这篇文章将为大家详细讲解有关ASP.NET 2.0中怎么嵌套数据控件,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
第一步: 创建Category列表
当创建一个使用嵌套数据控件的页时,我发现开始从最外层的控件的设计,创建和测试开始非常的有帮助,这个时候不用管内层嵌套的控件.因此,我们首先实现往页面里添加一个Repeater来列出category的name和description.
打开DataListRepeaterBasics文件夹里的NestedControls.aspx页.添加一个Repeater控件,将ID设为CategoryList..通过它的智能标签,选择创建一个新的名为CategoriesDataSource的ObjectDataSource.

图 2: 创建一个名为CategoriesDataSource的ObjectDataSource
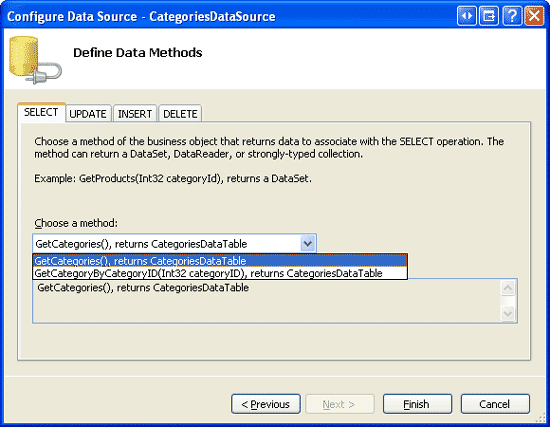
用CategoriesBLL类的GetCategories方法配置O

图3: 用CategoriesBLL类的GetCategories方法配置ObjectDataSource
我们需要切换到源视图来手动输入声明代码指定Repeater的template内容.增加一个带<h5>的name和<p>的description的ItemTemplate.用<hr>将category分开.在作完这些后,你的页面代码里的Repeater和ObjectDataSource声明语言应该和下面差不多:
<asp:Repeater ID="CategoryList" DataSourceID="CategoriesDataSource"
EnableViewState="False" runat="server">
<ItemTemplate>
<h5><%# Eval("CategoryName") %></h5>
<p><%# Eval("Description") %></p>
</ItemTemplate>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
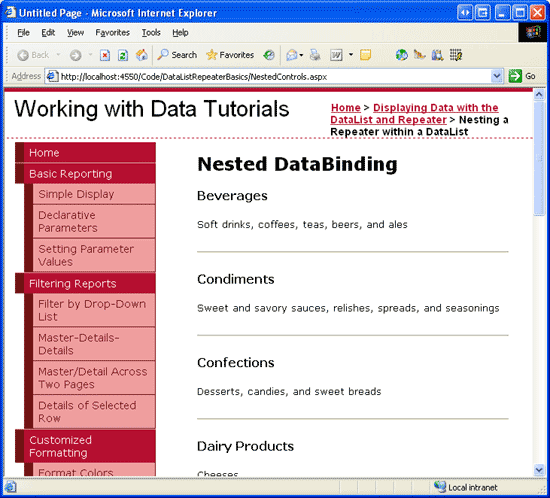
</asp:ObjectDataSource>图4 表示现在在浏览器里浏览这个页.

图 4:列出每个Category的 Name 和Description , 用水平线隔开
第二步: 增加嵌套的Repeater显示Product
下一步我们的任务是在CategoryList的ItemTemplate里添加一个Repeater用来显示属于各个category下的product.有很多方法可以存取内层的Repeater数据,我们将探讨两种现在我们在CategoryList Repeater的ItemTemplate里创建product Repeater.每个product里将包含name和price我们将下面的标记加到CategoryList的ItemTemplate里:
<asp:Repeater ID="ProductsByCategoryList" EnableViewState="False"
runat="server">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li><strong><%# Eval("ProductName") %></strong>
(<%# Eval("UnitPrice", "{0:C}") %>)</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>第三步: 将各Category下的Product绑定到 ProductsByCategoryList Repeater
如果现在你浏览这个页,你会看到象图4一样的页面,因为我们还没有在Repeater里绑定任何数据.有几种方法可以将合适的product记录绑定到Repeater里,其中一些会比较有效.现在主要的任务是为指定category取到合适的product.可以通过在ItemTemplate里语法声明ObjectDataSource或者直接在后台代码编程来将数据绑定到内层的Repeater.
