今天就跟大家聊聊有关怎么在thinkphp中使用Vue-cli前端脚手架,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一.安装Vue-Cli到Thinkphp中
1.1.1 检查是否安装node
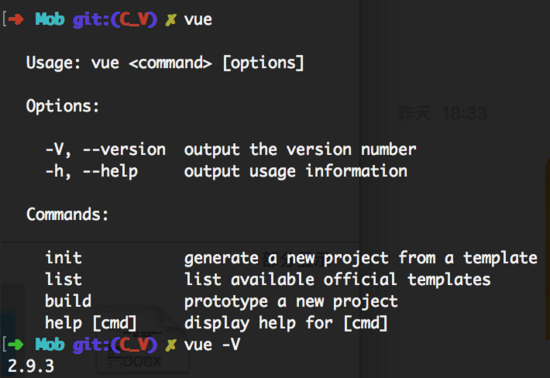
终端输入npm的指令如果没有安装的话会提示未找到指令

正确的姿势如下图,说明已经安装了node依赖

1.1.2 安装node
到node的官网地址进行下载并安装步骤安装 node 安装地址: http://nodejs.cn/download/
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上
1.2 全局安装vue-cli
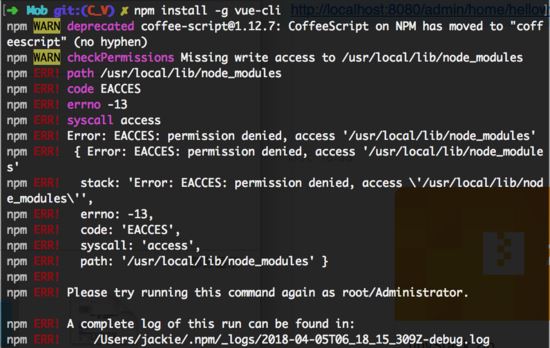
命令行执行 : npm install -g vue-cli 加-g是安装到全局,有时会安装失败如下图:

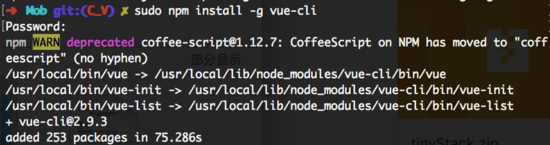
安装失败是因为权限不足,这时候使用sodo npm install -g vue-cli 进行管理员权限的安装即可,第一次安装需要输入管理员密码

安装完成检查一下vue的版本已确认vue安装完毕

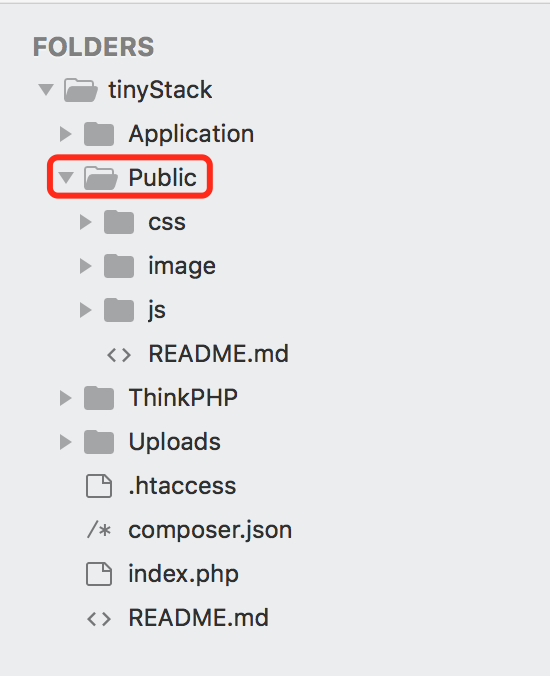
1.3 在Thinkphp中安装vue 1.3.1 首先进入需要安装vue-cli的具体路径, 我的工程目录为:

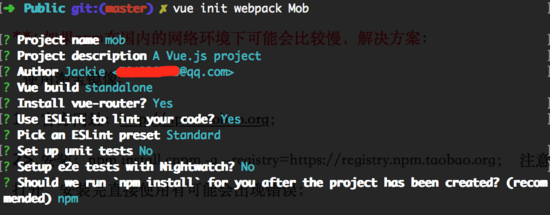
1.3.2 执行命令: vue init webpack Mob(你新建的项目名称/文件名称)执行之后将会 自动初始化一个文件夹 :Mob

