这篇文章将为大家详细讲解有关vscode无法用jquery的解决方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
vscode无法用jq怎么办?vs code 添加jquery的智能提示

1、安装node.js
2、新建VCodeTestApp文件夹,用vs code打开这个文件夹
3、打开cmd,进入TestApp文件夹所在盘符,然后cd进入TestApp
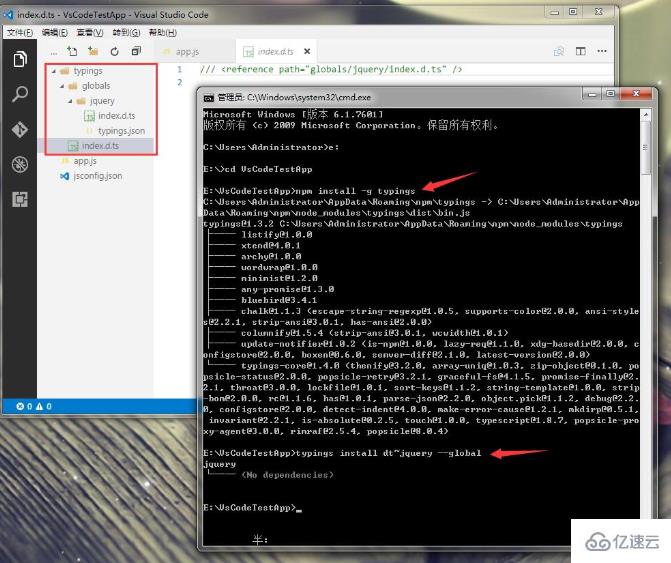
C:\Users\Administrator>e:
E:\>cd VsCodeTestApp4、通过NPM安装Typings (cmd输入下面命令,下同)
E:\VsCodeTestApp>npm install -g typings5、安装相关提示信息文件(这里以jquery为例)
E:\VsCodeTestApp>typings install dt~jquery --global这里解释下dt~是什么意思。dt~是指从DefinitelyTyped下载jquery的提示文件:jquery.d.ts。如果不加dt~,安装不上。。不知道为啥
6、删除安装过的ts提示文件
E:\VsCodeTestApp>typings remove jquery --global其他的js框架的智能提示安装跟这个类似
关于“vscode无法用jquery的解决方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。