这篇文章给大家分享的是有关如何用Sublime编辑markdown实现实时预览的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
说明
本文讲的是如何用 Sublime 编辑 markdown,并在 浏览器 中实时预览。
如果你想要的是在 Sublime 中实时预览,这边文章可能并不是很适用。
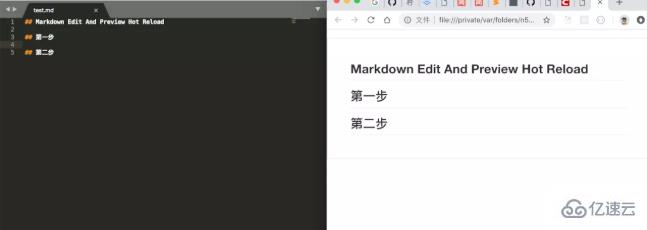
先来一张效果图:

需要的插件
● Markdown Editting
主要用来做 Markdown 编辑时的语法高亮,视觉效果更好
● Markdown Preview
用来在浏览器中预览效果
● LiveReload
热加载
设置步骤
1、安装 Package Control(如果已安装,请忽略此步骤)
1)打开控制台
使用 ctrl + 或者View -> show console` 打开控制台。
2)复制下面代码到 console 中(或者去 官网 复制)
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)2、安装插件
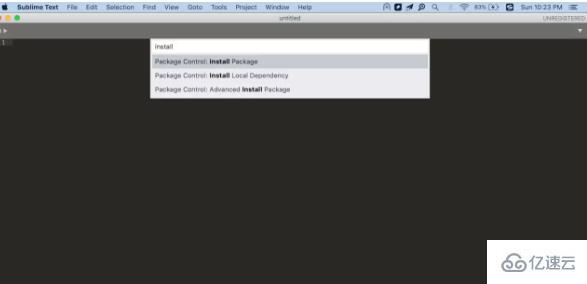
1)ctrl + shift + p 选择 Package Control: Install Packge

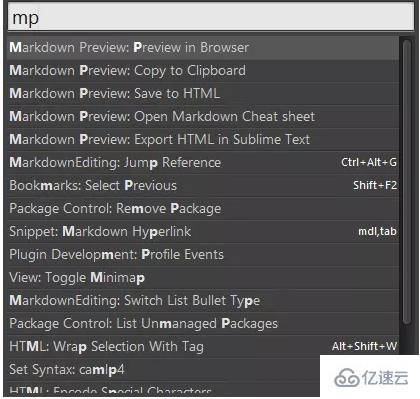
2)在插件列表中,选择搜索 markdown preview

3)重复上面两步分别安装 Markdown Editting 和 LiveReload
3、修改配置项
1)将 Markdown Preview 的 enable_autoreload 设置为 true
打开 Preferences – Package Settings – Markdown Preview – Setting,在 user 设置中添加:
{
"enable_autoreload": true,
}2)启用 LiveReload
打开 ctrl + shift + p,输入 LiveReload: Enable/disable plug-ins,选择 Enable: Simple Reload。
4、设置预览快捷键
选择 Preferences — Key Bindings-User,将下面的内容添加进去:
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }感谢各位的阅读!关于“如何用Sublime编辑markdown实现实时预览”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。