1.3.3 分别输入下列命令,会在8080端口开启一个网页服务


接下来我们访问 http://localhost:8080 就会出现vue的欢迎主页了

如果观察路由便会发现其指向了HelloWorld组件并展示,这也就说明vue-cli脚手架安装完成了

二.在Thinkphp后台管理系统中使用vue
vue-cli为我们创建后台管理系统页面提供了很好的方案,为了能够很好的和php代码进行解耦 我们可以把vue-cli的入口封装成一个模块组件,也就是我们经常在后台管理系统中具体的内容管理部分。下面是具体的实现步骤:
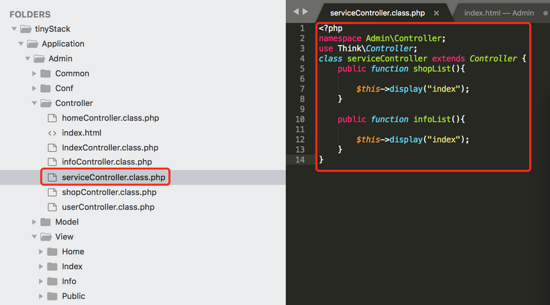
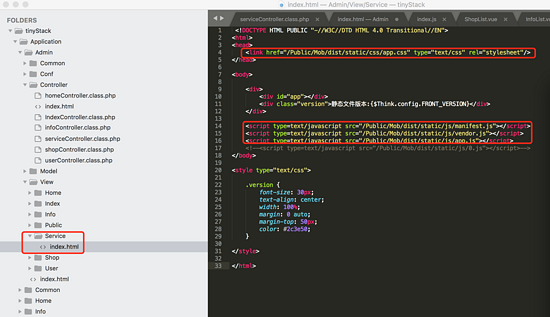
2.1 首先我们在admin模块中创建一个service控制器,我们把service控制器当成是后台管理系统的服务模块。在这个控制器中我们创建一系列的菜单模块并跳转至同一主页实现接口的统一。

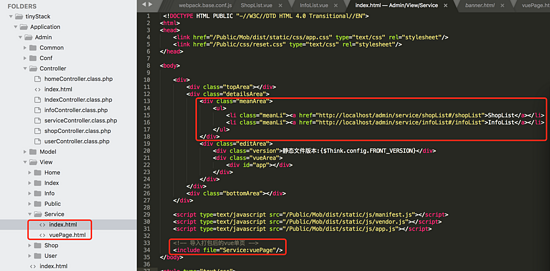
2.2 书写service的入口文件index.html 并将打包好的vue单页进行引入

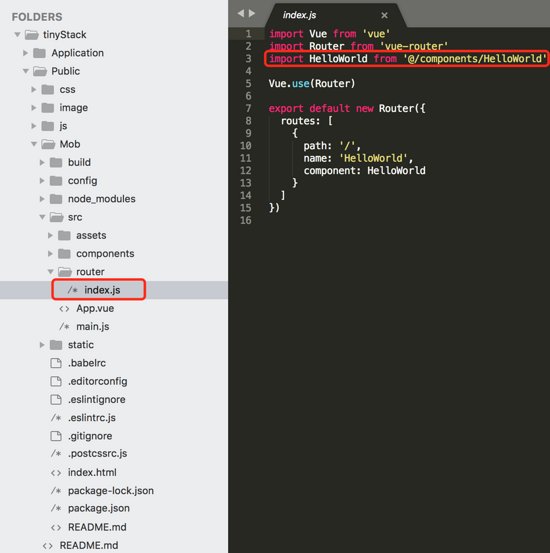
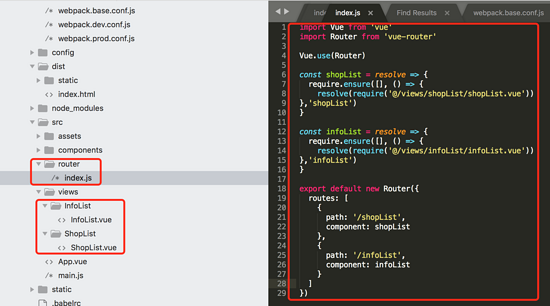
2.3 在router的index.js中配置路由

