ASP.NET 2.0中怎么利用SqlDataSource控件检索数据,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
第一步:创建 SqlDataSource 页面
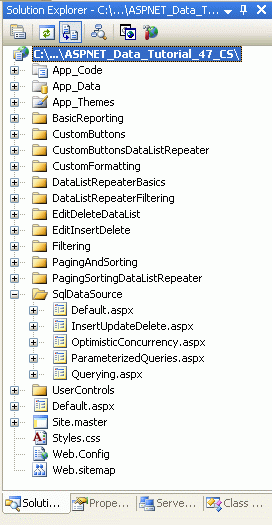
在我们探讨用SqlDataSource控件直接操作数据库数据之前,让我们先花些时间在我们的站点项目里添加这些本节里和下三节里需要的ASP.NET页面。首先添加一个名为SqlDataSource的文件夹,在里面添加下列页面,并配置为使用Site.master母板页。
Default.aspx
Querying.aspx
ParameterizedQueries.aspx
InsertUpdateDelete.aspx
OptimisticConcurrency.aspx

图3:为SqlDataSource相关教程添加页面
类似在其它文件夹里,EditInsertDelete文件夹里的Default.aspx将列出这些教程章节。记得用户控件提供这个功能。因此,从解决方案资源管理器中拖拽一个这个用户控件到页面的设计视图,从而添加它到Default.aspx页面

图4:将用户控件添加到Default.aspx页面
最后把这4个页面加入站点地图中。打开Web.sitemap文件并且把下列代码加在“Adding Custom Buttons to the DataList and Repeater”siteMapNode标记之后:
<siteMapNode url="~/SqlDataSource/Default.aspx"
title="Using the SqlDataSource Control"
description="Work directly with database data using the SqlDataSource control.">
<siteMapNode url="~/SqlDataSource/Querying.aspx" title="Retrieving Database Data"
description="Examines how to query data from a database that can then be
displayed through a data Web control."/>
<siteMapNode url="~/SqlDataSource/ParameterizedQueries.aspx"
title="Parameterized Queries"
description="Learn how to specify parameterized WHERE clauses in the
SqlDataSource's SELECT statement." />
<siteMapNode url="~/SqlDataSource/InsertUpdateDelete.aspx"
title="Inserting, Updating, and Deleting Database Data"
description="See how to configure the SqlDataSource to include INSERT, UPDATE,
and DELETE statements." />
<siteMapNode url="~/SqlDataSource/OptimisticConcurrency.aspx"
title="Using Optimistic Concurrency"
description="Explore how to augment the SqlDataSource to include support for
optimistic concurrency." />
</siteMapNode>
图5:更新站点地图使之包含新的页面
第二步:添加并设置 SqlDataSource控件
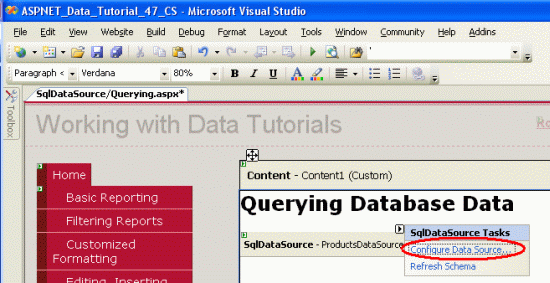
在SqlDataSource文件夹中打开Querying.aspx页面,切换到设计试图。从工具箱中拖一个SqlDataSource控件到设计器中,设置其ID 为 ProductsDataSource。和ObjectDataSource一样,SqlDataSource不产生任何的声明标记,所以现在在页面上看起来就象一个灰色的方块。点击SqlDataSource控件的智能标签,点“Configure Data Source”链接,进入数据源配置向导。

