这篇文章主要介绍了vscode怎样调试代码,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
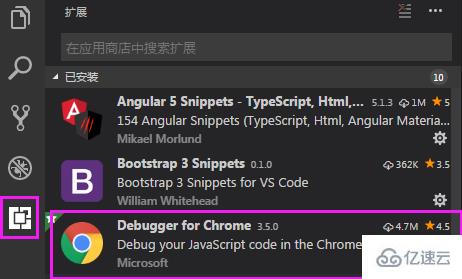
首先安装扩展调试插件debugger for chrome

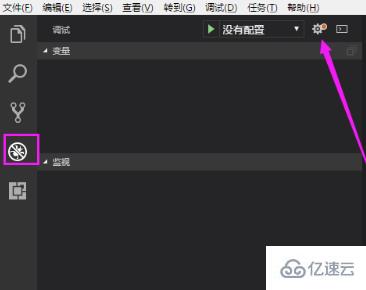
点击瓢虫按钮,进行调试项目的配置,点击配置按钮

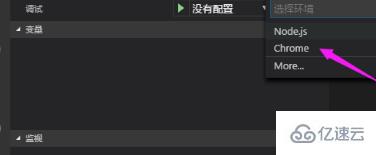
选择Chrome环境

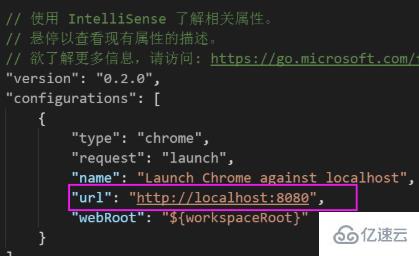
会弹出Chrome调试配置文件launch.json,修改下端口即可

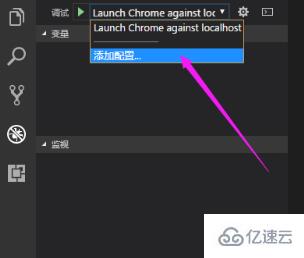
若是没有lauch.json配置文件产生,也可以通过以下方式进行配置文件的打开。选择添加配置

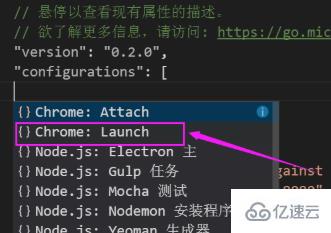
再选择Chrome:Launch,修改下端口即可

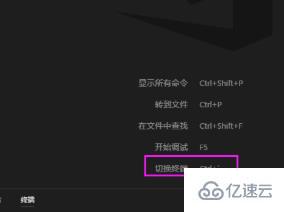
打开项目,通过ctrl+`【注意该`为Tab键上的`】输入ng serve启动项目

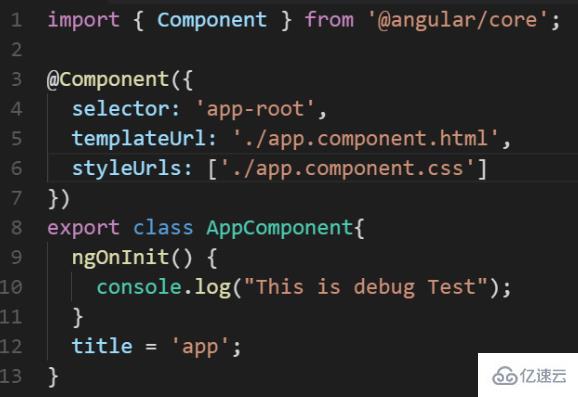
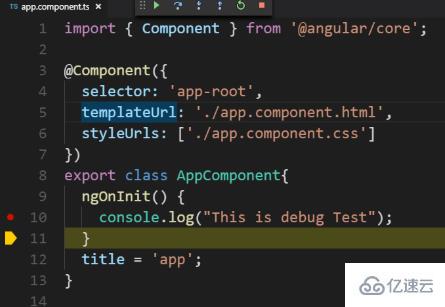
切换到瓢虫界面,比如我们在app.component.ts里头设置了一个断点

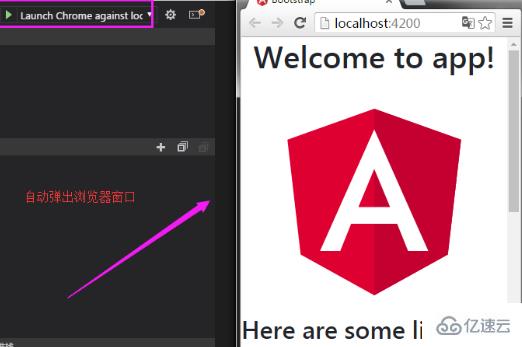
启动调试按钮,会自动弹出浏览器页面

刷新页面之后,会发现,程序运行到,断点位置

我们可以进行变量的查看,异常捕获,调用堆栈等调试。
感谢你能够认真阅读完这篇文章,希望小编分享vscode怎样调试代码内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。