这篇文章给大家分享的是有关微信小程序列表的上拉加载和下拉刷新怎么弄的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
小程序列表的上拉加载和下拉刷新的实现方法:
1.介绍几个组件
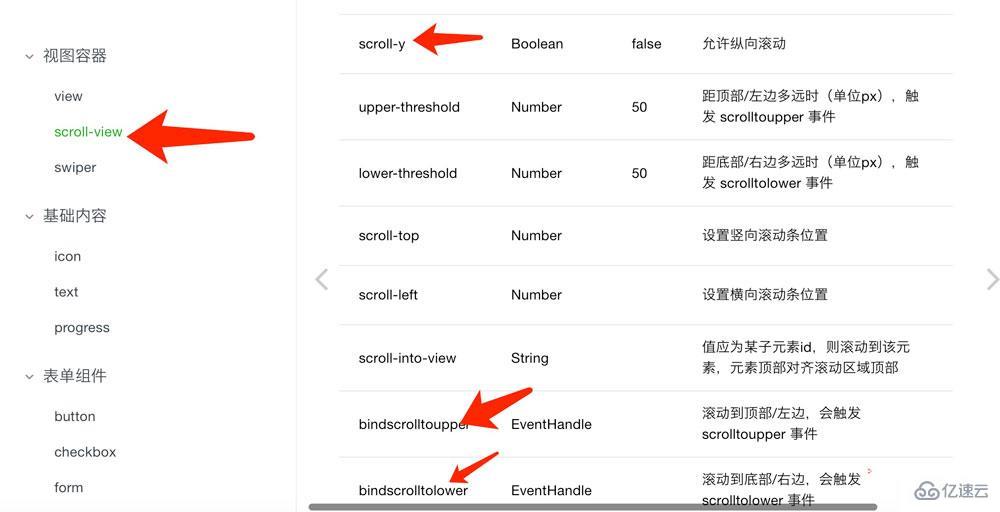
1.1 scroll-view 组件

注意:使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。
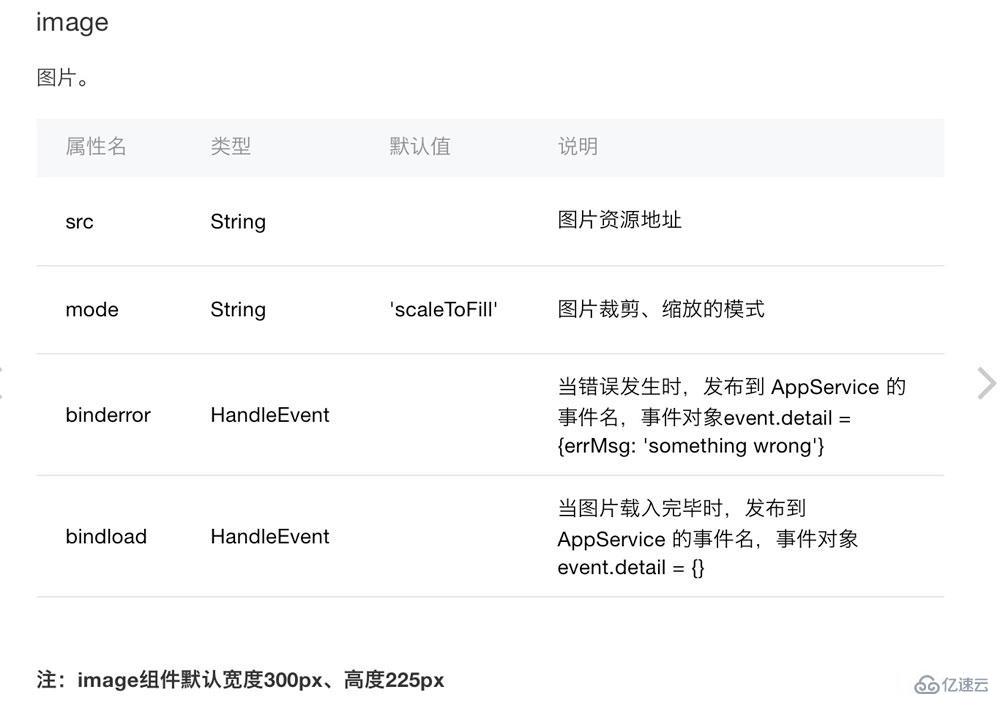
1.2 image组件

注意:mode有12种模式,其中3种是缩放模式,9种是裁剪模式。
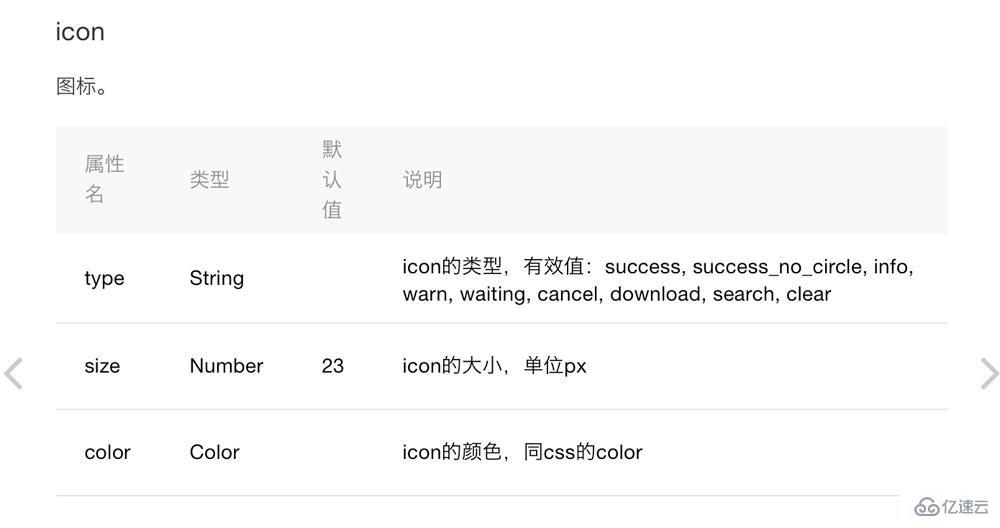
1.3 Icon组件

