使用asp.net怎么读取数据库图片?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1. 创建asp.net web窗体项目
代码如下:
<body>
<form id="form1" runat="server">
<h3>上传图片</h3>
<div>
<asp:FileUpload ID="ful_image" runat="server" />
<asp:Button ID="btn_submit" runat="server" Text="提交" />
<asp:Label ID="lbl_message" runat="server" Text="Label"></asp:Label>
</div>
<h3>展示图片</h3>
<div>
<asp:Button ID="btn_show" runat="server" Text="展示图片" />
<asp:Panel ID="pn_images" runat="server"></asp:Panel>
</div>
</form>
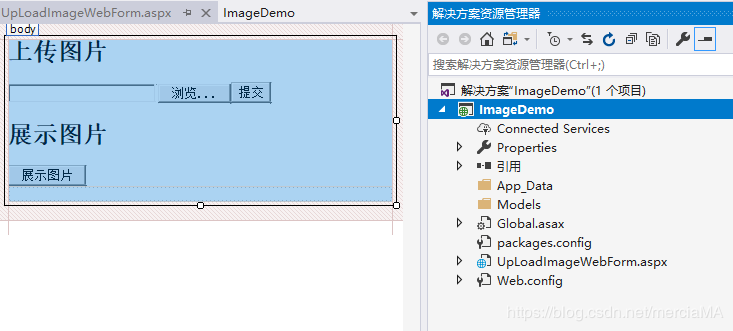
</body>效果图如下:

2. 创建数据库
数据库脚本如下:
create database Imagetest
go
use Imagetest
CREATE TABLE [dbo].[imageTable](
[ID] [int] IDENTITY(1,1) NOT NULL,
[imageData] [image] NULL,
CONSTRAINT [PK_imageTable] PRIMARY KEY CLUSTERED
(
[ID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
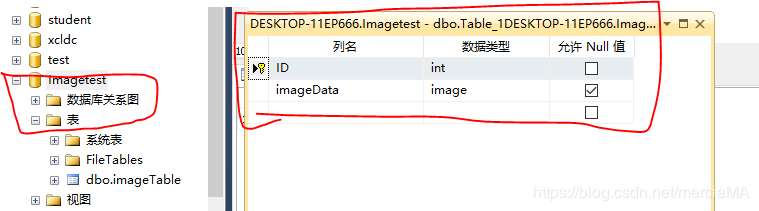
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]数据库生成结果图:

3.使用EF实现图片存储
实现代码:
protected void btn_submit_Click(object sender, EventArgs e)
{
ImagetestEntities ie = new ImagetestEntities();
imageTable it = new imageTable();
it.imageData = ful_image.FileBytes;
it= ie.imageTables.Add(it);
ie.SaveChanges();
if(it.ID!=0)
{
lbl_message.Text = "图片上传成功";
}
else
{
lbl_message.Text = "图片上传失败";
}
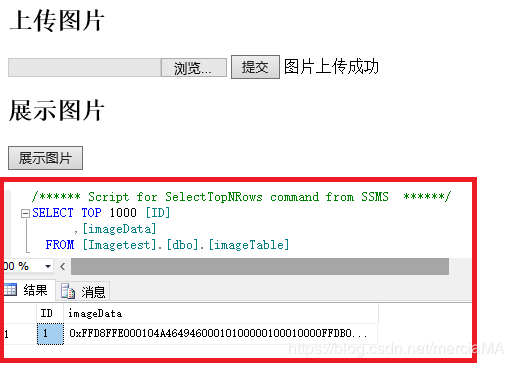
}运行结果:

4. 使用EF实现图片的展示
实现代码:
protected void btn_show_Click(object sender, EventArgs e)
{
ImagetestEntities ie = new ImagetestEntities();
List<imageTable> list= ie.imageTables.ToList<imageTable>();
foreach (imageTable item in list)
{
Image img = new Image();
img.ImageUrl ="data:image/png;base64,"+ Convert.ToBase64String(item.imageData);
pn_images.Controls.Add(img);
}
}关于使用asp.net怎么读取数据库图片问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云数据库 MySQL」免部署即开即用,比自行安装部署数据库高出1倍以上的性能,双节点冗余防止单节点故障,数据自动定期备份随时恢复。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。