这篇文章主要为大家详细介绍了使用thinkphp5框架将数据库的数据转换成json格式,文中示例代码介绍的非常详细,具有一定的参考价值,发现的小伙伴们可以参考一下:
php是一个嵌套的缩写名称,指的是英文超级文本预处理语言(php:Hypertext Preprocessor)的缩写,它的语法混合了C、Java、Perl以及php自创新的语法,主要用来做网站开发,许多小型网站都用php开发,因为php是开源的,从而使得php经久不衰。
首先从数据库读数据,然后调用list_to_tree方法,再调用findchild方法,最后输出
$category = DB::name('Category');
$category_list = $category->select();
$data=$this->list_to_tree($category_list,'category_id','category_parent_id','children'); //调用下面的方法
$data=$this->findChild($data);
header('Content-Type:application/json; charset=utf-8');
exit(json_encode($data,JSON_UNESCAPED_UNICODE));
// return $this->fetch('index');
$this->ajaxReturn($data, 'JSON');下面是两个方法:
function findChild($arr){
static $tree=array();
foreach ($arr as $key=>$val){
$tree[]=$val;
if (isset($val['_child'])){
$this->findChild($val['_child']);
}
}
return $tree;
}
/**
* 把返回的数据集转换成Tree
* @access public
* @param array $list 要转换的数据集
* @param string $pid parent标记字段
* @param string $level level标记字段
* @return array
*/
function list_to_tree($list, $pk='id',$pid = 'pid',$child = '_child',$root=0) {
// 创建Tree
$tree = array();
if(is_array($list)) {
// 创建基于主键的数组引用
$refer = array();
foreach ($list as $key => $data) {
$refer[$data[$pk]] =& $list[$key];
}
foreach ($list as $key => $data) {
// 判断是否存在parent
$parentId = $data[$pid];
if ($root == $parentId) {
$tree[] =& $list[$key];
}else{
if (isset($refer[$parentId])) {
$parent =& $refer[$parentId];
$parent[$child][] =& $list[$key];
}
}
}
}
return $tree;
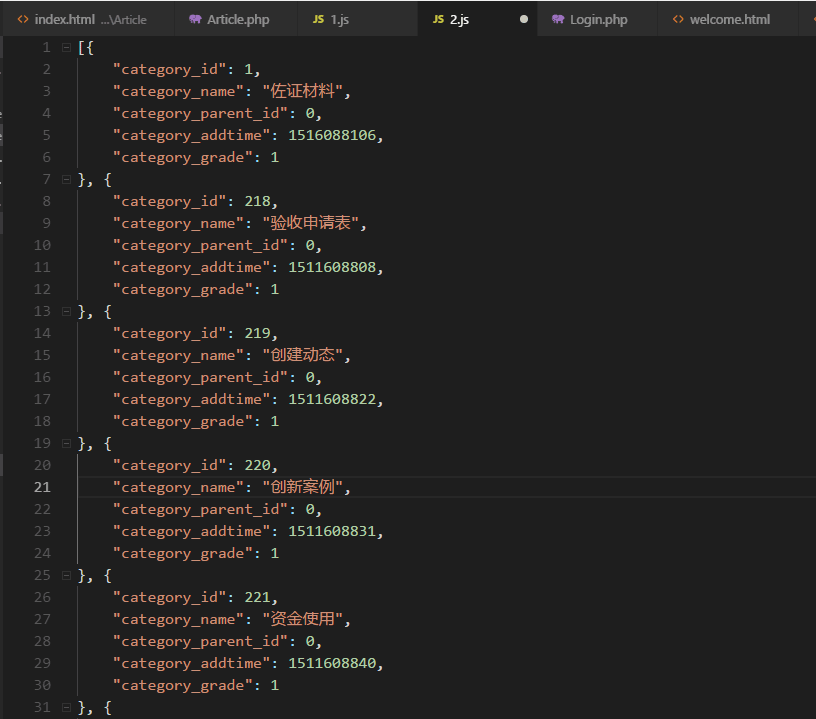
}转换之前的数据,直接从数据库读取,不能使用:

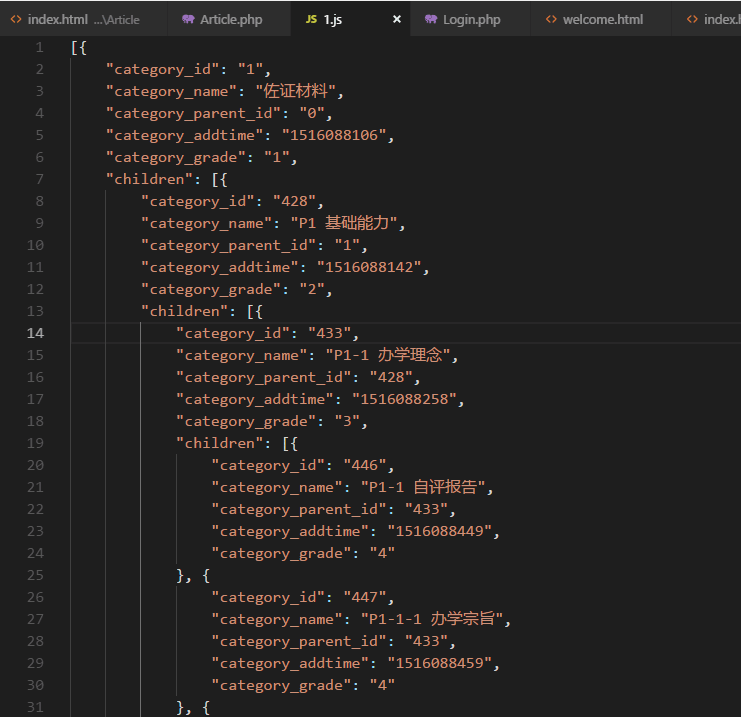
转换之后的数据,可以被ztree树插件直接使用的json格式:

以上就是亿速云小编为大家收集整理的使用thinkphp5框架将数据库的数据转换成json格式,如何觉得亿速云网站的内容还不错,欢迎将亿速云网站推荐给身边好友。
亿速云「云数据库 MySQL」免部署即开即用,比自行安装部署数据库高出1倍以上的性能,双节点冗余防止单节点故障,数据自动定期备份随时恢复。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。