本篇文章给大家分享的是有关ASP.NET MVC5网站开发中如何实现展示层架构,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
展示层由Ninesky.Web项目实现,负责网站内容的显示,项目包含Member和Control两个区域。
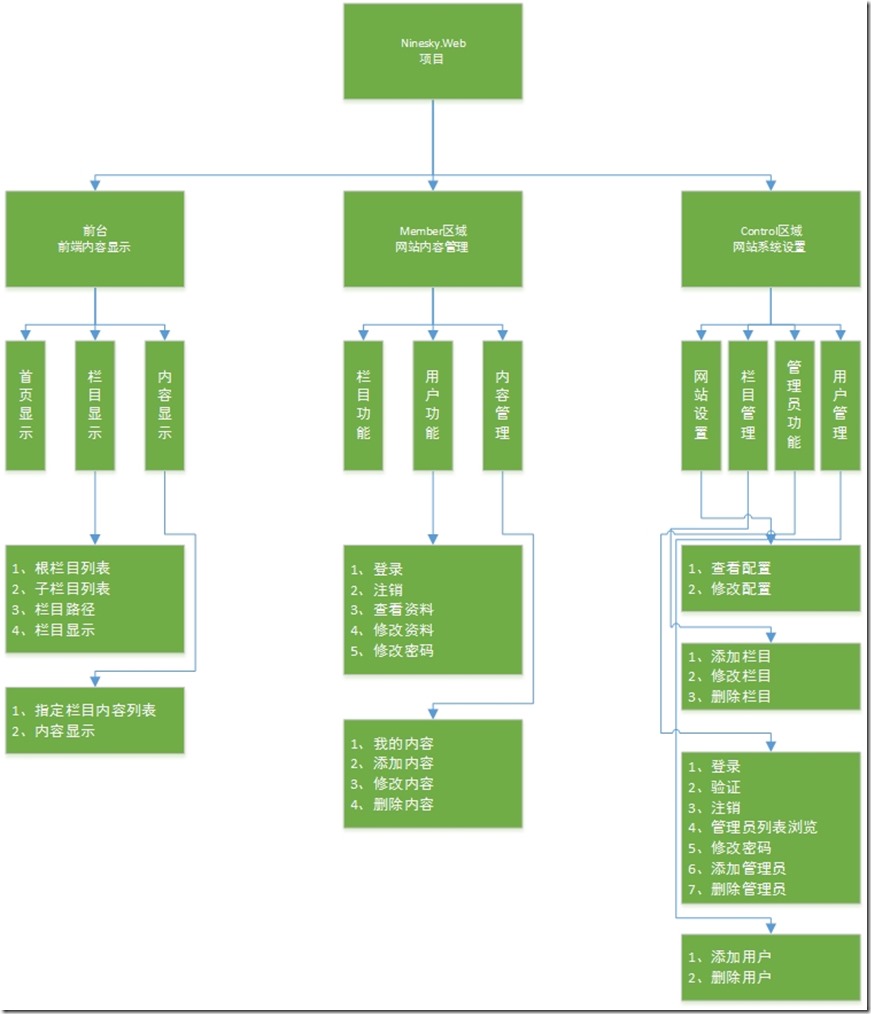
Member区域实现网站内容的管理,Control区域实现网站系统管理。结构、功能图如下:

