怎么在.net core中使用FastHttpApi构建一个web聊天室?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
创建项目
使用FastHttpApi构建一个WEB服务只需要创建一个普通ConsoleApp( 控制台应用)

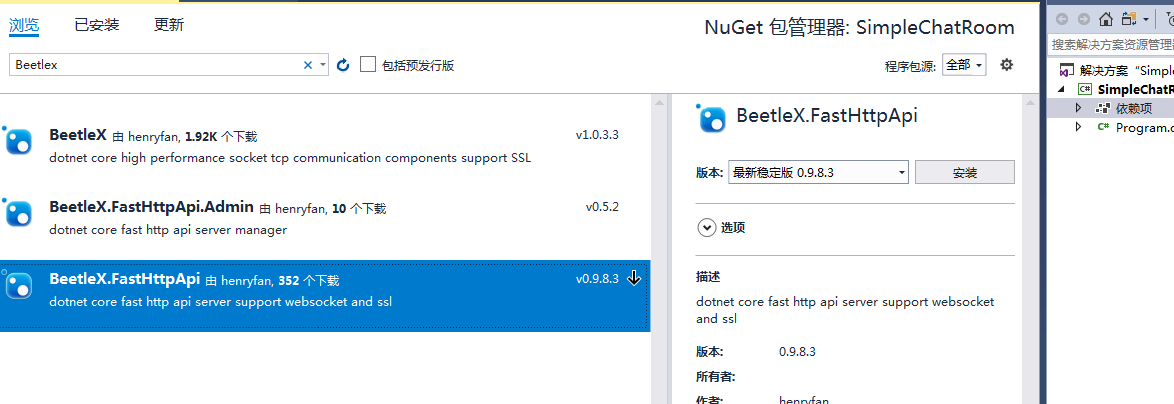
创建项目后需要在Nuget中添加引用FastHttpApi

只需要简单地引用Beetlex.FastHttpApi即可构建基于Http和Websocket通讯应用。
创建逻辑
FastHttpApi对类和方法没有太多规则约束,只需要在类上定义一个Controller标签即可,接下来实现一个简单的web聊天室
[Controller]
public class Controller
{
//用户登陆
public bool Login(string nickName, IHttpContext context)
{
context.Session.Name = nickName;
ActionResult result = new ActionResult();
result.Data = new { name = nickName, message = "login", type = "login", time = DateTime.Now.ToString("T") };
context.SendToWebSocket(result);
return true;
}
//获取在线用户
public object ListOnlines(IHttpContext context)
{
return from r in context.Server.GetWebSockets()
where r.Session.Name != null
select new { r.Session.Name, IP = r.Session.RemoteEndPoint.ToString() };
}
//发送聊天信息
public bool Talk(string nickName, string message, IHttpContext context)
{
ActionResult result = new ActionResult();
result.Data = new { name = nickName, message, type = "talk", time = DateTime.Now.ToString("T") };
context.SendToWebSocket(result);
return true;
}
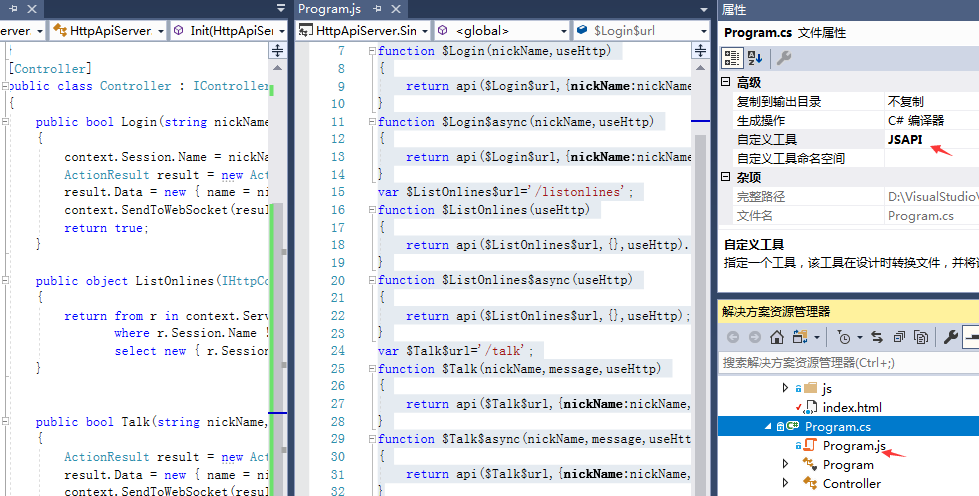
}以上代码分别定义登陆,获取在线用户和alk方法,方法的定义同样也是没有约束性,对于IHttpContext这些参数都是根据自己需要定义,如果不需要则不用在方法中定义它。接下来的事情就是要在页面上调用它,大家知道在页面调用http或websocket 需要定义一些代码和指定相应的URL。但Beetlex.FastHttpApi提供一个非常便利的方式,通过安装一个插件可以自动生成这些代码插件安装介绍(暂只支持vs2017).当插件安装完成后只需要设置类文件的自定义工具即可