通过ObjectDataSource和ItemDataBound来获取数据
这里我们还是用ObjectDataSource来实现.ProductsBLL类的GetProductsByCategoryID(Category)
方法可以返回特定CategoryID的products信息.因此,我们将在CategoryList Repeater的ItemTemplate里新建一个ObjectDataSource,并用这个方法配置它.不幸的,Repeater不允许通过设计视图来修改template,因此我们需要手动添加将声明语法.见下面的代码:
<h5><%# Eval("CategoryName") %></h5>
<p><%# Eval("Description") %></p>
<asp:Repeater ID="ProductsByCategoryList" EnableViewState="False"
DataSourceID="ProductsByCategoryDataSource" runat="server">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li><strong><%# Eval("ProductName") %></strong> -
sold as <%# Eval("QuantityPerUnit") %> at
<%# Eval("UnitPrice", "{0:C}") %></li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="ProductsByCategoryDataSource" runat="server"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:Parameter Name="CategoryID" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>当使用ObjectDataSource方法时我们需要设置ProductsByCategoryList Repeater的DataSourceID为ObjectDataSource(ProductsByCategoryDataSource).注意ObjectDataSource有一个<asp:Parameter>来指定传给GetProductsByCategoryID(categoryID)的categoryID.但是我们怎么来指定这个值呢?我们可以设置DefaultValue属性为<asp:Parameter>,见下面的代码:
<asp:Parameter Name="CategoryID" Type="Int32"
DefaultValue='<%# Eval("CategoryID")' />不幸的,数据绑定语法只能用在有DataBinding事件的控件里.Parameter类没有这样的事件,因此这样使用会出错.我们需要为CategoryList Repeater的ItemDataBound创建一个事件处理来设置这个值.每个item绑定到Repeater时激发ItemDataBound事件.因此每次外层的Repeater激发这个时间时,我们可以将当前的CaegoryID的值传给ProductsByCategoryDataSource ObjectDataSource的CategoryID参数.下面的代码是为CategoryList Repeater的ItemDataBound创建一个event handler:
protected void CategoryList_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.AlternatingItem ||
e.Item.ItemType == ListItemType.Item)
{
// Reference the CategoriesRow object being bound to this RepeaterItem
Northwind.CategoriesRow category =
(Northwind.CategoriesRow)((System.Data.DataRowView)e.Item.DataItem).Row;
// Reference the ProductsByCategoryDataSource ObjectDataSource
ObjectDataSource ProductsByCategoryDataSource =
(ObjectDataSource)e.Item.FindControl("ProductsByCategoryDataSource");
// Set the CategoryID Parameter value
ProductsByCategoryDataSource.SelectParameters["CategoryID"].DefaultValue =
category.CategoryID.ToString();
}
}这个event handler首先保证我们操作的是data item而不是header,footer或separator item.然后,引用刚刚绑定到当前RepeaterItem的CategoriesRow实例.最后,引用在ItemTemplate里的ObjectDataSource并将当前RepeaterItem的CategoryID传给CategoryID参数.
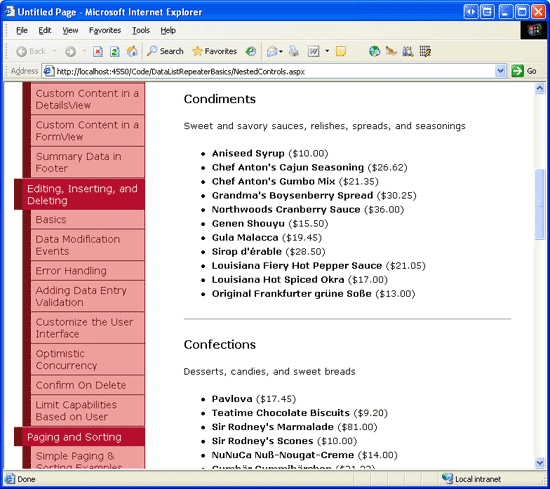
在这个event handler里,每个RepeaterItem里的ProductsByCategoryList Repeater都绑定到RepeaterItem的category里的product.见图5.

图 5: 外层的Repeater 列出每个Category; 内层的Repeater 列出属于Category的Products
直接编程来获取Category 下的Products
除了使用ObjectDataSource来获取当前category下的proudct外,我们还可以在ASP.NET页的code-behind里(或App_Code文件夹里或一个单独的类项目里)来创建一个根据传入的CategoryID返回合适的product集的方法.假设在ASP.NET页的code-behind里有一个名为GetProductsInCategory(categoryID)方法.我们可以使用这个方法来将当前category下的product绑定到内层的Repeater.见下面的代码:
<asp:Repeater runat="server" ID="ProductsByCategoryList" EnableViewState="False"
DataSource='<%# GetProductsInCategory((int)(Eval("CategoryID"))) %>'>
...