一、Member区域
1、添加Member区域

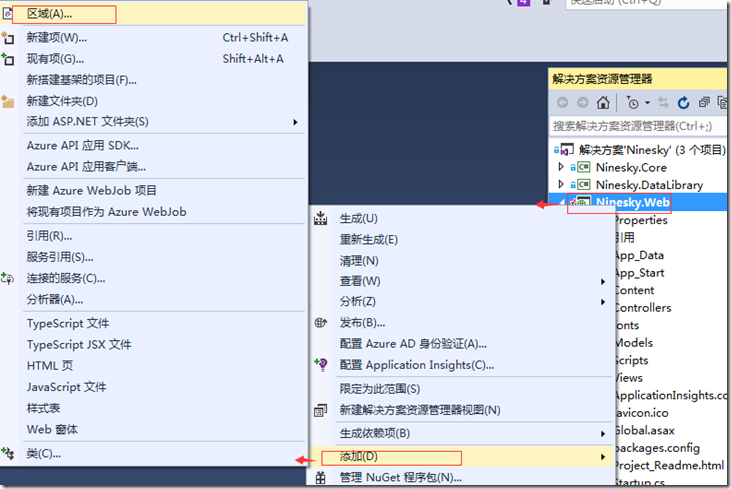
Ninesky.Web【右键】-> 添加->区域 。

在弹出的添加区域对话框输入区域名称:Member,完成区域添加。
2、添加Home控制器

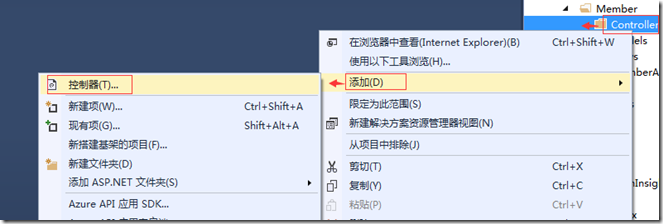
Ninesky.Web->Areas->Member->Controllers【右键】-> 添加->区域 。

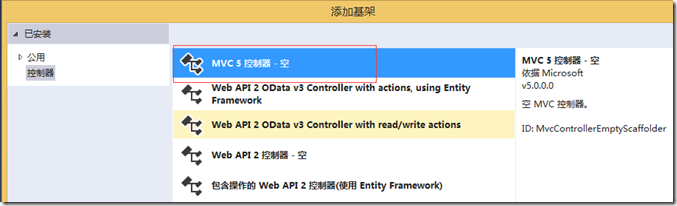
选择 MVC 5 控制器 - 空,点击 添加 按钮。

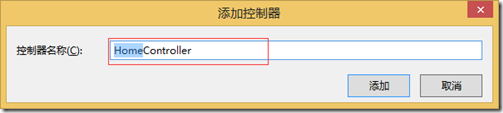
在“添加控制器”对话框中输入 “HomeController” 点击添加按钮。生成代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Ninesky.Web.Areas.Member.Controllers
{
/// <summary>
/// 主控制器
/// </summary>
public class HomeController : Controller
{
/// <summary>
/// 主页面
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
return View();
}
}
}3、为Index方法添加视图

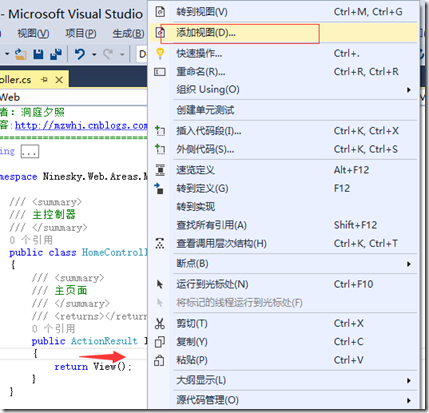
在 Index 方法上点右键->添加视图。

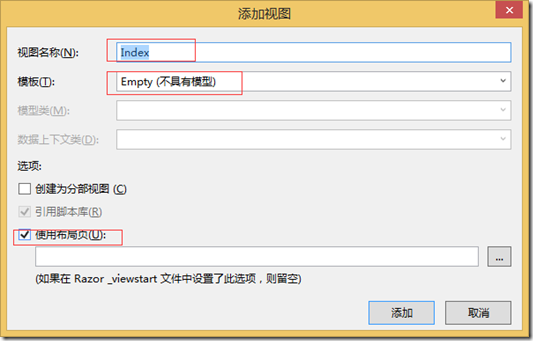
在 添加视图 对话框中,视图名称: Index,模板:Empty,选项勾选使用布局页,点击 添加 按钮,完成视图添加。
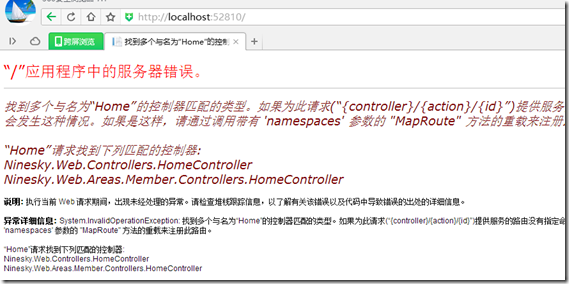
按F5,运行项目,在浏览器中查看一下 http://localhost:52810/Home/Index。嗯,出错了,意思说Home找到两个匹配的控制器。

