这篇文章将为大家详细讲解有关微信小程序使用车牌号输入法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在做小程序时,做了一个关于车的项目,然后需要添加车辆信息、添加车牌号,使用车牌键盘输入,当时我把这个需求给砍了,然后在添加车辆信息时,老大看到数据库里我乱填的车牌号,又让我把他加上了^o^


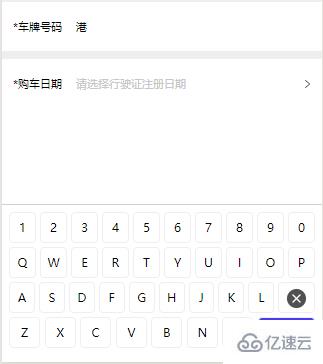
使用组件形式实现键盘输入
组件代码index.wxml
<view class="carPlate" wx:if="{{show}}">
<block wx:if="{{type==1}}">
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword1}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword2}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword3}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword4}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
</block>
<block wx:else>
<view class="wordList">
<view class="wordItem" wx:for="{{keyNumber}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{wordList1}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{wordList2}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view>
<view class="wordItem wordClear" bindtap="handleClick" data-item="delete">
<image src="/images/input-clear.png" class="clearImg"></image>
</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{wordList3}}" wx:key="{{item}}" bindtap="handleClick" data-item="{{item}}">{{item}}</view>
<view class="wordItem wordConfirm" bindtap="handleClick" data-item="confirm">确定</view>
</view>
</block>
</view>index.css
.carPlate{
position: fixed;
padding: 12rpx 12rpx 30rpx;
left: 0;
bottom: 0;
width: 100%;
/* height: 150px; */
font-size: 30rpx;
background: #fff;
box-sizing: border-box;
border-top: 1px solid rgb(211, 207, 207);
z-index: 200;
}
.wordList{
display: flex;
width: 100%;
justify-content: space-between;
align-items: center;
}
.wordItem{
margin: 5rpx;
width: 70rpx;
height: 70rpx;
line-height: 70rpx;
text-align: center;
border: 1px solid #eee;
border-radius: 10rpx;
}
.wordConfirm{
width: 130rpx;
color: #fff;
background: #473af0;
}
.wordClear{
width: 100rpx;
}
.clearImg{
width: 60rpx;
height: 60rpx;
vertical-align: middle;
}index.js
Component({
properties: {
type: {
type: Number,
default: 1,
},
show: {
type: Boolean,
default: false,
}
},
data: {
cityKeyword1: '京沪浙苏粤鲁晋冀豫',
cityKeyword2: '川渝辽吉黑皖鄂湘赣',
cityKeyword3: '闽陕甘宁蒙津贵云',
cityKeyword4: '桂琼青新藏港澳台',
keyNumber: '1234567890',
wordList1: 'QWERTYUIOP',
wordList2: 'ASDFGHJKL',
wordList3: 'ZXCVBNM',
},
methods: {
handleClick(e) {
let value = e.currentTarget.dataset.item;
let type = e.currentTarget.dataset.type;
switch(value) {
case 'confirm':
this.triggerEvent('confirm');
break;
case 'delete':
this.triggerEvent('delete');
break;
default:
this.triggerEvent('change', { value, type });
}
}
}
})我想实现点击输入后有上拉的效果,开始我想使用offset来实现的,但是下班后洗衣服想了下,不太好实现,我就想到了我以前做购物车时,有用到transform,原理差不多,我就把他用上了
然后就是点击键盘外实现收起键盘,开始我想到的就是在父组件的最外层定义关闭事件,父级里面的盒子都使用catch方法阻止冒泡,但想下阻止冒泡好像又有点不合情理,就又把阻止冒泡给去掉了
父组件index.wxml
<view class="container" bindtap="handlePlateConfirm">
<view class="translateView" style="transform: translateY({{translateSpace}}px)">
<view class="list">
<view class="item">
<view class="label">*车牌号码</view>
<view class="contentBox" catchtap="handleClick">
<view class="inputBox" wx:if="{{carNo}}">{{carNo}}</view>
<view class="promptText" wx:else>请输入车牌号</view>
</view>
</view>
</view>
</view>
</view>
<car-plate show="{{showPlateInput}}" bindchange="handlePlateChange" type="{{inputType}}" bindconfirm="handlePlateConfirm" binddelete="handlePlateDelete" />父组件index.js
Page({
data: {
carNo: '',
translateSpace: 0,
inputType: 1, // 车牌输入类型,1简称,2数字或者字母,
showPlateInput: false,
},
/* 用于点击弹出键盘输入,space为键盘弹出后向上拉取的距离 */
handleClick(e) {
/* 150为键盘的高度 */
let space = -(e.currentTarget.offsetTop - 150);
/* regExp用于判断当前已输入的车牌号是否是中文,并让键盘显示中文还是英文输入 */
let regExp = /^[\u4e00-\u9fa5]+/;
let inputType = 1;
if(regExp.test(this.data.carNo)) {
inputType = 2;
}
this.setData({
translateSpace: space,
showPlateInput: true,
inputType
})
},
/* 键盘输入操作 */
handlePlateChange(e) {
let value = e.detail.value;
let type = e.detail.type;
let carNo = this.data.carNo;
carNo += value;
if(type == 1) {
this.setData({
inputType: 2
})
}
this.setData({
carNo
})
},
/* 点击键盘上的确定 */
handlePlateConfirm() {
/* isCarPlate用于判断输入的车牌号是否符合规范 */
if (!this.isCarPlate(this.data.carNo)) {
wx.showToast({
title: '请输入正确的车牌号',
icon: 'none',
duration: 2000
})
return false;
}
this.setData({
translateSpace: 0,
showPlateInput: false,
inputType: 1
})
},
/* 用于键盘输入删除 */
handlePlateDelete(e) {
let carNo = this.data.carNo;
carNo = carNo.substring(0, carNo.length - 1);
if(carNo.length == 0) {
this.setData({
inputType: 1
})
}
this.setData({
carNo,
})
},
/* 判断车牌号 */
isCarPlate(value) {
return /^(([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z](([0-9]{5}[DF])|([DF]([A-HJ-NP-Z0-9])[0-9]{4})))|([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳使领]))$/.test(value);
}
})父组件index.css
.container{
height: 100vh;
background: #fff;
}
.translateView{
background: #eee;
}
.list{
margin-bottom: 20rpx;
background: #fff;
}
.list:last-child{
margin: 0;
}
.item{
display: flex;
padding: 0 26rpx;
width: 100%;
height: 116rpx;
box-sizing: border-box;
align-items: center;
border-bottom: 1px solid #eee;
}
.item:last-child{
border: none;
}
.label{
margin-right: 10rpx;
width: 140rpx;
}
.contentBox{
display: flex;
width: calc(100% - 150rpx);
height: 90rpx;
align-items: center;
justify-content: space-between;
}
.promptText{
color: #c7c7c7;
}
.inputBox{
width: 100%;
height: 80rpx;
line-height: 80rpx;
}关于“微信小程序使用车牌号输入法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。