жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•дҪҝз”ЁLaravelжЎҶжһ¶е®һзҺ°е®ҡж—¶д»»еҠЎпјҹй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
第дёҖз§Қ
1гҖҒз”ҹжҲҗдёҖдёӘcommandsж–Ү件
> php artisan make:command test
2гҖҒжү“ејҖж–Ү件иҝӣиЎҢдҝ®ж”№
laravel\App\Console\Commands\test.php
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
use Illuminate\Support\Facades\Log;
class test extends Command
{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'test:insert'; // php artisan list дёӯе°Ҷдјҡз”ҹжҲҗ "php artisan test:insert " жҢҮд»Ө
/**
* The console command description.
*
* @var string
*/
protected $description = 'insert Test table some test data'; // еҜ№дёҠйқўжҢҮд»Өзҡ„жҸҸиҝ°
/**
* Create a new command instance.
*
* @return void
*/
public function __construct()
{
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle()
{
// зј–еҶҷдҪ иҰҒзҡ„е®ҡж—¶д»»еҠЎжү§иЎҢзҡ„д»Јз ҒпјҒ
# eg
Log::info('test');
}
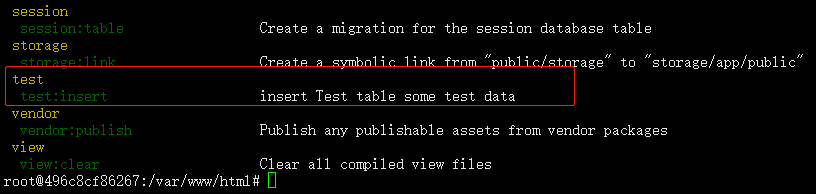
}> php artisan list жҹҘзңӢ

3гҖҒ然еҗҺдҝ®ж”№пјҡ laravel\app\Console\Kernel.php ж–Ү件
<?php
namespace App\Console;
use Illuminate\Console\Scheduling\Schedule;
use Illuminate\Foundation\Console\Kernel as ConsoleKernel;
class Kernel extends ConsoleKernel
{
protected $commands = [
// еҸӮиҖғжүӢеҶҢ ж–°еҠ
\App\Console\Commands\test::class,
];
// е®ҡд№үеә”з”Ёзҡ„е‘Ҫд»Өи°ғеәҰ
protected function schedule(Schedule $schedule)
{
// ж–°еҠ жҜҸеҲҶй’ҹжү§иЎҢдёҖж¬Ў
$schedule->command('test:insert')->everyMinute();
}
protected function commands()
{
$this->load(__DIR__.'/Commands');
require base_path('routes/console.php');
}
}4гҖҒеҗҜз”Ёи®ЎеҲ’д»»еҠЎпјҡеңЁжңҚеҠЎеҷЁдёӯеҠ е…ҘеҲ°и®ЎеҲ’д»»еҠЎ crontab -e
жіЁж„ҸиҝҷйҮҢзҡ„ path жҳҜдҪ зҡ„laravelйЎ№зӣ®ж №зӣ®еҪ•зҡ„ з»қеҜ№и·Ҝеҫ„пјҒ, 然еҗҺеҠ дёҠеҗҺйқўзҡ„ artisan еҲ°з»“е°ҫзҡ„еӯ—з¬ҰдёІ
* * * * * php /path/artisan schedule:run >> /dev/null 2>&1
* * * * * php /code/src/laravel/artisan schedule:run >> /dev/null 2>&1
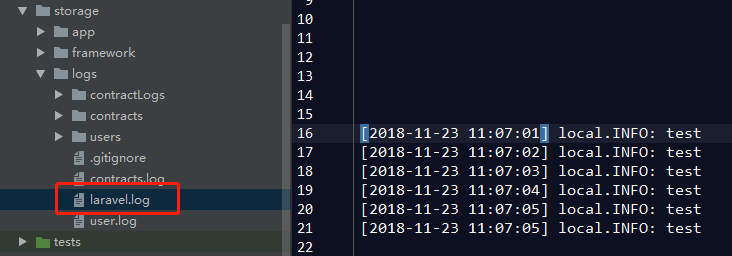
5гҖҒжү“ејҖж—Ҙеҝ—ж–Ү件жҹҘзңӢ
laravel\storage\logs\laravel.log
第дәҢз§Қ
дҪҝз”Ё shellи„ҡжң¬жү§иЎҢ
еӣ дёә php artisan list еҸҜд»ҘжҹҘзңӢеҲ° жү§иЎҢжҢҮд»Ө test:insert
жүҖд»ҘеҸҜд»ҘиҖғиҷ‘з”Ё .sh и„ҡжң¬жү§иЎҢпјҢиҝҳжҳҜзұ»дјјдёҠйқў crontab -eзј–еҶҷ
1гҖҒе…Ҳзј–еҶҷ .sh и„ҡжң¬ laravel/test.sh ж”ҫеңЁйЎ№зӣ®жҹҗдёӘдҪҚзҪ®пјҢж–Ү件еҶ…еҶҷе…Ҙ
php artisan test:insert
дёҠйқўжҢҮд»ӨеңЁе‘Ҫд»ӨиЎҢжүӢеҠЁжҜҸжү§иЎҢдёҖж¬Ўе°ұеҸҜд»Ҙи§ҰеҸ‘дёҖж¬Ўзј–еҶҷзҡ„зЁӢеәҸпјҢзӣёеҪ“дәҺз»ҷ laravel.log еҶҷе…ҘдёҖж¬Ў test
2гҖҒдҪҝз”Ё crontab -e зј–еҶҷ жү§иЎҢ 第дёҖжӯҘеҶҷзҡ„ test.sh и„ҡжң¬
* * * * * laravel/test.sh
д»ҘдёҠдёӨз§ҚеқҮеҸҜзңӢеҲ° laravel.log ж—Ҙеҝ—

е…ідәҺеҰӮдҪ•дҪҝз”ЁLaravelжЎҶжһ¶е®һзҺ°е®ҡж—¶д»»еҠЎй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