插件会在当前类文下生成一个js文件,文件里把调用方法的URL和参数都定义完成
var $Login$url='/login';
function $Login(nickName,useHttp)
{
return api($Login$url,{nickName:nickName},useHttp).sync();
}
function $Login$async(nickName,useHttp)
{
return api($Login$url,{nickName:nickName},useHttp);
}
var $ListOnlines$url='/listonlines';
function $ListOnlines(useHttp)
{
return api($ListOnlines$url,{},useHttp).sync();
}
function $ListOnlines$async(useHttp)
{
return api($ListOnlines$url,{},useHttp);
}
var $Talk$url='/talk';
function $Talk(nickName,message,useHttp)
{
return api($Talk$url,{nickName:nickName,message:message},useHttp).sync();
}
function $Talk$async(nickName,message,useHttp)
{
return api($Talk$url,{nickName:nickName,message:message},useHttp);
}这个文件非常简单,主要包括URL,同步方法和异步方法。这个js文件需要依赖FastHttpApi.js才能使用,所以在页面上必须把这个文件也引用上。接下来就是页面脚本的使用
<script>
function receive(result) {
if (result.Data.type == 'login' || result.Data.type == 'quit') {
$ListOnlines$async().execute(function (result) {
listUserControl.Data = result.Data;
});
}
messages.push(result.Data);
var objDiv = document.getElementById("lstTalk");
objDiv.scrollTop = objDiv.scrollHeight;
}
async function sendMessage() {
var msg = $('#talkMsg').val();
if (!msg) {
alert("enter message");
return;
}
var result = await $Talk(nickName, msg);
if (result.Code != 200)
alert(result.Error);
else
$('#talkMsg').val('');
}
async function login() {
nickName = $('#userName').val();
if (!nickName) {
alert("enter you name!")
return;
}
var result = await $Login(nickName);
if (result.Code == 200) {
$('#loginBar').hide();
$('#talkBar').show();
}
else {
alert(result.Error);
}
}
</script>引用脚本后,直接通过方法调用即可,这种明确的方法调用比传统的jquery.post有着调用的明确性和便利性,让使用者不需要查看接口文档即可以知道方法的调用参数。如果控制器定了XML帮助注释,插件同样也会把注释生成到脚本中。
静态文件存储
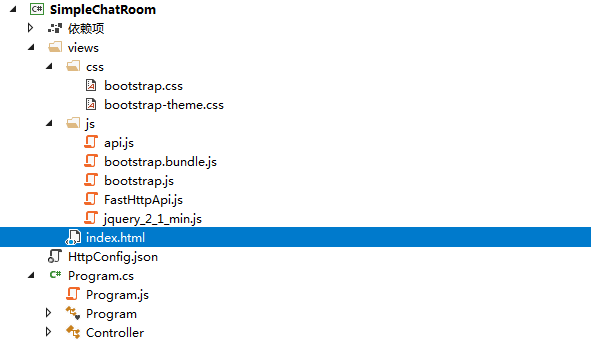
组件通过固定的目录来存放静太资源,因此项目需要创建一个views目录来存储静态资源,views目录是web服务的根目录。

