小编给大家分享一下微信小程序商城开发之动态API怎样实现商品的详情页,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

加入购物车.gif
1、加入购物车悬浮框、商品数量、价格计算、收藏和加入购物车功能开发
2、调用加入购物车API加入购物车
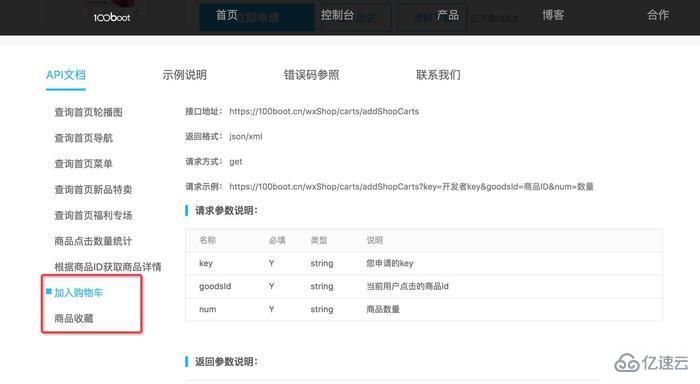
访问:https://100boot.cn/ 选择微商城案例,如下图所示:

加入购物车和商品收藏API.jpg
下方还有详细的数据模型可以查看哦!
<!-- 底部悬浮栏 --><view class="detail-nav">
<image bindtap="toCar" src="../../images/cart1.png" />
<view class="line_nav"></view>
<image bindtap="addLike" src="{{isLike?'../../images/enshrine_select.png':'../../images/enshrine.png'}}" />
<button data-goodid="1" class="button-green" bindtap="toggleDialog" >加入购物车</button>
<button class="button-red" bindtap="immeBuy" formType="submit">立即购买</button></view><!--加入购物车-->#template模板引用<import src="../template/template.wxml" /><view class="dialog {{ showDialog ? 'dialog--show' : '' }}">
<view class="dialog__mask" bindtap="toggleDialog" />
<view class="dialog__container">
<view class="row">
<icon bindtap="closeDialog" class="image-close" type="cancel" size="25"/>
<image class="image-sku" src="{{goods.imgUrl}}"></image>
<view class="column">
<text class="sku-price">¥{{goods.totalMoney}}</text>
<text class="sku-title">销量 {{goods.buyRate}} 件</text>
<text class="sku-title">商品编码:{{goods.goodsId}}</text>
</view>
</view>
<text class="border-line"></text>
<view class="row">
<text >购买数量</text>
<view class="quantity-position">
<!-- <template is="quantity" data="{{ ...item,index:index}}" /> -->
<template is="quantity" data="{{ ...goods,index:1}}" />
</view>
</view>
<text class="border-line"></text>
<button data-goodid="{{goods.goodsId}}" class="button-addCar" bindtap="addCar" formType="submit">确定</button>
</view>
</view>#template 模板引用
@import "../template/template.wxss";
/* sku选择 */
.dialog__mask {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.7);
display: none;
}
.dialog__container {
position: fixed;
bottom: 0;
width: 100%;
background: white;
transform: translateY(150%);
transition: all 0.4s ease;
z-index: 11;
}
.dialog--show .dialog__container {
transform: translateY(0);
}
.dialog--show .dialog__mask {
display: block;
}
.image-sku {
width: 200rpx;
height: 200rpx;
z-index: 12;
position: absolute;
left: 20px;
top: -30px;
border-radius: 20rpx;
}
.image-close {
width: 40rpx;
height: 40rpx;
position: fixed;
right: 20rpx;
top: 10rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.border-line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 30rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.sku-title {
position: relative;
left: 300rpx;
margin: 1rpx;
}
.sku-price {
color: red;
position: relative;
left: 300rpx;
margin: 1rpx;
}
.row .quantity-position {
position: absolute;
right: 30rpx;
display: flex;
justify-content: center;
flex-direction: column;
}// 收藏-修改收藏状态
addLike() {
this.setData({
isLike: !this.data.isLike
});
ajax.request({
method: 'GET',
url: 'collection/addShopCollection?key=' + utils.key + '&goodsId=' + goodsId,
success: data => {
console.log("收藏返回结果:" + data.message)
wx.showToast({
title: data.message,
icon: 'success',
duration: 2000
});
}
})
},
// 立即购买-待开发
immeBuy() {
wx.showToast({
title: '购买成功',
icon: 'success',
duration: 2000
});
},
// 跳到购物车-待开发
toCar() {
wx.navigateTo({
url: '../cart/cart'
})
},
/**
* sku 弹出
*/
toggleDialog: function () {
this.setData({
showDialog: !this.data.showDialog
});
},
/**
* sku 关闭
*/
closeDialog: function () {
console.info("关闭");
this.setData({
showDialog: false
});
},
/* 减数 */
delCount: function (e) {
console.log("刚刚您点击了减1");
var count = this.data.goods.count;
// 商品总数量-1
if (count > 1) {
this.data.goods.count--;
}
// 将数值与状态写回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
/* 加数 */
addCount: function (e) {
console.log("刚刚您点击了加1");
var count = this.data.goods.count;
// 商品总数量-1
if (count < 10) {
this.data.goods.count++;
}
// 将数值与状态写回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
//价格计算
priceCount: function (e) {
this.data.goods.totalMoney = this.data.goods.price * this.data.goods.count;
this.setData({
goods: this.data.goods
})
},
/* 减数 */
delCount: function (e) {
console.log("刚刚您点击了减1");
var count = this.data.goods.count;
// 商品总数量-1
if (count > 1) {
this.data.goods.count--;
}
// 将数值与状态写回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
/* 加数 */
addCount: function (e) {
console.log("刚刚您点击了加1");
var count = this.data.goods.count;
// 商品总数量-1
if (count < 10) {
this.data.goods.count++;
}
// 将数值与状态写回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
//价格计算
priceCount: function (e) {
this.data.goods.totalMoney = this.data.goods.price * this.data.goods.count;
this.setData({
goods: this.data.goods
})
},
/**
* 加入购物车
*/
addCar: function (e) {
var count = this.data.goods.count;
ajax.request({
method: 'GET',
url: 'carts/addShopCarts?key=' + utils.key + '&goodsId=' + goodsId + '&num=' + count,
success: data => {
console.log("加入购物车返回结果:" + data.message)
wx.showToast({
title: '加入购物车成功',
icon: 'success',
duration: 2000
});
}
})
}由于再加上template的源码太长了,大家可以直接下载源码使用就好。
以上是“微信小程序商城开发之动态API怎样实现商品的详情页”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。