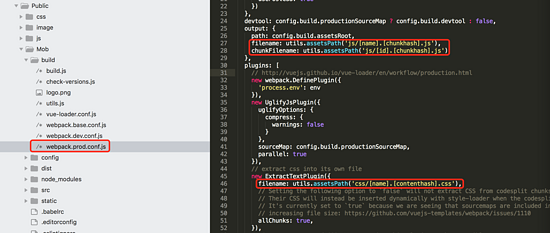
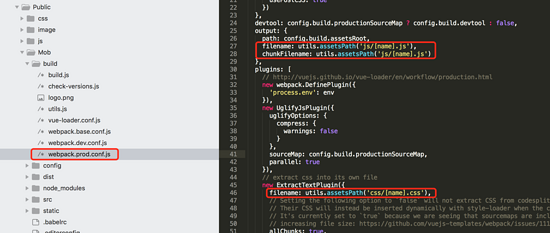
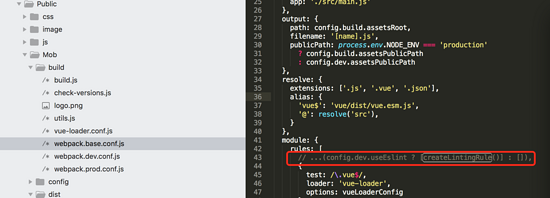
2.4 因为默认的vue单页打包的页面文件名会添加哈希后缀,为了统一引入方便我们在webpack.prod.conf.js中修改配置文件将哈希后缀删除

2.5 在终端输入npm run build 进行打包编译,因为之前我们添加了插件eslint,进行了代码格式检查所以会出现大量的警告,可以在webpack.base.conf.js中隐藏eslint的校验。 剔除校验前:

修改配置文件:

再次编译后,便没有了警告:

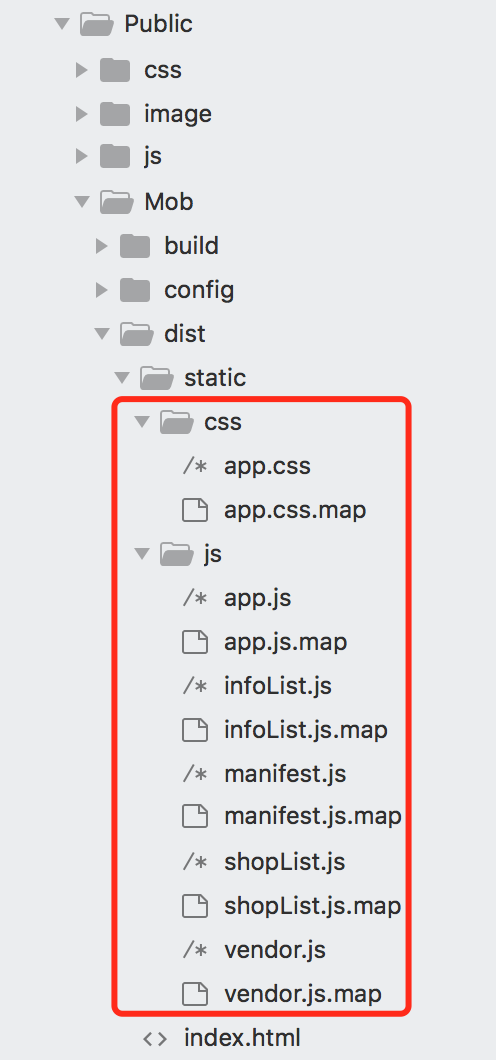
2.6 打包完成后,发现在打包文件夹dist中多出了书写的两个单页

2.7 如果需要在本地进行预览调试则需要在service的index.html引入当前打包好的shopList和infoList单页

在vuePage.html中添加js

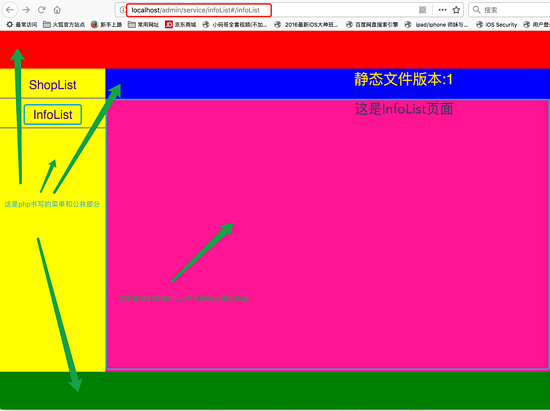
2.8 终端输入npm run build 在浏览器中打开 http://localhost/admin/service/infoList#/infoList 这时候的页面结构是这样的,vue单页和php页面完全解耦,书写后台管理系统的时候我们只要关注vue单页区域就可以了,页面跳转和单页配置在php代码中完成即可。

2.9 主要的vue单页的书写可以不用每次都使用npm run build 进行打包.我们只要使用vue提供的8080端口就可以直接调试vue单页了 我们在浏览器打开 http://localhost:8080/admin/service/infoList#/infoList

看完上述内容,你们对怎么在thinkphp中使用Vue-cli前端脚手架有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。