今天就跟大家聊聊有关如何在Laravel中利用Vue.js 实现一个表单提交错误验证功能,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
首先在 routes/web.php 中新增两条路由规则:
Route::get('post/create', 'PostController@create');
Route::post('post/save', 'PostController@save');然后在项目根目录下运行 Artisan 命令创建控制器 PostController :
php artisan make:controller PostController在生成的控制器中新增两个方法用于处理路由请求:
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}接下来就要创建响应视图了,为了复用已有的样式风格和页面布局,我们先运行如下 Artisan 命令:
php artisan make:auth这样我们就可以复用 Laravel 自带的认证功能页面布局了,创建视图文件 post/create.blade.php ,并编辑文件内容如下:
@extends('layouts.app')
@section('content')
<div class="container">
<!--创建成功显示消息-->
<div class="alert alert-success" v-if="submitted">
创建成功!
</div>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</div>
<!--如果body字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</div>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</div>
@endsection这时访问页面页面为空,因为我们还没有定义 Vue 相关的数据变量, layouts.app 布局视图里引用了 app.js ,而这个 js 由 resources/assets/js/app.js 编译而来,所以我们准备在这里定义 Vue 相关的代码:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});我们在视图文件里还看到了 form-error ,这其实是 Vue 里面的子组件,我们可以在 resources/assets/js/components 目录下创建这个新的组件文件,该目录下提供了一个样例 Example.vue ,我们可以参照该样例编写一个新的 FormError.vue :
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>这里我们将父组件中的数据 errors 传递到了子组件中以便在子组件中显示错误信息。完成创建子组件后不要忘了在上述 resources/assets/js/app.js 中引入它:
Vue.component('form-error', require('./components/FormError.vue'));这样,我们就完成了所有编码工作,接下来运行以下命令重新编译js:
npm run dev
当然在开发环境中,我们更倾向于使用 npm run watch ,该命令会监听前端资源文件的更改然后重新编译,以避免每次修改后手动编译。
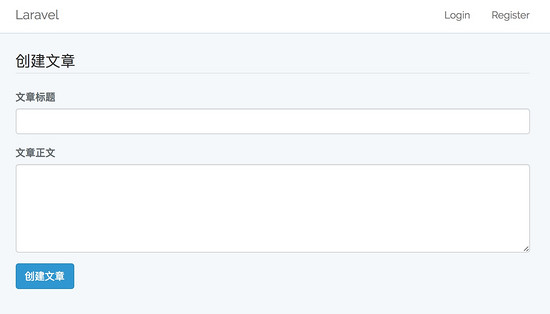
这样,在浏览器中访问 post/create 页面,就可以正常展示了:

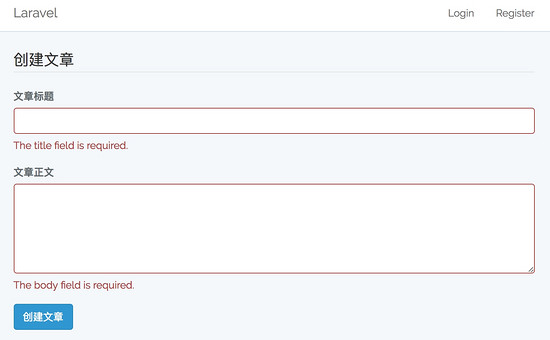
什么都不填写,点击创建按钮,页面就能展示错误提示信息了:

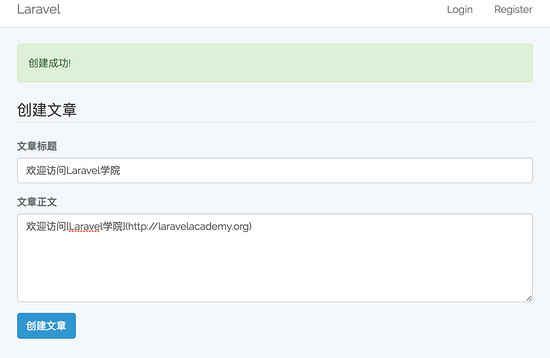
填写相应字段之后再提交,则提示创建成功:

看完上述内容,你们对如何在Laravel中利用Vue.js 实现一个表单提交错误验证功能有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。