本篇文章为大家展示了如何在PHP中使用cookie实现跨域session共享,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
设置cookie无效
setcookie("sso", "e589hR6VnO8K1CNQZ4PSP/LWGBhRKE5VckawQwl1TdE8d4Q5E7tW", 900);这个问题很多刚入门php的小伙们都会碰到。这个代码的本意应当是想设置cookie sso的有效期为15分钟,可是执行这个代码后发现没有效果。为什么呢?因为第三个参数expire表示的是过期的时间节点,而不是有效时间,所以如果希望设置cookie为15分钟,正确的做法应当是获取当前的时间戳加上15分钟。
setcookie这个函数还有path、domain参数都比较常用,强烈建议刚学php的小伙们多翻阅手册。php手册地址: http://php.net/manual/zh/index.php
获取cookie值获取不到
先看这样一段代码
setcookie("sso", "e589hR6VnO8K1CNQZ4PSP/LWGBhRKE5VckawQwl1TdE8d4Q5E7tW", time() + 900);
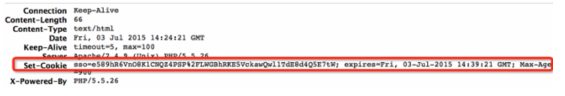
var_dump($_COOKIE["sso"]);要解决这个问题,要先了解一下setcookie后发生了什么?因为cookie是保存在客户端的,php是服务端语言,实际上setcookie之后只是在返回的http头增加一个cookie的头信息,告诉客户端需要设置一个酱紫的cookie,如下图:

php中setcookie返回的http头
而$_COOKIE这个数组里面保存客户端传递上来的cookie。自然第一次刷新的时候因为客户端没有相应的cookie值,所以$_COOKIE是没有sso的信息的。第一次请求过后,因为服务器设置了cookie sso,所以第一次请求过来客户端就有了cookie sso的信息,所以第二次请求的时候就会带上sso的信息,服务端就能通过$_COOKIE取到值了。
cookie跨域问题
这个可以说是cookie中一个比较热门的问题,面试的时候一般很爱聊这方面的问题。
跨域的业务需求大概是酱紫:用户在a.com进行了登录,希望在b.com也同步进行了登录。如果是同一个主域比较简单,可以通过setcookie中的domain参数进行设定:例如有x.a.com和xx.a.com,可以通过设置domain为a.com,从而a.com的所有二级域名都可以共享这一个cookie。基于安全方面的原因,在a.com下面设置domain为b.com是无效的。
那么是否真的没有办法可以实现这个了呢?这个还是有一些奇巧淫技的,这里介绍一种使用内框iframe的方法。
具体思路:在a.com下设置cookie后,嵌入一个iframe框链接b.com的页面,b.com设置好页面cookie后,再嵌入一个a.com的页面,然后通过parent.parent就可以调用最外层的a.com的js方法,从而进行跳转或者一些其它的操作。具体代码示例如下:
假设a.com有页面:login.php和callback.php,b.com有页面synclogin.php
a.com的login.php代码:
<?php
$sso = "e589hR6VnO8K1CNQZ4PSP/LWGBhRKE5VckawQwl1TdE8d4Q5E7tW";
setcookie("sso", $sso);
?>
login success...
<script type="text/javascript">
function jumpTo() {
location.href = "http://a.com";
}
</script>
<iframe src="http://b.com/synclogin.php?sso=<?php echo $sso; ?>"></iframe>b.com的synclogin.php页面
<?php
setcookie("sso", $_GET["sso"]);
?>
<iframe src="http://a.com/callback.php"></iframe>a.com的callback.php页面
<script type="text/javascript">
parent.parent.jumpTo();
</script>代码看起来也不难,值得一提的是这里嵌入了两个iframe,因为如果只用一个iframe的话,即在b.com的synclogin.php内直接调用父窗体的jumpTo方法,在有些浏览器下会提示没有权限的错误:
Error: Permission denied to access property
这里只是演示了cookie跨域同步的思路,具体细节还有很多可以改进的地方,比如iframe链接的页面可以考虑改成静态的页面,这样效率会比php动态页面快很多,还有像参数校验、多个主域(比如还有c.om)同时登录等等,这里就不再累述。
cookie的总结到这里就结束,如果你感觉有一些收获,可以在页面底部扫码给我打赏哟,感谢O(∩_∩)O~
session
$_SESSION没有值
这个session使用和cookie有一点不太一样,session使用前必须先调用session_start方法。否则会收到一个undefined的错误:
Notice: Undefined variable: _SESSION
session存储在哪
session存储在服务端,但是session究竟是存储在哪呢?php.ini中关于session有一个save_path的选项可以设置存放的目录,如果这个选项没有设置值,那么就存储在系统默认的tmp目录下。默认的tmp目录可以通过sys_get_temp_dir方法取到。
例如在mac下面,php的session一般会存储在/var/tmp目录下。
session_start();
echo session_id();//本例输出ipkl446enhae25uq92c28u4lo3
$_SESSION['name'] = "tony”;
$_SESSION['users'] = array("tony", "andy");通过session_id方法可以取到当前的session编号,通过这个编号可查看一下该session文件。
$ sudo more /var/tmp/sess_ipkl446enhae25uq92c28u4lo3
name|s:4:"tony";users|a:2:{i:0;s:4:"tony";i:1;s:4:"andy";}可以清楚的看到session存储数据的结构,其中值是用序列化的方式进行转化存储的。
session也用了cookie
session不是存储在服务端吗,怎么又和cookie扯上关系了?其实想想也简单,因为客户端再请求的时候,服务端怎么样才能知道该客户端的session存储在哪个文件呢?其实也是通过cookie PHPSESSID来进行标识。

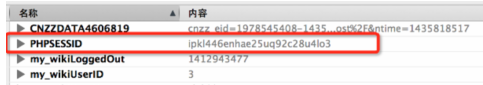
php中session的cookie标识
php在进行session操作的时候会生成一个session id,而后把这个值以cookie的形式保存在客户端,就是图示中的PHPSESSID了。客户端在下次请求的时候就会带上这个PHPSESSID,服务端就能知道当前客户端对应的session文件了
session超时设置
cookie超时设置比较简单,一个参数就搞定了。session这边有点小麻烦,既不能单独设置cookie PHPSESSID的超时时间,也不能单独设置服务端文件的超时时间。具体的可以参考鸟哥这篇文章:如何设置一个严格30分钟过期的Session,真的非常严谨,赞一下。
session服务器共享
这个问题和cookie的跨域类似,面试的时候也很爱聊这个问题。
以前在做服务器集群的时候会碰到这样的一样问题,就是用户一会访问是处于正常登录状态,一会访问又没有登录了。这个问题偶尔才会出现。跟踪代码下去才发现session没有取到相应的值,想想也是醉了:原来服务器session没有设置共享,session存在在本地文件目录,当用户访问另外一台服务器的时候自然就取不到session了。
解决方法也不难,通过共享的存储在进行服务器之间的共享。这里使用redis的进行session存储。可以通过php.ini配置文件进行调整,也可以在代码中通过ini_set进行调整
ini_set("session.save_handler", "redis");
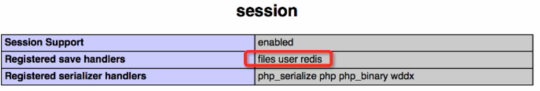
ini_set("session.save_path", "tcp://127.0.0.1:6379”);如果需要使用redis进行存储,需要session中的Registered save handlers支持redis

上述内容就是如何在PHP中使用cookie实现跨域session共享,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。