这篇文章主要介绍小程序怎么使用rich-text,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
微信小程序 rich-text的使用方法
rich-text
属性:nodes 类型:Array / String 结点列表 / HTML String
全局支持class和style属性,不支持id属性。
结点类型:type = node , name 标签名 String 是 支持部分受信任的HTML结点, attrs 属性 Object 否 支持部分受信任的属性,遵循Pascal命名法 , children 子结点列表 Array 否 结构和nodes一致
结点类型:type = text ,text 文本 String 是 支持entities
nodes 不推荐使用 String 类型,性能会有所下降
rich-text 组件内屏蔽所有结点的事件。
attrs 属性不支持 id ,支持 class 。
name 属性大小写不敏感。
如果使用了不受信任的HTML结点,该结点及其所有子结点将会被移除。
img 标签仅支持网络图片。
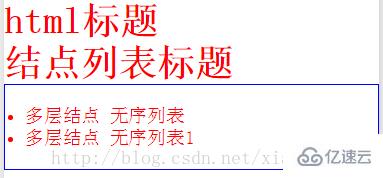
<rich-text nodes="{{nodes}}" />
<rich-text nodes="{{nodes1}}" />
<rich-text nodes="{{nodes2}}" />
this.setData({
nodes: "<h2 style='color:red;'>html标题</h2>",
nodes1: [{
name: "h2",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '结点列表标题'
}]
}],
nodes2: [{
name: "ul",
attrs: {
style: "padding:20px;border:1px solid blue;",
class: "red"
},
children: [
{
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表'
}],
}, {
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表1'
}],
}]
}]
})以上是“小程序怎么使用rich-text”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。