这篇文章主要讲解了“KindEditor在php环境下怎么实现上传图片功能集成”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“KindEditor在php环境下怎么实现上传图片功能集成”吧!
KindEditor 是一套开源的在线HTML编辑器, 后台可与 Java、.NET、PHP、ASP 等程序集成。为实现图文混排的编辑效果,我们通常都会用到编辑器的图片上传功能,本文会简单讲一下KinEditor的基本使用,主要说明如何在php环境下,集成编辑器的图片上传功能!
KindEditor 官方下载:http://kindeditor.net/down.php
KindEditor 编辑器的基本使用:http://kindeditor.net/docs/usage.html
KindEditor 初始化参数配置:http://kindeditor.net/docs/option.htm
KindEditor 官方案例: http://kindeditor.net/demo.php
KindEditor在php环境下上传图片功能集成
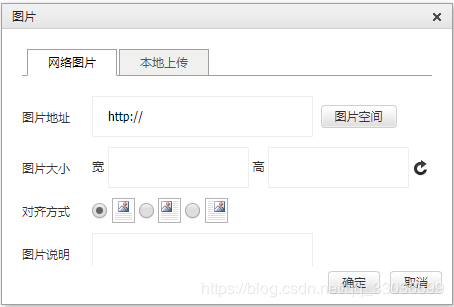
首先,我们先看一下编辑器里面自带的图片上传弹框,编辑器可使用 网络图片 和 本地上传 种方式,如下图。网络图片地址在 file_manager_json.php 里面设置,本地上传的图片上传的文件夹在upload_json.php 里面设置,如何设置接下来会有说明。


下面,我们就开始集成图片上传功能吧。
1)根据上述步骤引入css和js,同时初始化编辑器。
/* 页面已引入以下文件
* css: kindeditor/themes/default/default.css
* js: kindeditor/kindeditor-all-min.js
* kindeditor/lang/zh-CN.js
*/
// 初始化编辑器
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
autoHeightMode : true, // 需自动调整高度时配置
resizeType: 1, //拖拽设置,详情参考上述第3点,初始化参数配置
allowImageUpload: true, // 允许图片上传
allowFileManager: true, // 允许文件管理
wellFormatMode: false, // 不美化HTML数据,kindeditor会自动美化编辑器的html代码,这样我们输入内容之后生成的html会多很多的<br/>标签,如不需要可将此配置项设置为false.
uploadJson: 'kindeditor/php/upload_json.php', // 配置文件上传的接口文件的路径,需要使用 本地上传 图片时需配置
fileManagerJson : 'kindeditor/php/file_manager_json.php', // 配置网络图片加载的接口文件的路径,需要使用 网络图片 加载图片时需配置
afterCreate : function() {
this.loadPlugin('autoheight'); // 需自动调整高度时使用
},
afterBlur: function(){ // 编辑器失去焦点时将数据同步到textarea
this.sync(); // sync的详细作用可参考上述第2点,编辑器的基本使用
}
});
})2)修改KindEditor中的 upload_json.php 文件,保证本地上传文件路径的正确性。
在路径 kindeitor/php/ 目录下找到 upload_json.php 文件,我们发现会有下面几行代码:
//文件保存目录路径
$save_path = $php_path . '../attached/';
//文件保存目录URL
$save_url = $php_url . '../attached/';
//定义允许上传的文件扩展名
$ext_arr = array(
'image' => array('gif', 'jpg', 'jpeg', 'png', 'bmp'),
'flash' => array('swf', 'flv'),
'media' => array('swf', 'flv', 'mp3', 'wav', 'wma', 'wmv', 'mid', 'avi', 'mpg', 'asf', 'rm', 'rmvb'),
'file' => array('doc', 'docx', 'xls', 'xlsx', 'ppt', 'htm', 'html', 'txt', 'zip', 'rar', 'gz', 'bz2'),
);从上面代码可以看出,kindeditor本地上传的图片默认会上传到 kindeditor/attached/ 下面,如果attached目录不存在,则会上传失败。我们可以根据自身代码目录指定本地上传的目录。
3)修改KindEditor中的 file_manager_json.php 文件,保证网络图片路径读取的正确性。
在路径 kindeitor/php/ 目录下找到 file_manager_json.php 文件,我们会发现也有两行与 2)中相似的代码:
//根目录路径,可以指定绝对路径,比如 /var/www/attached/
$root_path = $php_path . '../attached/';
//根目录URL,可以指定绝对路径,比如 http://www.yoursite.com/attached/
$root_url = $php_url . '../attached/';
//图片扩展名
$ext_arr = array('gif', 'jpg', 'jpeg', 'png', 'bmp');网路图片地址的默认路径同样是 kindeditor/attached/ ,我们可根据自身需要修改目录。
感谢各位的阅读,以上就是“KindEditor在php环境下怎么实现上传图片功能集成”的内容了,经过本文的学习后,相信大家对KindEditor在php环境下怎么实现上传图片功能集成这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。