这篇文章主要介绍“ASP.NET中验证控件的用法介绍”,在日常操作中,相信很多人在ASP.NET中验证控件的用法介绍问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ASP.NET中验证控件的用法介绍”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
对于这些常用的控件有效性验证,在Asp.Net中有单独的验证控件可供使用。他们可以满足一般的,诸如非空,范围、比较等的验证,为用户登录页面添加输入数据验证功能和验证码功能。
验证控件:
Asp.Net中内置的验证控件有:RequiredFieldValidation、RangeValidation、RegularExpressValidation、CompareValidation、CustomValidation和ValidationSummary等六种。其中用户自定义验证控件,由于并不非常常用(要自定义很多成分,包括函数等),在此文不予论述。
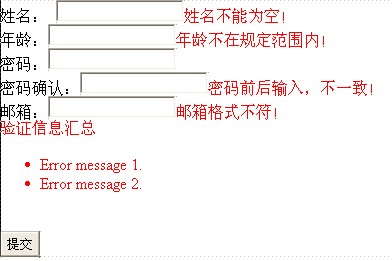
简单的验证界面如下(Design视图):

如图展示了选取环境,右边红色字体为验证控件的ErrorMessage信息。设计的环境布置如下:
1)RequiredFieldValidation控件,其ControlToValidate属性为姓名对应文本框。对于ControlToValidate属性,每一个验证控件均对应一个,作为验证的主体;
2)RangeValidation控件, 其ControlToValidate属性为年龄对应文本框;
3)CompareValidation控件, 其ControlToValidate属性为密码确认对应文本框。同时还有一个容易和ControlToValidate属性相混淆的属性:ControlToCompare属性,其对应密码对应文本框。区分:的要点即是分清主体,此时验证的主体是密码确认对应框,在用operator时(等于、大于、小于),是比较的主体,和被比较的文本框相比较,这里即是密码对应文本框。
4)RegularExpressValidation控件, 其ControlToValidate属性为邮箱对应文本框;
5) ValidationSummary控件,它不具备ControlToValidate属性;
其对应的前台代码为:
<head runat="server">
<title>验证控件的演示页面</title>
<script type ="text/javascript" >
// Notes: 采用一张模拟用户表的例子验证
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
姓名: <asp:TextBox ID="txtRequiredField" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ErrorMessage="姓名不能为空!" ControlToValidate="txtRequiredField"></asp:RequiredFieldValidator>
<br/>
年龄:<asp:TextBox ID="txtRange" runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ErrorMessage="年龄不在规定范围内!" ControlToValidate="txtRange" MaximumValue="100"
MinimumValue="0" Type="Integer"></asp:RangeValidator>
<br />
密码:<asp:TextBox ID="txtPassword" runat="server"></asp:TextBox>
<br />
密码确认:<asp:TextBox ID="txtPasswordConfirm" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="密码前后输入,不一致!" ControlToCompare="txtPassword"
ControlToValidate="txtPasswordConfirm"></asp:CompareValidator>
<br />
邮箱:<asp:TextBox ID="txtMail" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ErrorMessage="邮箱格式不符!" ControlToValidate="txtMail"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
<br />
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
HeaderText="验证信息汇总" />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" />
</div>
</form>
</body>
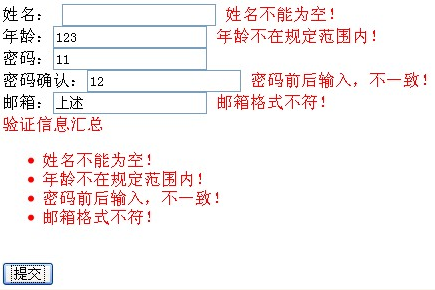
</html>当文本框的输入不符时,出现界面为:

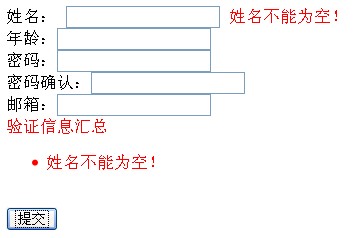
附:

对于所有RequiredFieldValidation控件,当其只针对姓名框时,当其余框为空时,它们对应的验证控件均失效。 可以认为除RequiredFieldValidation控件,其余控件都要在此控件基础上才能起作用。
到此,关于“ASP.NET中验证控件的用法介绍”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。