图6:在智能标签里点击“设置数据源”链接。
ObjectDataSource控件和 SqlDataSource控件的配置向导有些许不同,但最终目的都是相同的:详细的说明了如何从数据库获取,插入,更新和删除数据。ObjectDataSource控件明确指定了要访问的数据库,并提供了要使用的SQL查询声明或存储过程的详细情况
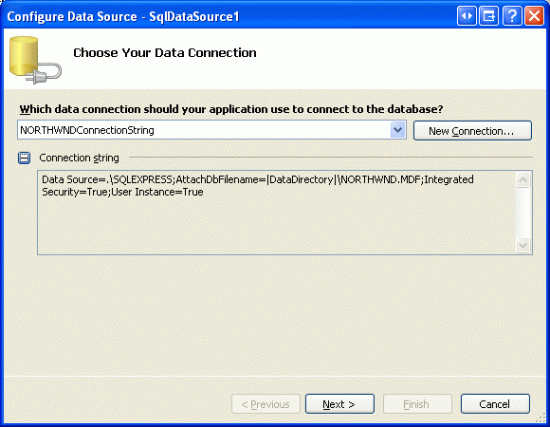
向导的第一步是选择要访问的数据库,在下拉列表中包含了放在App_Data 文件夹中的数据库,以及添加到服务器资源管理器的数据连接节点中的数据库。一旦我们将一个连接到App_Data文件夹中的NORTHWIND.MDF数据库的连接字符串添加到项目的Web.config 文件中,这个连接字符串就会出现在下拉列表的选项。如下图,选中它,点“下一步”。

图7:从下拉列表里选择NORTHWINDConnectionString
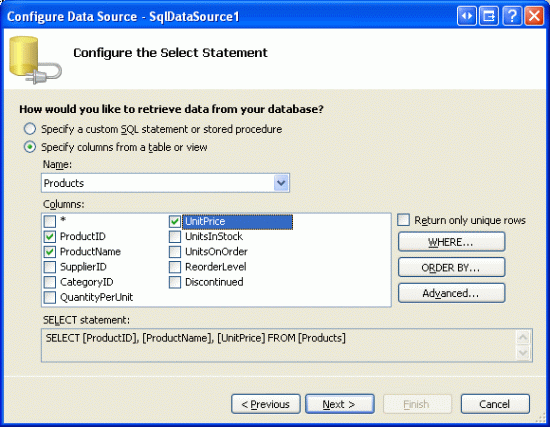
选择数据库后,向导转入“如何从数据库检索数据”界面。有2种方式:第一种指定自定义SQL语句或存储过程,第二种是指定来自表或视图的列。
注意:我们先探讨使用“指定来自表或视图的列”选项的实例,稍后再探讨用“自定义SQL语句或存储过程”选项的实例。
图8是我们点击“指定来自表或视图的列”单选按钮时的画面,这里我们选择Products表,返回ProductID, ProductName和UnitPrice 列。完成选择后,在底部的方框内将显示SQL语句: SELECT [ProductID], [ProductName], [UnitPrice] FROM [Products]

图8:从表Products返回数据。
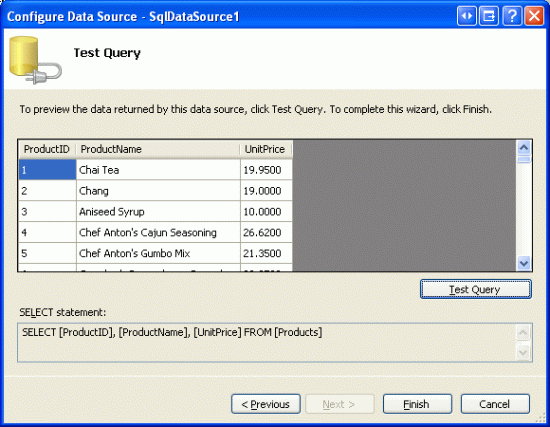
完成上述设置后,点“下一步”按钮,进入测试查询界面,在这里可以测试上一步所设置的查询的结果。点击“测试查询”按钮,执行查询。

