这篇文章给大家介绍MVC4制作网站中如何修改用户组操作,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
一、用户
二、用户组
2.1浏览用户组
2.2添加用户组
2.3修改用户组
首先打开【UserGroupController】,修改[Edit(int Id)] Action
/// <summary>
/// 修改用户组
/// </summary>
/// <param name="Id">用户组Id</param>
/// <returns></returns>
[AdminAuthorize]
public ActionResult Edit(int Id)
{
userGroupRsy = new UserGroupRepository();
var _userGroup = userGroupRsy.Find(Id);
return View(_userGroup);
}右键添加强类型视图,并修改视图代码(与添加用户组类似)
@model Ninesky.Models.UserGroup
@{
ViewBag.Title = "修改用户组";
Layout = "~/Views/Layout/_Manage.cshtml";
}
<div class="left">
<div class="top"></div>
左侧列表
</div>
<div class="split"></div>
<div class="workspace">
<div class="inside">
<div class="notebar">
<img alt="" src="~/Skins/Default/Manage/Images/UserGroup.gif" />修改用户组资料
</div>
@using (Html.BeginForm("Eidt","UserGroup"))
{
@Html.ValidationSummary(true)
<fieldset>
<legend>用户组资料</legend>
@Html.HiddenFor(model => model.UserGroupId)
<ul>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Type)
</div>
<div class="editor-field">
@Html.DisplayTextFor(model => model.Type)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Description)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Description)
@Html.ValidationMessageFor(model => model.Description)
</div>
</li>
<li>
<div class="editor-label">
</div>
<div class="editor-field">
<input type="submit" value="保存" />
</div>
</li>
</ul>
</fieldset>
}
</div>
</div>
<div class="clear"></div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}修改处理Action[Eidt(UserGroup userGroup)]
[HttpPost]
[AdminAuthorize]
public ActionResult Eidt(UserGroup userGroup)
{
userGroupRsy = new UserGroupRepository();
var _userGroup = userGroupRsy.Find(userGroup.UserGroupId);
if (_userGroup == null)
{
Error _e = new Error { Title = "用户组不存在", Details = "修改用户时发生错误,修改的用户组不存在。", Cause = "该用户组已被其他管理员删除", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("List", "UserGroup") + "'>用户组列表</a></li>") };
return RedirectToAction("ManageError", "Prompt", _e);
}
_userGroup.Name = userGroup.Name;
_userGroup.Description = userGroup.Description;
if (userGroupRsy.Update(_userGroup))
{
Notice _n = new Notice { Title = "修改成功", Details = "成功修改了用户组信息", DwellTime = 3, NavigationName = "用户组列表", NavigationUrl = Url.Action("List", "UserGroup") };
return RedirectToAction("ManageNotice", "Prompt", _n);
}
else
{
Error _e = new Error { Title = "更新数据失败", Details = "修改用户组信息时修改的信息未能保存到数据库。", Cause = Server.UrlEncode("<li>您并未更改用户组信息。</li><li>数据库未知错误。</li>"), Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("List", "UserGroup") + "'>用户组列表</a></li><li>重新<a href='" + Url.Action("Edit", "UserGroup", new { id = userGroup.UserGroupId }) + "'>修改用户组</a></li>") };
return RedirectToAction("ManageError", "Prompt", _e);
}
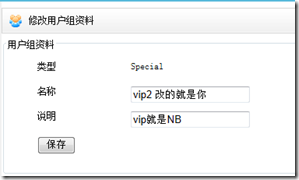
}浏览器中打开看一下

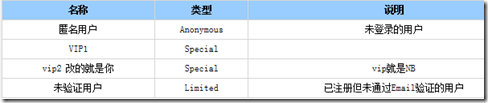
点保存

代码打包地址:http://xiazai.jb51.net/201608/yuanma/Ninesky(jb51.net).rar
关于MVC4制作网站中如何修改用户组操作就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。