如何在Laravel5.6框架中配置CKEditor5?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
Laravel 是一套简洁、优雅的PHP Web开发框架。它可以让你从面条一样杂乱的代码中解脱出来;它可以帮你构建一个完美的网络APP,而且每行代码都可以简洁、富于表达力。
Laravel 相关配置
创建符号链接
php artisan storage:linkproject/public/storage -> project/storage/app/public
修改配置文件config/filesystem.php
'default' => env('FILESYSTEM_DRIVER', 'public')修改nginx和php的配置文件中上传内容大小的限制
#修改nginx配置文件
vim /usr/local/nginx/conf/nginx.conf
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 10M;
.....
}
#重启nginx
/usr/local/nginx/sbin/nginx -s reload
#修改php-fpm配置文件
vim /usr/local/etc/php/7.2/php.ini
post_max_size = 20M
upload_max_filesize = 20M
#重启php-fpm
/usr/local/sbin/php72-fpm restart编写文件处理方法
/**
* 处理上传文件
* @return [type] [description]
*/
public function uploadFile(Request $request){
$postFile = 'upload';
$allowedPrefix = ['jpg','png','doc','docx','xls','xlsx','zip','ppt','pptx','rar','pdf'];
//检查文件是否上传成功
if(!$request->hasFile($postFile) || !$request->file($postFile)->isValid()){
return $this->CKEditorUploadResponse(0,'文件上传失败');
}
$extension = $request->file($postFile)->extension();
$size = $request->file($postFile)->getClientSize();
$filename = $request->file($postFile)->getClientOriginalName();
//检查后缀名
Log::info('extension',[$filename=>$extension]);
if(!in_array($extension, $allowedPrefix)){
return $this->CKEditorUploadResponse(0,'文件类型不合法');
}
//检查大小
Log::info('size',[$filename=>$size]);
if($size > 10*1024*1024){
return $this->CKEditorUploadResponse(0,'文件大小超过限制');
}
//保存文件
$path = '/storage/'.$request->file($postFile)->store('images');
return $this->CKEditorUploadResponse(1,'',$filename,$path);
}
/**
* CKEditor 上传文件的标准返回格式
* @param [type] $uploaded [description]
* @param string $error [description]
* @param string $filename [description]
* @param string $url [description]
*/
private function CKEditorUploadResponse($uploaded,$error='',$filename='',$url=''){
return [
"uploaded" => $uploaded,
"fileName" => $filename,
"url" => $url,
"error" => [
"message" => $error
]
];
}路由配置
#文件上传路由
Route::post('/create/uploadFile','Admin\Articles\CreateController@uploadFile');
#从word中复制内容时,自动上传图片路由
Route::post('/create/uploadFile&responseType=json','Admin\Articles\CreateController@uploadFile');CKEditor相关配置
CKEditor配置参数:https://docs.ckeditor.com/ckeditor4/latest/api/CKEDITOR_config.html
CKEDITOR.replace('content',{
height:500,
fileTools_requestHeaders : {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
},
isFileUploadSupported : true,
filebrowserUploadUrl : '/create/uploadFile',
language : 'zh-cn',
});Laravel-CSRF保护
相关文档:
https://laravel-china.org/docs/laravel/5.6/csrf/1365
https://docs.ckeditor.com/ckeditor4/latest/api/CKEDITOR_config.html#cfg-fileTools_requestHeaders
首先,在页面head部分添加csrf参数
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">然后,为CKEditor编辑器的xhr请求增加请求头参数
fileTools_requestHeaders : {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}隐藏“浏览服务器”按钮

“浏览服务器”按钮,用于实现对已上传文件的管理,可以借助CKFinder实现,由于目前没有该需求,并且引入该功能会导致文件安全问题,本文采用了隐藏该按钮的方案。
参考附录:ckeditor隐藏“浏览服务器”按钮
基本思路是从一下三个文件中,查找关键字browseServer,通过设置display属性隐藏该按钮。
ckeditor/plugins/image/dialogs/image.js
ckeditor/plugins/flash/dialogs/flash.js
ckeditor/plugins/link/dialogs/link.js
image

flash

link

附录:ckeditor隐藏“浏览服务器”按钮
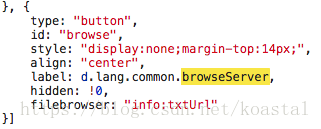
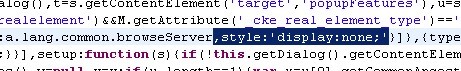
由于ckeditor中的"上传图片""上传文件""上传FLASH” 三个功能中都有“浏览服务器”按钮,所以我们要修改3个JS文件,先打开ckeditor文件夹中的ckeditor\plugins\image\dialogs\image.js文件,CTRL+F,搜索"browseServer”,找到该词第一次出现的位置,在后面添加双引号内的内容",style:'display:none;'"。如下图:

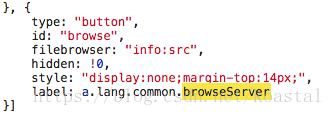
再搜索"filebrowser",找到该词第二次出现的位置,如下图填入

CTRL+S保存该JS文件,出去刷新下自己的ckeditor,点击图片上传按钮后,你会发现浏览服务器按钮不见了。
下面去弄掉文件上传中的“浏览服务器”按钮。
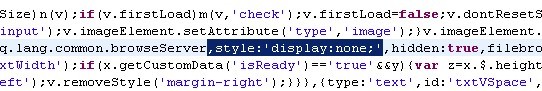
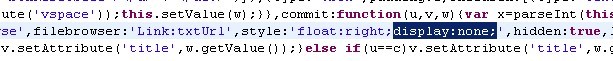
打开ckeditor\plugins\link\dialogs\link.js文件,还是搜索"browseServer"第一次出现的地方,如下图插入双引号内的内容",style:'display:none;'"。

CTRL+S保存该JS文件,出去刷新下自己的ckeditor,点击“链接”按钮后,你会发现“文件上传选项”中的浏览服务器按钮不见了。
最后弄掉上传FLASH中的浏览服务器按钮,打开ckeditor\plugins\flash\dialogs\flash.js文件,还是搜索"browseServer"第一次出现的地方,如上图位置处插入双引号内的内容",style:'display:none;'"。(这个和上面的几乎一样,就不截图了)。CTRL+S保存该JS文件,出去刷新下自己的ckeditor,点击“上传FLASH”按钮后,你会发现浏览服务器按钮不见了。
关于如何在Laravel5.6框架中配置CKEditor5问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。