图9:点击“测试”,从SELECT 查询检索数据。
最后,点“完成”按钮完成向导。
和ObjectDataSource一样,SqlDataSource的向导设置只是完成了对SqlDataSource控件属性的赋值而已,即ConnectionString 属性和SelectCommand 属性。完成设置之后,我们的SqlDataSource控件代码应该和下面的差不多:
<asp:SqlDataSource ID="ProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NORTHWNDConnectionString %>"
SelectCommand="SELECT [ProductID], [ProductName], [UnitPrice] FROM [Products]">
</asp:SqlDataSource>其中ConnectionString属性提供了怎样连接数据库的详细信息,可以用完整的,硬编码的连接字符串对其赋值,也可以用Web.config文件中的连接字符串来赋值。当用Web.config文件中的字符串时,语法为:<%$ expressionPrefix:expressionValue %>,特别地expressionPrefix就是“ConnectionStrings”,而expressionValue 则是Web.config文件<connectionStrings>部分中,连接字符串的名字。关于此语法的更多信息请参考: ASP.NET Expressions Overview
而SelectCommand属性是SQL查询语句或存储过程的详细陈述。
第三步:添加数据Web控件并绑定到SqlDataSource
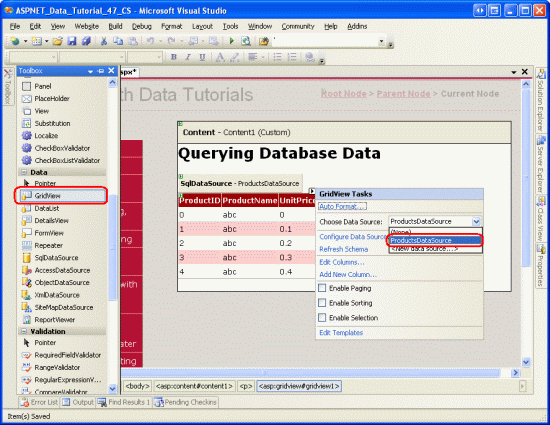
一旦设置好SqlDataSource后,就可以用GridView 或DetailsView等数据Web控件绑定它。在本篇教程中我们使用GridView,从工具箱拖一个GridView控件到页面上,在智能标签中的“选择数据源”里选ProductsDataSource ,这样就将GridView控件绑定到我们前面设置的SqlDataSource控件了。

图10:添加GridView控件并绑定到SqlDataSource
完成绑定后,Visual Studio 会自动为GridView从数据源控件返回的每一列添加一个BoundField 或CheckBoxField 。就本文来说既然SqlDataSource从数据库返回三列:ProductID, ProductName, 和 UnitPrice ,那么Visual Studio就在自动在GridView中生成三列(three fields )。
花几分钟来设置GridView的三个BoundFields:把ProductName field的HeaderText 属性设置为“Product Name”,UnitPrice field设置为“Price”,同时格式化为货币形式。修改后,你的GridView代码看起来应该象下面这样:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="Product Name"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:c}"
HtmlEncode="False" />
</Columns>
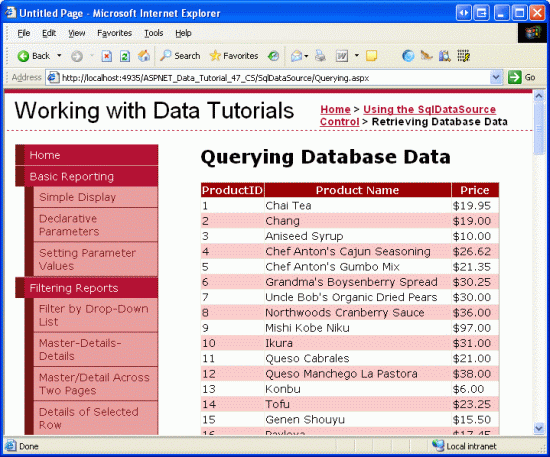
</asp:GridView>在浏览器中浏览本页,如图11所示,GridView列出了每个产品的ProductID, ProductName, 和UnitPrice。

