这篇文章给大家分享的是有关使用VSCode搭建vue模板的示例的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
VSCode快速搭建vue模板
文件 -> 首选项 -> 用户代码片段
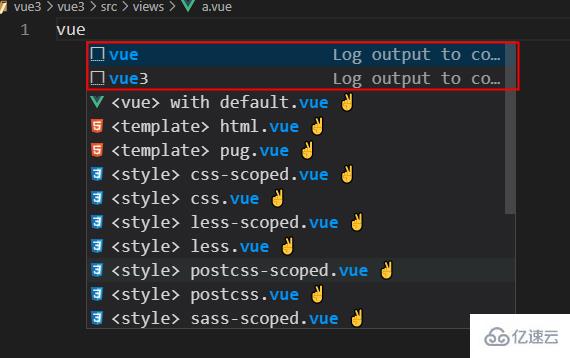
搜索vue
vue2.x添加下方代码
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
}vue3.x添加下方代码
{
"Print to console": {
"prefix": "vue3",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"import { computed, reactive, ref, watch, onMounted,onUpdate,onUnmounted} from 'vue';",
"export default {",
"setup(){",
"//类mounted",
"onMounted(()=>{",
"",
"})",
"//相当于updated",
"onUpdate(()=>{",
"",
"})",
"//相当于destroyen",
"onUnmounted(()=>{",
"",
"})",
"return {}",
"}",
"}",
"",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
}新建.vue文件后:

感谢各位的阅读!关于使用VSCode搭建vue模板的示例就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。