小编给大家分享一下php+ajax如何实现仿百度查询下拉内容功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体如下:
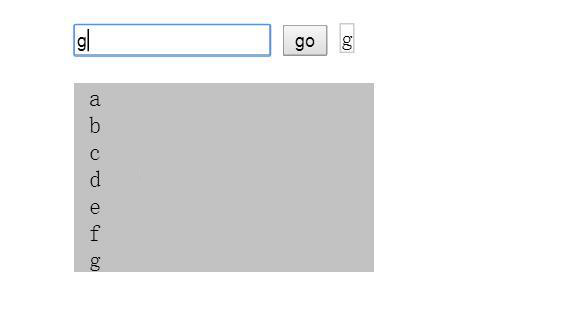
运行效果如下:

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style type="text/css">
body{
margin:0;
padding: 0;
}
form{
width: 500px;
margin:40px auto;
}
.search-wrap{
position: relative;
}
li{
padding: 0;
padding-left: 10px;
list-style: none;
}
li:hover{
background-color: #ccc;
color: #fff;
cursor: pointer;
}
#xiala{
position: absolute;
top: 40px;
left: 0;
background-color: #c2c2c2;
width: 200px;
margin:0;
padding: 0 ;
display: none;
}
</style>
</head>
<body>
<form action="">
<div class="search-wrap">
<input type="text" id="search">
<ul id="xiala">
</ul>
<input type="button" value="go" id="sousuo">
<div id="searVal" ></div>
</div>
</form>
</body>
<script type="text/javascript">
var search=$("#search");
search.on("input",function(){ //输入框内容改变发请求
$.ajax({
url:'a.txt',
type:'GET',
async:true,
data:{value:$("#search").val()},
success:function(data){
var arr=data.split(',');
console.log(arr);
$("#xiala").html("");
$.each(arr,function(i,n){
var oLi=$("<li>"+arr[i]+"</li>");
$("#xiala").append(oLi);
$("#xiala").css("display","block");
})
}
});
$("#xiala").css("display","block"); //内容改变下拉框显示
$("#searVal").html(search.val())
})
function stopPropagation(e) {
if (e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
}
$(document).on('click',function(){ //点击页面的时候下拉框隐藏
$("#xiala").css("display","none");
});
$(document).on("click","#xiala li",function(){ //点击下拉框选项的时候改变输入框的值
search.val($(this).text());
$("#searVal").html($(this).text());
$("#xiala").css("display","none");
})
</script>
</html>a.txt内容:
a,b,c,d,e,f,g1、执行速度快。2、具有很好的开放性和可扩展性。3、PHP支持多种主流与非主流的数据库。4、面向对象编程:PHP提供了类和对象。5、版本更新速度快。6、具有丰富的功能。7、可伸缩性。8、功能全面,包括图形处理、编码与解码、压缩文件处理、xml解析等。
以上是“php+ajax如何实现仿百度查询下拉内容功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。