</asp:Repeater>Repeater的DataSource属性通过绑定语法来指定它的数据是通过GetProductsInCategory(categoryID)得到.由于Eval("CategryID")返回的是Object类型,我们在它传入GetProductsInCategory(categoryID)前将它转化成Integer.注意这里的CategoryID是通过外层Repeater(CategoryList)的CategoryID(已经绑定到Categories table)获取的.因此它不可能是一个NULL值.所以我们在绑定前没有检查.
我们现在需要创建GetProductsInCategory(categoryID)方法.在这里简单使用ProductsBLL类的GetProductsByCategoryID(categoryID)方法返回的ProductsDataTable就可以了.我们在NestedControls.aspx页的code-behind里创建GetProductsInCategory(categoryID).见下面的代码:
protected Northwind.ProductsDataTable GetProductsInCategory(int categoryID)
{
// Create an instance of the ProductsBLL class
ProductsBLL productAPI = new ProductsBLL();
// Return the products in the category
return productAPI.GetProductsByCategoryID(categoryID);
} 这个方法仅仅是创建一个ProductsBLL实例然后返回GetProductsByCategoryID(categoryID)方法的返回值.注意这个方法必须标记为Public或Protected.如果标记为Private,ASP.NET页的声明标记里将不能调用它.
做完以上操作后,在浏览器里浏览页面.页面看起来应该和使用ObjectDataSource 和ItemDataBound event handler方法差不多(图5).
注意:在ASP.NET页的code-behind里创建GetProductsInCategory(categoryID)方法好象只是一个形式,毕竟这个方法只是调用BLL里的方法.为什么不直接在内层Repeater里的绑定语法里直接调用这个方法.比如:
DataSource='<%#ProductsBLL.GetProductsByCategoryID(CType(Eval("CategoryID"),Integer))%>')
虽然这个声明是不起作用的(因为GetProductsByCategoryID(categoryID)方法是一个实例方法),你可以修改ProductsBLL来包含一个这样的静态方法.这样的修改可以满足ASP.NET页的GetProductsInCategory(categoryID)方法的需要,但是写在code-behind里可以更灵活的获取数据,我们在后面会看到这点.
获取所有的Product 信息
前面两个方法我们通过调用ProductsBLL类的GetProductsByCategoryID(categoryID)方法来获取当前category的product(第一种通过ObjectDataSource,第二种通过GetProductsInCategory(categoryID)).每次方法被调用时,BLL调用DAL,DAL通过SQL查询数据库,返回特定的记录.
如果有N个category,这个方法会访问数据库N+1次— 一次返回所有的category,N次返回特定category下的product.然而我们可以通过访问数据库两次来获取所有需要的数据— 一次返回所有的category,一次返回所有的product.一旦我们得到所有的product,我们可以根据CategoryID来过滤,然后再绑定.
我们只需要稍微修改ASP.NET页的code-behind里的GetProductsInCategory(categoryID)方法来实现这个功能.我们首先来返回所有的product,然后根据传入的CategoryID里过滤.
private Northwind.ProductsDataTable allProducts = null;
protected Northwind.ProductsDataTable GetProductsInCategory(int categoryID)
{
// First, see if we've yet to have accessed all of the product information
if (allProducts == null)
{
ProductsBLL productAPI = new ProductsBLL();
allProducts = productAPI.GetProducts();
}
// Return the filtered view
allProducts.DefaultView.RowFilter = "CategoryID = " + categoryID;
return allProducts;
} 注意allProducts变量.它在第一次调用GetProductsInCategory(categoryID)时返回所有product信息.确定allProducts对象被创建后,在根据CategoryID来对DataTable过滤.这个方法将访问数据库的次数从N+1减少到2次.
这个改进没有修改页面的声明语言.仅仅只是减少了数据库的访问次数.
注意:可能想当然的觉得减少了数据库访问次数会提高性能.但是这个不一定.如果你有大量的categoryID为NULL的product,这样使用GetProducts方法返回的product有一部分不会被显示.而且如果你只需要显示一部分category的proudct(分页时就是这样),而返回所有的product,这样对资源也是一种浪费.通常对两种技术进行性能分析,唯一正确的方法是设置程序常见的场景来进行压力测试.
关于ASP.NET 2.0中怎么嵌套数据控件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。