验域名有效性
网页地址:https://mp.weixin.qq.com
微信小程序开发账号可以从此地址注册
AppID也叫开发者ID,是公众号,小程序唯一开发识别码,配合开发者密码进行开发(简单来说,是小程序应用ID)
① 由微信小程序开发后台地址输入账号密码后,扫码进入(需要用公众号绑定的管理员微信扫码)

② 在左侧的菜单,点击开发目录

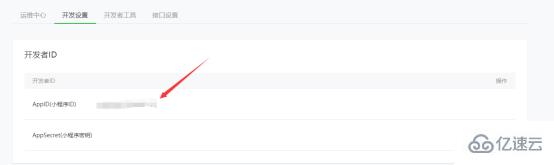
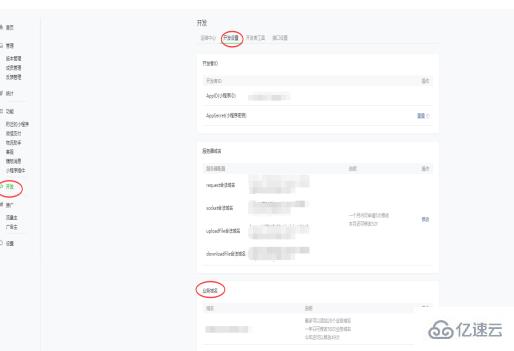
③ 在开发目录下点击开发设置,就可以看到AppID

AppSecret也叫开发者密码,与appid二者配合使用,可调用公众号的接口能力。(主要是后台用来拿微信用户的openID)
AppSeret只能以生成的方式来获取。生成后,微信小程序管理页面是不为开发账户保存AppSeret的,所以AppSeret要妥善保管好。如果丢失或忘记,可重置并生成。
①、AppSecret的获取与《2.2.2 AppID获取步骤》基本一致

业务域名的添加/修改在 左侧列表--开发目录--开发设置--业务域名里面
如下图

①、业务域名配置必要使用80端口;
②、业务域名必须通过备案;
③、域名配置完成后,网页会提示要下载校验文件(是一个.txt文件),将其放在tomcat的根目录下,重新启动tomcat即可。
另外有部分人可能不懂业务域名是什么,简单来说,业务域名可以实现Web页面嵌入小程序中。
地址https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
环境配置没什么太大要求,建议安装在D盘
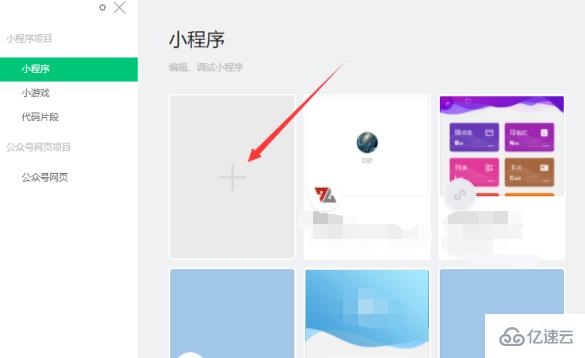
①、打开小程序Web开发者工具,点击+号

②、填写项目名称、目录,appid(前面有说到如何获取),开发模式选小程序即可,语言我这里选择JS

③、微信小程序的编辑工具模式跟web差不多,前端开发的同学,基本很容易就上手,开发完成的界面,点击上传,就可以上传到申请的小程序管理账号中(提示一下,管理账号中,需要把开发者的微信授权)

好了,本来还想写一下上线发布流程及注意事项的,但想到那部分相对比较简单,新手多看下文档就明白,就写到这里吧。
感谢你能够认真阅读完这篇文章,希望小编分享的“新手开发微信小程序的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。