小编给大家分享一下JS添加元素新节点的方法,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
JS添加元素新节点,JS添加元素新节点的注意事项有哪些
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS添加新节点的几种方法</title>
</head>
<body>
<p id="d">
<span id="s">
1234567890
</span>
</p>
</body>
<script type="text/javascript">
//首先找到Id为d的元素
var d=document.getElementById('d');
//创建一个节点
var a=document.createElement('a');
//设置a的属性
a.href='https://www.baidu.com/';
a.innerText='ggggg';
//添加元素 将创建的节点添加到Id为d的p里
d.appendChild(a);
//在指定节点前插入新节点
var p=document.createElement('p');
//添加文本内容
p.innerText='ppppppppppppppppp';
//d.appendChild(p);
//参数1:要添加的元素 参数2:要放到哪个节点的前面
d.insertBefore(p,a);
//获取目标元素
var s=document.getElementById('s');
//克隆新元素
var spanc= s.cloneNode(true);//默认参数是false
d.appendChild(spanc);
</script>
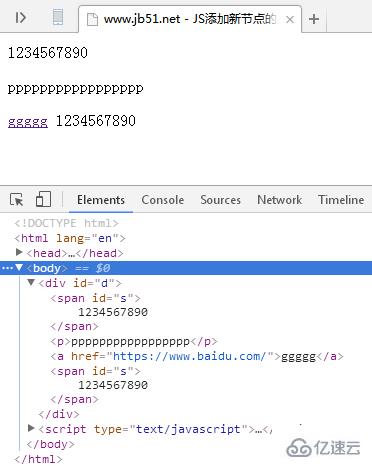
</html>运行效果截图:

看完了这篇文章,相信你对“JS添加元素新节点的方法”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。