这篇文章主要为大家展示了“微信小程序模拟下拉菜单开发的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序模拟下拉菜单开发的示例分析”这篇文章吧。
本文主要和大家分享微信小程序模拟下拉菜单开发实例,希望能帮助到大家。
一.知识点
1.实现动态显示和隐藏某个控件
<view class="{{open?'display_show':'display_none'}}">列表1</view>
data:{
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},.display_show{
display: block;
}
.display_none{
display: none;
}2.通过 data-* 和 e.target.dateset 传递参数
<view class="phone_personal">{{firstPerson}}</view>
<view class="select_one" bindtap="mySelect" data-me="吃">吃</view>
this.setData({
firstPerson:e.target.dataset.me,
})这时:firstPerson=吃
3.弹性盒字:display:flex;
<view class="phone_one" bindtap="clickPerson">
<view class="phone_personal">{{firstPerson}}</view>
<image src="../../image/i.png" class="personal_image {{selectArea ? 'rotateRight' :''}}"></image>
</view>在父级:
display:flex;
justify-content:space-between;
这样子集就会并列。justify-content:space-between;这样子集就会分别在在俩头
二.事列
(1).下拉列表
1.wxml
<view class="page">
<view class="page_bd">
<view class="body_head" bindtap="showitem">点击我显示下拉列表</view>
<navigator url="pages/list/list">
<view class="{{open?'display_show':'display_none'}}">列表1</view>
</navigator>
<navigator url="pages/scroll-view/index">
<view class="{{open?'display_show':'display_none'}}">列表2</view>
</navigator>
<navigator url="pages/scroll-view/index">
<view class="{{open?'display_show':'display_none'}}">列表3</view>
</navigator>
</view>
</view>2.wxss
.page_bd{
padding: 10px;
background-color: snow;
}
.body_head{
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_show{
display: block;
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_none{
display: none;
}
3.js
Page({
data:{
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
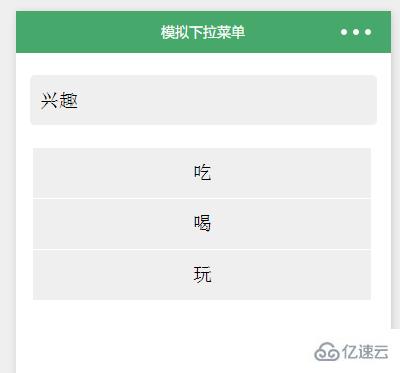
(2).下拉菜单
1.wxml
<view class="phone_one" bindtap="clickPerson">
<view class="phone_personal">{{firstPerson}}</view>
<image src="../../image/i.png" class="personal_image {{selectArea ? 'rotateRight' :''}}"></image>
</view>
<view class="person_box">
<view class="phone_select" hidden="{{selectPerson}}">
<view class="select_one" bindtap="mySelect" data-me="吃">吃</view>
<view class="select_one" bindtap="mySelect" data-me="喝">喝</view>
<view class="select_one" bindtap="mySelect" data-me="玩">玩</view>
</view>
</view>2.wxss
phone_personal{
width: 100%;
color:rgb(34, 154, 181);
height:100rpx;
line-height:100rpx;
text-align: center;
}
.phone_one{
display:flex;
position:relative;
justify-content:space-between;
background-color:rgb(239, 239, 239);
width:90%;
height:100rpx;
margin:22px auto;
border-radius:10rpx;
border-bottom:2rpx solid rgb(255, 255, 255);
line-height:51px;
padding-left:10px;
}
.person_box{
position: relative;
}
.phone_select{
margin-top:0;
z-index: 100;
position: absolute;
}
.select_one{
text-align: center;
background-color:rgb(239, 239, 239);
width:676rpx;
height:100rpx;
line-height:100rpx;
margin:0 5%;
border-bottom:2rpx solid rgb(255, 255, 255);
}
.personal_image{
z-index: 100;
position: absolute;
right:2.5%;
width: 34rpx;
height: 20rpx;
margin:40rpx 20rpx 40rpx 0;
transition: All 0.4s ease;
-webkit-transition: All 0.4s ease;
}
.rotateRight{
transform: rotate(180deg);
}3.js
Page({
data:{
selectPerson:true,
firstPerson:'兴趣',
selectArea:false,
},
//点击选择类型
clickPerson:function(){
var selectPerson = this.data.selectPerson;
if(selectPerson == true){
this.setData({
selectArea:true,
selectPerson:false,
})
}else{
this.setData({
selectArea:false,
selectPerson:true,
})
}
} ,
//点击切换
mySelect:function(e){
this.setData({
firstPerson:e.target.dataset.me,
selectPerson:true,
selectArea:false,
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
以上是“微信小程序模拟下拉菜单开发的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。