图11:GridView里列出了每个产品的ProductID, ProductName, 和UnitPrice。
测试该页面时,GridView调用其数据源控件的Select()方法。如果我们使用ObjectDataSource控件来测试该页面的话,它将会调用逻辑层ProductsBLL class的GetProducts() 方法。而用SqlDataSource控件的话,其Select()方法将直接链接到要访问的数据库,并传递SelectCommand(具体就本例而言,传递的是SELECT [ProductID], [ProductName], [UnitPrice] FROM [Products])。SqlDataSource将返回的结果传递给GridView,后者根据从数据库返回的每一条记录生产一行(a row)
SqlDataSource控件及数据Web控件的内置属性
一般来说,数据Web控件的分页,排序,编辑,插入,删除等属性是由数据Web控件自身指定的,跟它所使用的数据源控件没有太大关系。也就是说,GridView可以自由的启用它内建的分页,排序,编辑和删除功能,而不管它到底是绑定到SqlDataSource控件还是ObjectDataSource控件。然而,数据Web控件的某些属性却要受其绑定的数据源控件及其设置的影响。
比如, 就像我们在Efficiently Paging Through Large Amounts of Data 这章教程中探讨的那样,在启用分页功能后,在默认情况下,每次跳转页面时,数据Web控件都会对所有的记录重新检索,尽管我们只需要显示特定的那几条记录。这种模式在要检索的数据量很大的情况下,效率会很低。不过ObjectDataSource控件可以通过自定义分页的方法仅仅返回那些需要在当前页面上显示的记录,很遗憾的是SqlDataSource控件不支持自定义分页功能。
在默认情况下,SqlDataSource控件返回的数据可以通过GridView控件来进行分页和排序。来做个示范,在Querying.aspx 页面中,在GridView控件的智能标签里启用分页和排序功能,看它是否象我们期望的那样工作。
分页和排序的原理在于SqlDataSource控件将检索的数据库数据转换成“泛型数据集”(loosely-typed DataSet)。那些被用来分页的每条记录就蕴含
在数据集里面,此外,数据集支持对返回的结果进行排序。当GridView请求对数据分页或排序时,SqlDataSource控件自动完成上述工作。
在默认情况下,SqlDataSource返回的是数据集(DataSet),你也可以使它返回一个DataReader ,方法是把它的DataSourceMode属性设置为“DataReader”。当希望把DataReader的检索结果转换为现成的代码(existing code )时,设置为DataReader往往是首选。另外DataReader比起DataSet来简单的多,功能更强大。不过将DataSourceMode属性设置为“DataReader”后,数据Web控件便不能启用分页或排序功能,因为SqlDataSource无法得知总共返回了多少条记录,并且DataReader也不支持对返回的数据排序。
第四步:使用自定义的SQL查询或存储过程
前面讲到,SqlDataSource控件从数据库检索数据的方法有2种。在第二步我们探讨了从表Products返回数据的方法,现在我们探讨用自定义SQL查询的情况。
在Querying.aspx添加一个新的GridView控件,在其智能标签的下拉列表中选择“新建数据源”,在“选择数据源类型”界面中选“database”,将数据源ID设置为“ProductsWithCategoryInfoDataSource”。

