жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңasp.netйӘҢиҜҒз Ғзҡ„еҲ¶дҪңж–№жі•вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңasp.netйӘҢиҜҒз Ғзҡ„еҲ¶дҪңж–№жі•вҖқеҗ§пјҒ
е®һйҷ…дёҠе…ідәҺasp.netйӘҢиҜҒз ҒеҲ¶дҪңзҡ„ж–Үз« е·Із»ҸеҫҲеӨҡеҫҲеӨҡдәҶпјҢдҪҶжҳҜд»ҠеӨ©иҝҳжҳҜиҰҒе’ҢеӨ§е®¶з»§з»ӯеҲҶдә«пјҢдәІпјҢеҸҜд»Ҙз»јеҗҲеҮ зҜҮе®һдҫӢпјҢзј–еҶҷеҮәйҖӮз”ЁдәҺиҮӘе·ұзҪ‘з«ҷзҡ„ASP.NETйӘҢиҜҒз ҒпјҢеӨ§жҰӮд№ҹе°ұдёӨеӨ§йғЁеҲҶпјҡ
е…Ҳе»әз«ӢдёҖдёӘasp.netзӘ—дҪ“ValidateCode.aspxпјӣдёҚеҶҷд»»дҪ•дёңиҘҝгҖӮзӣҙжҺҘеңЁеҗҺеҸ°ValidateCode.aspx.csдёӯеҶҷеҰӮдёӢд»Јз Ғпјҡ
protected void Page_Load(object sender, EventArgs e)
{
string validateCode = CreateValidateCode();//з”ҹжҲҗйӘҢиҜҒз Ғ
Bitmap bitmap = new Bitmap(imgWidth,imgHeight);//з”ҹжҲҗBitmapеӣҫеғҸ
DisturbBitmap(bitmap); //еӣҫеғҸиғҢжҷҜ
DrewValidateCode(bitmap,validateCode);//з»ҳеҲ¶йӘҢиҜҒз ҒеӣҫеғҸ
bitmap.Save(Response.OutputStream,ImageFormat.Gif);//дҝқеӯҳеӣҫеғҸпјҢзӯүеҫ…иҫ“еҮә
}
private int codeLen = 4;//йӘҢиҜҒз Ғй•ҝеәҰ
private int fineness = 85;//еӣҫзүҮжё…жҷ°еәҰ
private int imgWidth = 48;//еӣҫзүҮе®ҪеәҰ
private int imgHeight = 24;//еӣҫзүҮй«ҳеәҰ
private string fontFamily = "Times New Roman";//еӯ—дҪ“еҗҚз§°
private int fontSize = 14;//еӯ—дҪ“еӨ§е°Ҹ
//private int fontStyle = 0;//еӯ—дҪ“ж ·ејҸ
private int posX = 0;//з»ҳеҲ¶иө·е§Ӣеқҗж ҮX
private int posY = 0;//з»ҳеҲ¶еқҗж ҮY
private string CreateValidateCode() //з”ҹжҲҗйӘҢиҜҒз Ғ
{
string validateCode = "";
Random random = new Random();// йҡҸжңәж•°еҜ№иұЎ
for (int i = 0; i < codeLen; i++)//еҫӘзҺҜз”ҹжҲҗжҜҸдҪҚж•°еҖј
{
int n = random.Next(10);//ж•°еӯ—
validateCode += n.ToString();
}
Session["vcode"] = validateCode;//дҝқеӯҳйӘҢиҜҒз Ғ иҝҷSessionжҳҜеңЁеүҚеҸ°и°ғз”Ёзҡ„гҖӮ
return validateCode;// иҝ”еӣһйӘҢиҜҒз Ғ
}
private void DisturbBitmap(Bitmap bitmap)//еӣҫеғҸиғҢжҷҜ
{
Random random = new Random();//йҖҡиҝҮйҡҸжңәж•°з”ҹжҲҗ
for (int i = 0; i < bitmap.Width; i++)//йҖҡиҝҮеҫӘзҺҜеөҢеҘ—пјҢйҖҗдёӘеғҸзҙ зӮ№з”ҹжҲҗ
{
for (int j = 0; j < bitmap.Height; j++)
{
if (random.Next(90) <= this.fineness)
bitmap.SetPixel(i, j, Color.LightGray);
}
}
}
private void DrewValidateCode(Bitmap bitmap, string validateCode)//з»ҳеҲ¶йӘҢиҜҒз ҒеӣҫеғҸ
{
Graphics g = Graphics.FromImage(bitmap);//иҺ·еҸ–з»ҳеҲ¶еҷЁеҜ№иұЎ
Font font = new Font(fontFamily, fontSize, FontStyle.Bold);//и®ҫзҪ®з»ҳеҲ¶еӯ—дҪ“
g.DrawString(validateCode, font, Brushes.Black, posX, posY);//з»ҳеҲ¶йӘҢиҜҒз ҒеӣҫеғҸ
}еңЁLogin.aspxзӘ—дҪ“йЎөйқўдёӯе®һзҺ°еҰӮдёӢеӣҫеҠҹиғҪпјҡ

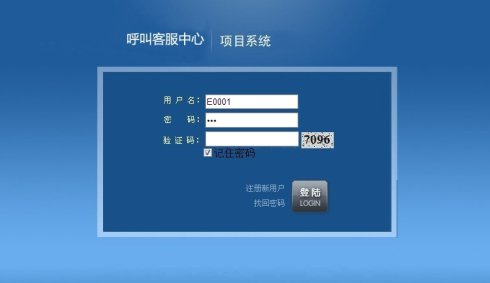
Login.aspxзӘ—дҪ“еүҚеҸ°пјҡ
//иҝҷдёӘеҮҪж•°жҳҜеңЁзӮ№еҮ»йӘҢиҜҒз ҒеӣҫзүҮе°ұдјҡжӣҙжҚўйӘҢиҜҒз Ғ
//еҸҜд»ҘдҪҝз”Ёеҫ®иҪҜиҮӘеёҰзҡ„jqury.js дёӢйқўjquery-1.4.1.min.jsзүҲжң¬д№ӢдёҠзҡ„гҖӮжҲ–иҖ…еңЁjqueryе®ҳзҪ‘дёҠдёӢиҪҪе°ұеҸҜд»ҘгҖӮ
<script src="styles/jquery-1.4.1.min.js" type="text/javascript"></script>
function f_refreshtype() {
var Image1 = document.getElementByIdx_x_x_x("img");
if (Image1 != null) {
Image1.src = Image1.src + "?";
}
}
---<img src="ValidateCode.aspx" id="img" onclick="f_refreshtype()" width="50px"/>//и°ғз”ЁеҮҪж•°пјҢе®һзҺ°жӣҙжҚўйӘҢиҜҒз ҒеҗҺеҸ°д»Јз Ғ:зӮ№еҮ»зҷ»еҪ•йӘҢиҜҒз”ЁжҲ·жҳҜеҗҰиҫ“е…ҘжӯЈзЎ®гҖӮ
string usercode = txtcode.Text.Trim();
if (usercode == Session["vcode"].ToString())//Session["vcode"]
{
}ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңasp.netйӘҢиҜҒз Ғзҡ„еҲ¶дҪңж–№жі•вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№asp.netйӘҢиҜҒз Ғзҡ„еҲ¶дҪңж–№жі•иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