这篇文章将为大家详细讲解有关小程序中如何实现点击控件后选中其它反选功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
前言:
如果需要实现进来进行给按钮加上买一送一的样式,或者单击就选中单个按钮,只能靠css结合js进行控制了,小程序暂时没有这样的控件。
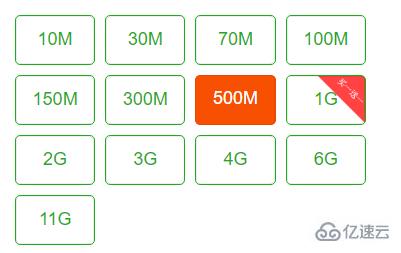
实现效果图:

微信小程序进来的时候自动进行按钮样式的初始化,这个需要一个字段做判断,加上正则表达式wxml文件:
<block wx:for="pw_liuliangItems"> <block wx:if="pw_item.one2one == 1"> <button class="pw_item.changeColor?'selected2':'selected1'" type="default" id="pw_item.price" data-id="pw_item.name" data-one="pw_item.one2one" data-orderid="pw_item.id" data-number="1" bindtap="setPrice">pw_item.name</button> </block> <block wx:else> <button class="pw_item.changeColor?'selected':'normal'" type="default" id="pw_item.price" data-id="pw_item.name" data-one="pw_item.one2one" data-orderid="pw_item.id" data-number="1" bindtap="setPrice">pw_item.name</button> </block> </block>
wxss文件
.normal{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
color:#1aad19;
border:1px solid #1aad19;
background-color:transparent;
}
.selected{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
background-color: #F75000;
color: white;
}
.selected1{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
background-color: transparent;
border:1px solid #1aad19;
color:#1aad19;
background-image: url(https://wxcx.llzt.net/images/hot.png) ;
background-position:31px 0px;
background-repeat:no-repeat;
background-size:62%;
}
.selected2{
box-sizing: border-box;
flex: 0 0 21%;
margin: 5px 5px;
height: 50px;
background-color: #F75000;
color: white;
background-image: url(https://wxcx.llzt.net/images/hot.png);
background-position:31px 0px;
background-repeat:no-repeat;
background-size:62%;
}现在的方法把集合进行循环,然后获取当前点击的这个按钮进行比较,然后进行样式的修改
for (var i = 0; i < this.data.liuliangItems.length; i++) {
if (e.target.dataset.orderid == this.data.liuliangItems关于“小程序中如何实现点击控件后选中其它反选功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。