图12:创建一个新的SqlDataSource控件,并命名为ProductsWithCategoryInfoDataSource
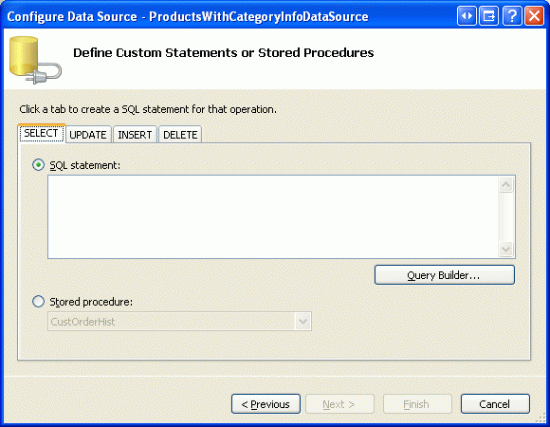
下一步,接着会询问使用哪个数据连接,就想我们在图7做的那样,在下拉列表中选择NORTHWINDConnectionString,点下一步,在配置SQL语句界面中,选择“指定自定义SQL语句或存储过程”,点下一步,进入“定义自定义语句或存储过程”界面,包含“选择”,“更新”,“删除”,“插入”四个选项卡,在每个选项卡中,你可以在文本框中输入自定义SQL语句,或者在下拉列表中选择存储过程。本章我们讨论输入自定义SQL语句,在下面的教程中再探讨使用存储过程的情况。

图13:输入自定义SQL语句或选择某个存储过程
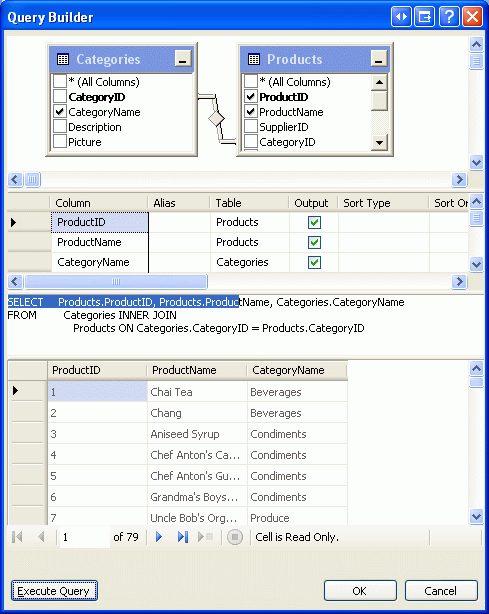
可以手工输入自定义SQL语句,也可以借助于查询生成器来辅助生成。不管用哪种,都应使用如下查询:
SELECT Products.ProductID, Products.ProductName, Categories.CategoryName
FROM Categories
INNER JOIN Products ON
Categories.CategoryID = Products.CategoryID
图14:使用查询生成器图像化的构造查询
点下一步进入“测试查询”界面,点“完成”结束设置。完成设置后,GridView的代码应该看起来象下面这样:
<asp:GridView ID="GridView2" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsWithCategoryInfoDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="CategoryName"
SortExpression="CategoryName" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="ProductsWithCategoryInfoDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NORTHWNDConnectionString %>"
SelectCommand="
SELECT Products.ProductID, Products.ProductName, Categories.CategoryName
FROM Categories
INNER JOIN Products ON Categories.CategoryID = Products.CategoryID">
</asp:SqlDataSource>
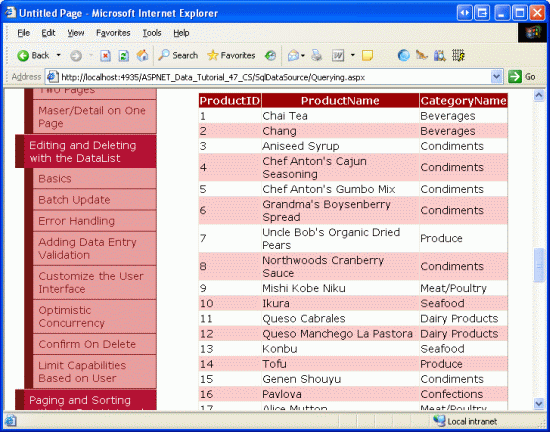
图15:GridView显示了每个产品的ID, Name和Category Name
关于ASP.NET 2.0中怎么利用SqlDataSource控件检索数据问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。