4、修改Member区域路由
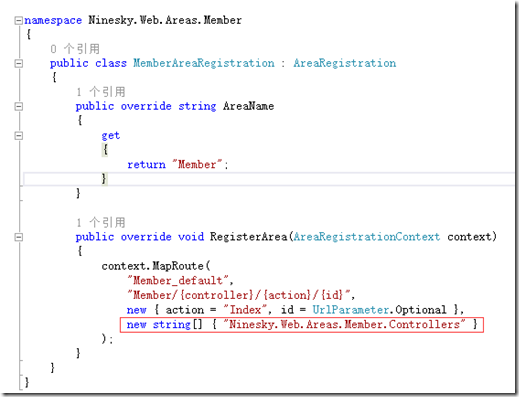
打开 Ninesky.Web->Areas->Member->MemberAreaRegistration.cs

为MapRoute添加namespaces参数。图中红框内为添加的代码。
5、修改默认路由
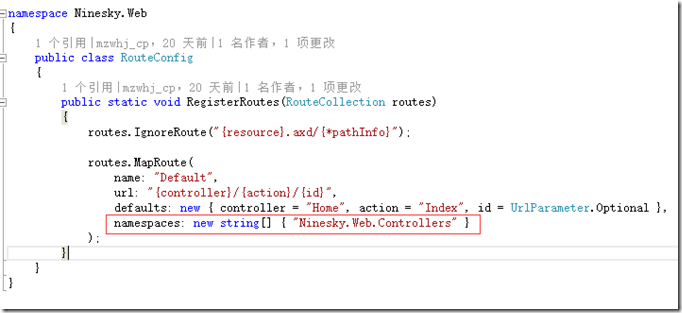
打开 Ninesky.Web->App_Start->RouteConfig.cs

为MapRoute添加带有“namespaces”的参数。图中红框内为添加的代码。
再次按F5运行,可以看到正常页面。
二、Control区域
Control区域的做法与Member区域方式相同 。
1、添加Control区域
Ninesky.Web【右键】-> 添加->区域 。在弹出的添加区域对话框输入区域名称:Control,完成区域添加。
2、添加Home控制器
Ninesky.Web->Areas->Control->Controllers【右键】-> 添加->区域 。
选择 MVC 5 控制器 - 空,点击 添加 按钮。
在“添加控制器”对话框中输入 “HomeController” 点击添加按钮。
3、为Index方法添加视图
在Home控制器的 Index 方法上点右键->添加视图。
在 添加视图 对话框中,视图名称: Index,模板:Empty,选项勾选使用布局页,点击 添加 按钮,完成视图添加。
4、修改Member区域路由
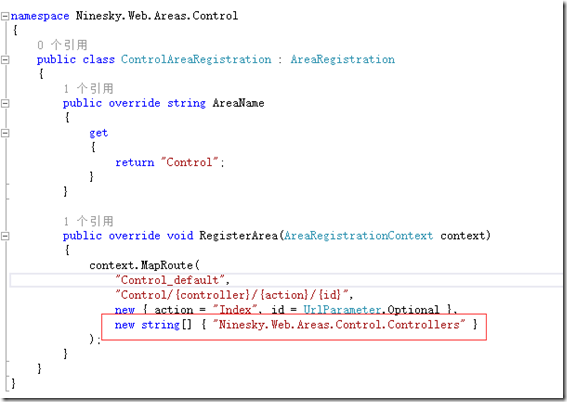
打开 Ninesky.Web->Areas->Control->ControlAreaRegistration.cs

为MapRoute添加namespaces参数。图中红框内为添加的代码。
以上就是ASP.NET MVC5网站开发中如何实现展示层架构,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。