这篇文章主要介绍“如何使用ASP.NET MVC 2右键菜单和简单分页”,在日常操作中,相信很多人在如何使用ASP.NET MVC 2右键菜单和简单分页问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使用ASP.NET MVC 2右键菜单和简单分页”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
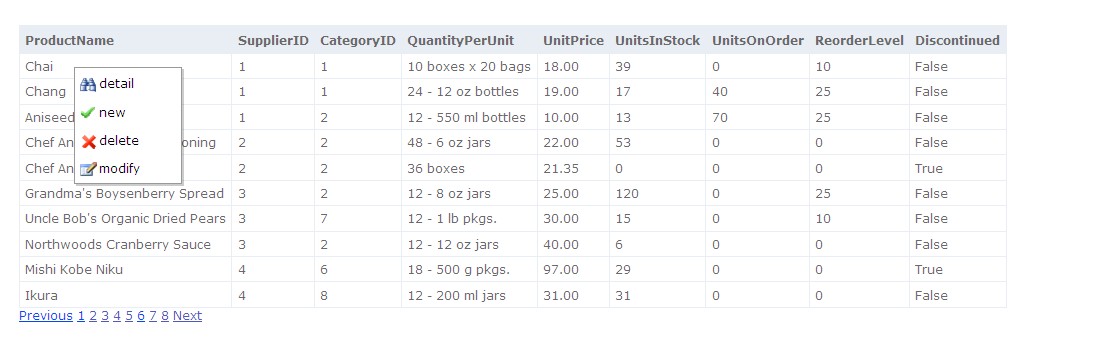
右键菜单非常方便,很多时候会用到。这篇文章将使用一个JQUERY的插件在ASP.NET MVC中实现右键菜单。本文还将介绍一下在ASP.NET MVC中如何实现简单的分页。效果如下图:

新建一个asp.net mvc应用程序。将此插件放入Scripts文件夹。并在页面上引用。
定义右键菜单:
<div class="contextMenu" id="myMenu1"> <ul>
<li id="detail">
<img src="http://www.cnblogs.com/Content/detail.ico" />detail</li>
<li id="new"><img src="http://www.cnblogs.com/Content/new.ico" />new</li>
<li id="delete">
<img src="http://www.cnblogs.com/Content/delete.ico"/>delete</li>
<li id="modify">
<img src="http://www.cnblogs.com/Content/modify.ico"/>modify</li>
</ul> </div>将此菜单定义在产品名上,故在在产品名上添加一个class供jquery选择。
<td class="showContext" id="<%= item.ProductID %>">
<%: item.ProductName %></td>在页面上插入下面脚本。用于绑定菜单项的行为。为了简单起见,将所以的菜单项的行为都定义成导航到详情页面.
<script type="text/javascript">
$(document).ready(function () {
$('td.showContext').contextMenu('myMenu1', {
bindings: {
'detail': function (t) {
document.location.href = '/Products/Detail/'+t.id;
},
'new': function (t) {
document.location.href = '/Products/Detail/' + t.id;
},
'delete': function (t) {
confirm("你确定删除吗?");
document.location.href = '/Products/Detail/' + t.id;
},
'modify': function (t) {
document.location.href = '/Products/Detail/' + t.id;
}
}
});
});
</script>这样就非常简单的实现了右键菜单的功能。
下面说下实现简单的分页。asp.net mvc中分页非常简单。
看下面定义的table的html代码:
<table>
<tr>
<th>
ProductName
</th>
<th>
SupplierID
</th>
<th>
CategoryID11 </th>
<th>
QuantityPerUnit
</th>
<th>
UnitPrice
</th>
<th>
UnitsInStock20 </th>
<th>
UnitsOnOrder23 </th>
<th>
ReorderLevel
</th>
<th>
Discontinued
</th>
</tr>
<% foreach (var item in Model.Products)
{ %>
<tr>
<td class="showContext" id="<%= item.ProductID %>">
<%: item.ProductName %></td>
<td>
<%: item.SupplierID %>
</td>
<td>
<%: item.CategoryID %>
</td>
<td>
<%: item.QuantityPerUnit %>
</td>
<td>
<%: String.Format("{0:F}", item.UnitPrice) %>
</td>
<td>
<%: item.UnitsInStock %>
</td>
<td>
<%: item.UnitsOnOrder %>
</td>
<td>
<%: item.ReorderLevel %>
</td>
<td>
<%: item.Discontinued %>
</td>
</tr>
<% } %>
</table>我们只要在这个table下面插入一段分页的HTML脚本就行了。分页的脚本当然要生成,使用Htmlhelper的扩展方法去生成这个脚本。看下面的扩展方法,非常的简单的生成了分页的html代码:
public static string Pager(this HtmlHelper helper, int currentPage, int currentPageSize, int totalRecords, string urlPrefix)
{
StringBuilder sb1 = new StringBuilder();
int seed = currentPage % currentPageSize == 0 ? currentPage : currentPage - (currentPage % currentPageSize);
if (currentPage > 0)
sb1.AppendLine(String.Format("<a href=\"{0}/{1}\">Previous</a>", urlPrefix, currentPage));
if (currentPage - currentPageSize >= 0)
sb1.AppendLine(String.Format("<a href=\"{0}/{1}\">...</a>", urlPrefix, (currentPage - currentPageSize) + 1));
for (int i = seed; i < Math.Round((totalRecords / 10) + 0.5) && i < seed + currentPageSize; i++)
{
sb1.AppendLine(String.Format("<a href=\"{0}/{1}\">{1}</a>", urlPrefix, i + 1));
}
if (currentPage + currentPageSize <= (Math.Round((totalRecords / 10) + 0.5) - 1))
sb1.AppendLine(String.Format("<a href=\"{0}/{1}\">...</a>", urlPrefix, (currentPage + currentPageSize) + 1));
if (currentPage < (Math.Round((totalRecords / 10) + 0.5) - 1))
sb1.AppendLine(String.Format("<a href=\"{0}/{1}\">Next</a>", urlPrefix, currentPage + 2));
return sb1.ToString();
}
然后在table后面添加下面的代码,在table下面输出分页的html代码:
<div class="pager">
<%=Html.Pager(Model.CurrentPage, Model.TotalPages,Model.TotalItems ,"/Products/List")%>
</div>
这样就完成分页和右键菜单的功能了。是不是非常的简单呢。:)
效果:

显示:

到此,关于“如何使用ASP.NET MVC 2右键菜单和简单分页”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。