怎么在laravel框架中使用对象存储OSS?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
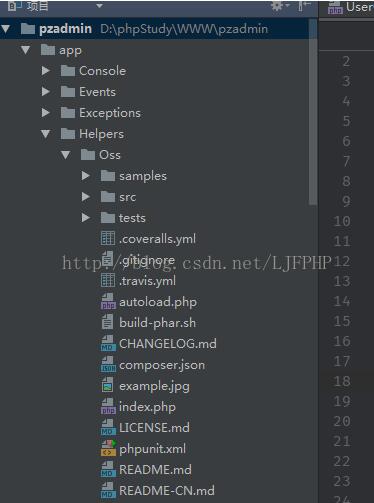
1、引入阿里的SDK文件

如图所示,其实我也不知道该放哪里合适,不过laravel的好处是命名空间比较好使,所以我直接把SDK重命名为OSS,然后目录路径为:App\Helpers\OSS
2、就是修改命名空间,主要是你能用得上的文件,大概有7-8个,把命名空间都定义好
3、修改配置文件,config.php,这个是SDK中的配置文件,需要把相应的配置写清楚

(坑:endpoint这个部分,前面一定不要加你的bucket,不然就重复了。。。例如,我的endpoint是
'oss-cn-shanghai.aliyuncs.com'
)4、都配置的差不多了,接下来就是上传文件了
public static function uploadOne($filename)
{
$file = \Illuminate\Support\Facades\Request::file($filename);
if (!$file) {
exit("请上传图片");
}
// 文件是否上传成功
if ($file->isValid()) {
// 获取文件相关信息
$originalName = $file->getClientOriginalName(); // 文件原名
$ext = $file->getClientOriginalExtension(); // 扩展名
$realPath = $file->getRealPath(); //临时文件的绝对路径
$type = $file->getClientMimeType(); // image/jpeg
$content = date('Y-m-d-H-i-s') . '-' . uniqid() . '.' . $ext;
require_once(base_path() . '/app/Helpers/Oss/autoload.php');
$bucket = Config::OSS_TEST_BUCKET;
$accessKeyId = Config::OSS_ACCESS_ID;
$accessKeySecret = Config::OSS_ACCESS_KEY;
$endpoint = Config::OSS_ENDPOINT;
$ossClient = Common::getOssClient();
/*var_dump($ossClient);
exit;*/
$object = "user/" . $content;
$filePath = $file;
$result = $ossClient->UploadFile($bucket, $object, $filePath);
if (!$result) {
exit("上传图片失败");
}
return $content;
}
}上代码,主要从require_once开始的,引入SDK的加载文件,然后把各项配置通过config引入进来。
$object是你要存储的文件。比如楼主这里,就是相当于存储在bucket下的user文件下。然后通过
$filePath = $file来获得图片的内容,使用UploadFile方法进行上传。然后看返回值,成功即可。
5、遇到的坑:首先是SDK中的autoload.php一直报错,
function classLoader($class)
{
$path = str_replace('\\', DIRECTORY_SEPARATOR, $class);
$file = __DIR__ . DIRECTORY_SEPARATOR .'src'. DIRECTORY_SEPARATOR . $path . '.php';
if (file_exists($file)) {
require_once $file;
}
}
/*spl_autoload_register('classLoader');*/像这样的,我就直接注释了,也没什么后果,不过在后面可能会用得上吧,需要继续研究
其次就是上传的时候遇到的小问题了,这个根据错误提示修改即可,一般来说按我的走,能实现基本的上传图片,如果是上传文件的话,直接修改上传方法:$ossClient->putobj()就可以了
关于怎么在laravel框架中使用对象存储OSS问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。