iconType: [ ‘success', ‘info', ‘warn', ‘waiting', ‘safe_success', ‘safe_warn', ‘success_circle', ‘success_no_circle', ‘waiting_circle', ‘circle', ‘download', ‘info_circle', ‘cancel', ‘search', ‘clear' ]
2.列表的上拉加载和下拉刷新的实现
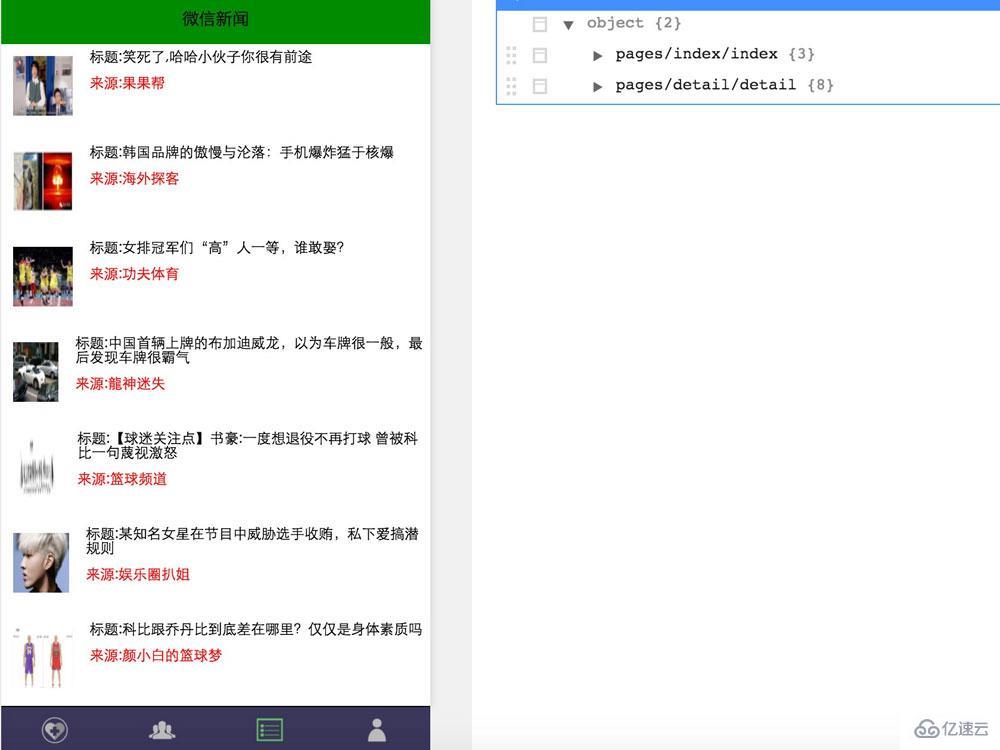
2.1先来张效果图

2.2逻辑很简单,直接上代码
2.2.1 detail.wxml 布局文件
<loading hidden="{{hidden}}" bindchange="loadingChange">
加载中...
</loading>
<scroll-view scroll-y="true" style="height: 100%;" bindscrolltolower="loadMore" bindscrolltoupper="refesh">
<view wx:if="{{hasRefesh}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>刷新中...</text></view>
<view wx:else style="display:none" ><text></text></view>
<view class="lll" wx:for="{{list}}" wx:for-item="item" bindtap="bindViewTap"
data-title="{{item.title}}" >
<image style=" width: 50px;height: 50px;margin: 20rpx;" src="{{item.firstImg}}" ></image>
<view class="eee" >
<view style="margin:5px;font-size:8px"> 标题:{{item.title}}</view>
<view style="margin:5px;color:red;font-size:6px"> 来源:{{item.source}}</view>
</view>
</view>
<view class="tips1">
<view wx:if="{{hasMore}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>玩命的加载中...</text></view>
<view wx:else><text>没有更多内容了</text></view>
</view>
</scroll-view>2.2.1 detail.js逻辑代码文件
var network_util = require('../../utils/network_util.js');
var json_util = require('../../utils/json_util.js');
Page({
data:{
// text:"这是一个页面"
list:[],
dd:'',
hidden:false,
page: 1,
size: 20,
hasMore:true,
hasRefesh:false
},
onLoad:function(options){
var that = this;
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
});
},function(res){
console.log(res);
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
//点击事件处理
bindViewTap: function(e) {
console.log(e.currentTarget.dataset.title);
},
//加载更多
loadMore: function(e) {
var that = this;
that.setData({
hasRefesh:true,});
if (!this.data.hasMore) return
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno='+(++that.data.page)+'&ps=10';
network_util._get(url,
function(res){
that.setData({
list: that.data.list.concat(res.data.result.list),
hidden: true,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
//刷新处理
refesh: function(e) {
var that = this;
that.setData({
hasRefesh:true,
});
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
page:1,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
})最后的效果:

关于新闻的详情实现,后面在实现
感谢各位的阅读!关于“微信小程序列表的上拉加载和下拉刷新怎么弄”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。