怎么在asp.net后台中生成一个html分页功能?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
1.建立存储过程:
ALTER procedure [dbo].[p_news_query]
@Page int
as
begin
select top 5 new_id,new_title,new_url,new_content_text,create_time,user_name from
(select *,ROW_NUMBER() over(order by new_id desc ) as RowNumber from
(select new_id,new_title,new_url,new_content_text,
dbo.f_ConvertDate(a.create_time) create_time, b.user_name from xs_new a
left join xs_users b on b.user_no=a.create_user
)TI
) A
where A.RowNumber>(@Page-1)*5
end目前实验的是每页5条数据,传入当前页码就可以了
2.前台定义一个div ,用于显示
<div id="divPage" runat="server" class="divpage">
</div>3.后台根据传入参数来拼html
目前是模仿博客园的模式,前后显示5条,多余的加...后到最后一条。具体代码如下:
StringBuilder sbr = new StringBuilder();
int ITotalCount = pageLogic.QueryNewsCount();
int IPage = 1;
if (Request["p"] != null)
{
IPage = Convert.ToInt32(Request["p"]);
}
int IPageCount = 5;
int ITotalPage = ITotalCount / IPageCount;
if (ITotalCount % IPageCount > 0)
{
ITotalPage += 1;
}
if (IPage != 1)
{
sbr.Append("<a href=\"news.aspx?p=" + (IPage - 1).ToString() + "\">上一页</a>");
}
if (ITotalPage <= 10)
{
for (int i = 1; i <= ITotalPage; i++)
{
if (i == IPage)
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\" class=\"pageSelect\">" + i.ToString() + "</a>");
}
else
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\">" + i.ToString() + "</a>");
}
}
}
else
{
if (IPage - 5 > 2 && IPage + 7 < ITotalPage)//前后都有的
{
sbr.Append("<a href=\"news.aspx?p=1\">1</a>...");
for (int i = IPage - 5; i <= IPage + 5; i++)
{
if (i == IPage)
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\" class=\"pageSelect\">" + i.ToString() + "</a>");
}
else
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\">" + i.ToString() + "</a>");
}
}
sbr.Append("...<a href=\"news.aspx?p=" + ITotalPage.ToString() + "\">" + ITotalPage.ToString() + "</a>");
}
else if (IPage - 5 <= 2)//前面不够,后面有多余
{
for (int i = 1; i <= 10; i++)
{
if (i == IPage)
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\" class=\"pageSelect\">" + i.ToString() + "</a>");
}
else
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\">" + i.ToString() + "</a>");
}
}
sbr.Append("...<a href=\"news.aspx?p=" + ITotalPage.ToString() + "\">" + ITotalPage.ToString() + "</a>");
}
else if (IPage + 7 >= ITotalPage)//前面多余,后面不足
{
sbr.Append("<a href=\"news.aspx?p=1\">1</a>...");
for (int i = ITotalPage - 10; i <= ITotalPage; i++)
{
if (i == IPage)
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\" class=\"pageSelect\">" + i.ToString() + "</a>");
}
else
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\">" + i.ToString() + "</a>");
}
}
}
}
if (IPage != ITotalPage)
{
sbr.Append("<a href=\"news.aspx?p=" + (IPage + 1).ToString() + "\">下一页</a>");
}
divPage.InnerHtml = sbr.ToString();
rptNews.DataSource = pageLogic.QueryNews(IPage);
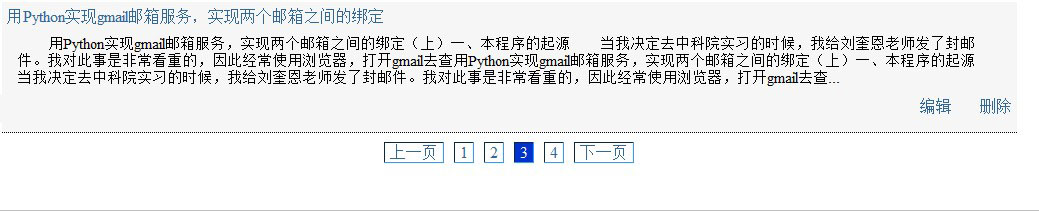
rptNews.DataBind();4.测试效果如下图所示:

看完上述内容,你们掌握怎么在asp.net后台中生成一个html分页功能的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。