这篇文章给大家介绍怎么在ASP.NET MVC 中实现下拉框传值,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
第一种:使用DropDownList
控制器代码:
public ActionResult Index()
{
//1.1查询YzSeriesEntity的数据
List<Model.YzSeriesEntity> seriesList = seriesBLL.LoadEnities().ToList();
//1.2将YzSeriesEntity的数据封装到 SelectList中,制定要生成下拉框选项的value和text属性
SelectList selList1 = new SelectList(seriesList, "SerialName", "SerialName");
//2.1查询YzDivisionEntity的数据
List<Model.YzDivisionEntity> divisionList = divisionBLL.LoadEnities().ToList();
//2.2讲YzDivisionEntity的数据封装到 SelectList中,制定要生成下拉框选项的value和text属性
SelectList selList2 = new SelectList(divisionList, "DivisionName", "DivisionName");
//3.调用Selectlist的As方法,自动生成SelectListItem集合,并存入ViewBag中
ViewBag.selList1 = selList1.AsEnumerable();
ViewBag.selList2 = selList2.AsEnumerable();
return View();
}视图代码:
<!-------------- 添加对话框-------------->
<div id="addDiv">
@using (Ajax.BeginForm("Add", new AjaxOptions() { OnSuccess = "afterAdd" }))
{
<table>
<tr>
<td>编号:</td>
<td>
@Html.TextBox("StaffID")
</td>
</tr>
<tr>
<td>姓名:</td>
<td>@Html.TextBox("StaffName")</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" id="GenderM" name="Sex" value="男" />男
<input type="radio" id="GenderF" name="Sex" value="女" checked />女
</td>
</tr>
<tr>
<td>所在系列:</td>
<td>
@Html.DropDownList("SerialName", ViewBag.selList1 as IEnumerable<SelectListItem>)
</td>
</tr>
<tr>
<td>科室或年级组:</td>
<td>
@Html.DropDownList("DivisionName", ViewBag.selList2 as IEnumerable<SelectListItem>)
</td>
</tr>
<tr>
<td>任课学科:</td>
<td>
@Html.TextBox("Subjects")
</td>
</tr>
<tr>
<td>聘任日期:</td>
<td>
@Html.TextBox("EngageDate")
</td>
</tr>
<tr>
<td>参加工作日期:</td>
<td>
@Html.TextBox("WorkDate")
</td>
</tr>
<tr>
<td>职称:</td>
<td>
@Html.TextBox("jobQualification")
</td>
</tr>
<tr>
<td>身份证号:</td>
<td>
@Html.TextBox("IdentityCard")
</td>
</tr>
</table>
}
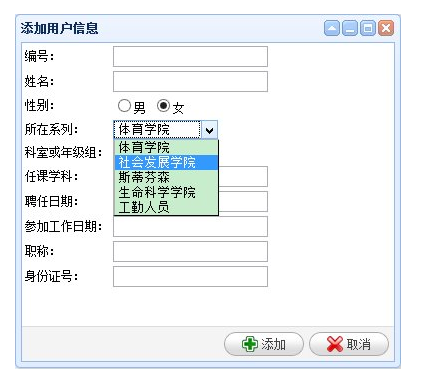
</div>效果显示:

第二种:使用<select></select>
视图代码:
<!--选择权重-->
<div>
<span>@Html.Label("请选择权重:")</span>
<span>
<select id="cc" class="easyui-combobox" name="dept"
data-options="valueField:'ID',textField:'Weight',url:'/SettingEvaluation/ListOption'" />
</span>
</div>控制器代码:
//下拉框对应的列表
public ActionResult ListOption()
{
//2.1.查询出weight实体,并将其转成DTO类型
List<Model.DTO.YzWeightEntityDTO> weightList =
weightBLL.LoadEnities().ToList().Select(s => s.ToDto()).ToList();
//2.2返回json
return Json(weightList, JsonRequestBehavior.AllowGet);
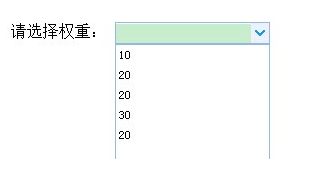
}效果显示:

关于怎么在ASP.NET MVC 中实现下拉框传值就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。