这篇文章给大家分享的是有关vscode测试html的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
vscode如何测试html?
运行Html页面
第一步:安装插件
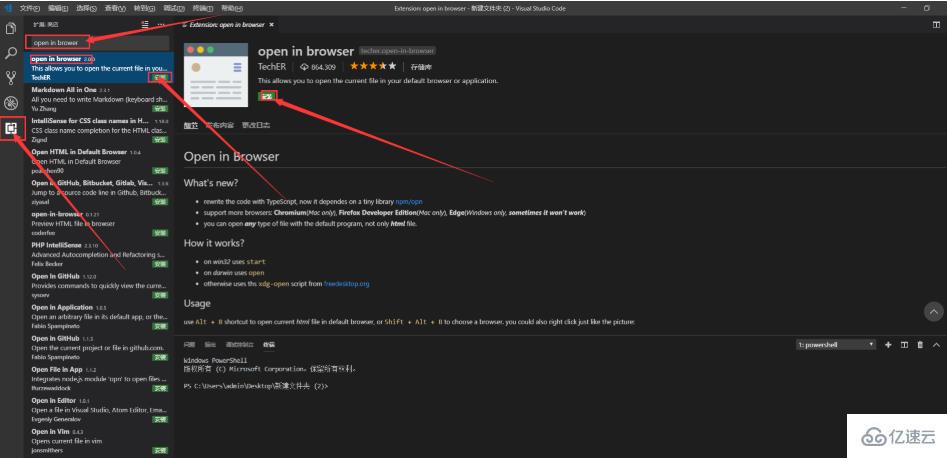
第一步:点击扩展,第二步输入:open in brower,第三步点击安装,关于汉化可以观看博主的这篇文章《下载安装及汉化 》,安装完毕重启VsCode!

第二步:运行Html页面
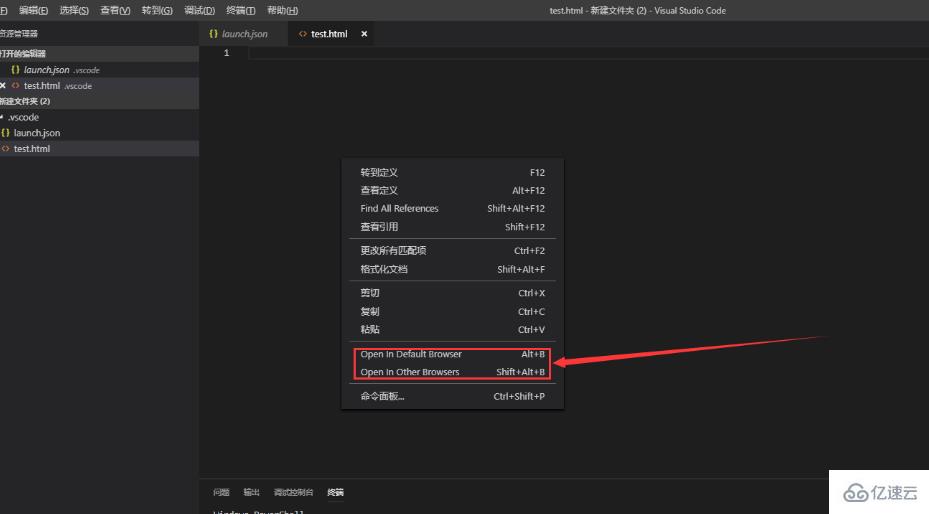
开启你要运行的Html页面,右键鼠标发现多了如下两个选项,点击第一个:Open In Default Browser即可运行当前页面。

感谢各位的阅读!关于vscode测试html的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。