这篇文章将为大家详细讲解有关微信小程序中选项卡功能的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在pages文件里面创建swipertab文件夹
1.编写页面结构:swipertab.wxml
<!--swipertab.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">tab一</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">tab二</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">tab三</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<!-- tab一 -->
<swiper-item>
<view>tab一</view>
</swiper-item>
<!-- tab二 -->
<swiper-item>
<view>tab二</view>
</swiper-item>
<!-- tab三 -->
<swiper-item>
<view>tab三</view>
</swiper-item>
</swiper>2.设置数据:swipertab.js
//获取应用实例
var app = getApp()
Page({
data: {
/**
* 页面配置
*/
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLoad: function() {
var that = this;
/**
* 获取系统信息
*/
wx.getSystemInfo({
success: function(res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
/**
* 滑动切换tab
*/
bindChange: function(e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
/**
* 点击tab切换
*/
swichNav: function(e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})3.设置样式:swipertab.wxss
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;}
.swiper-tab-list{ font-size: 30rpx;
display: inline-block;
width: 33.33%;
color: #777777;
}
.on{ color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;}
.swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
.swiper-box view{
text-align: center;
}4.头部标题修改:swipertab.json
{
"navigationBarTitleText": "选项卡页面切换"
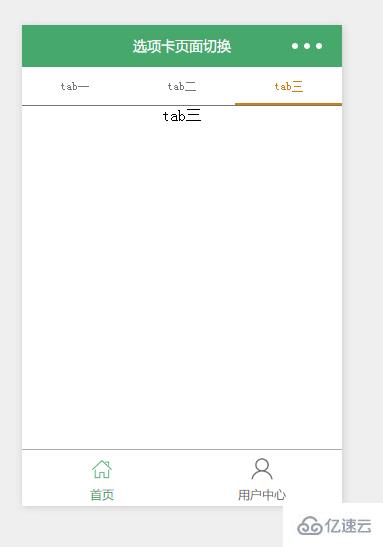
}5.效果图

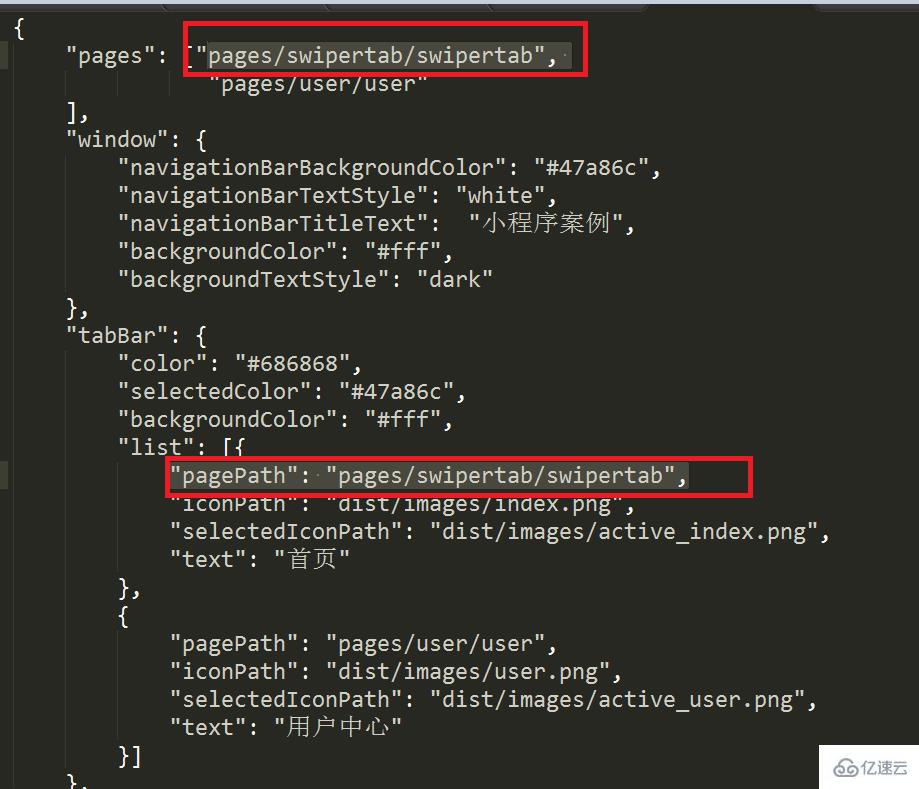
注意:因为文件名不是index,所以记得修改app.json文件(底下备注的地方),否则页面不会显示同时底部不会显示

关于“微信小程序中选项卡功能的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。