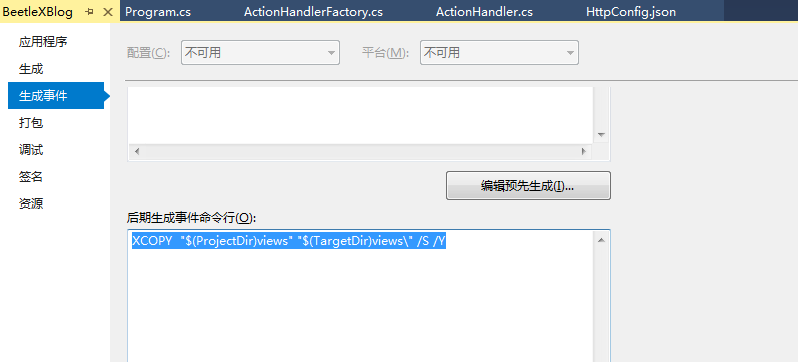
由于静态文件默认情况是不会被编译处理,所以我们需要把文件设置成编译嵌入模式或复制到输出目录中。如果是复制到输出目录下,可以在项目生成事件中添加一段复制代码。

启动服务
组件启动服务很简单,不过在启动前需要注册一下程序集,把控制器注册到HTTP服务中。
static void Main(string[] args)
{
mApiServer = new BeetleX.FastHttpApi.HttpApiServer();
mApiServer.Debug();//只有在Debug模式下生产,把静态资源加载目录指向项目的views目录
mApiServer.Register(typeof(Program).Assembly);//加载程序集中所有控制器信息和静态资源信息
mApiServer.Open();
Console.Write(mApiServer.BaseServer);
Console.Read();
}组件默认是不需要配置即可启动HTTP服务,默认端口是9090.不过这些信息也是可以通过配置文件加载,只要程序目录存在HttpConfig.json文件组件即会加载配置文件中的配置信息来运行服务。
服务配置文件
组件提供HttpConfig.json作为组件基础服务项设置,这个文件不是必须,只要目录下存在这个文件组件就会在初始化服务的时候加载这个文件的信息作为设置信息。以下大概的讲解一下这个配置文件的配置项。
{
"HttpConfig": {
"Host": "",
"Port": 9090,
"SSL": false,
"CertificateFile": "",
"CertificatePassword": "",
"MaxBodyLength": 2097152,
"OutputStackTrace": false,
"StaticResurceType": "xml;svg;woff;woff2;jpg;jpeg;gif;png;js;html;htm;css;txt;ico;zip;rar",
"DefaultPage": "index.html;index.htm",
"NotLoadFolder": "\\Files;\\Images;\\Data",
"Manager": "admin",
"ManagerPWD": "123456",
"NoGzipFiles": "jpg;jpeg;png;gif;png;ico;zip;rar;bmp",
"CacheFiles": "html;htm;js;css",
"BufferSize": 1024,
"WebSocketMaxRPS": 1000,
"WriteLog": true,
"LogToConsole": true,
"LogLevel": "Warring",
"FileManager": false
}
}Host
服务监听的IP地址,暂只支持any或一个ip
Port
服务监听的端口
SSL
是否开启SSL功能,如果需要开启必须指定证书和加载证书的密码;启动后即可对服务进行Https访问
CertificateFile
证书文件
CertificatePassword
证书密码
MaxBodyLength
Http体最大消息长度,默认是2M
OutputStackTrace
当服务错误的时候是否输出详细错误代码信息
StaticResurceType
支持的静态资源类型,如果这里没有描述的文件类型访问会返回403
DefaultPage
访问根路径的情况,默认寻找的文件
Manager
后台管理员的用户名
ManagerPWD
后台管理员的密码
WriteLog
是否打开日志写文件
看完上述内容,你们掌握怎么在.net core中使用FastHttpApi构建一个web聊天室的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。