这篇文章主要为大家展示了“如何用php+ajax新建流程”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何用php+ajax新建流程”这篇文章吧。
首先:需要明确需要操作哪些流程?
其次:每一个流程需要那些人员来执行?
最后:执行该流程人员的顺序是什么?
第一步:需要三张表,分别是:user表;liucheng表;liuchengjiedian表(后两张还未添加内容)

第二步:将users表中的内容用下拉列表读出:
<div id="top">
<p>请选择节点人员:</p>
<select id="user">
<?php
require "../DB.class.php";
$db = new DB();
$sql = "select * from users";
$arr = $db->query($sql);
foreach ($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
<input type="button" value="确定添加"/>
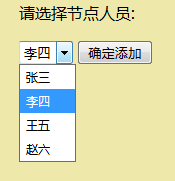
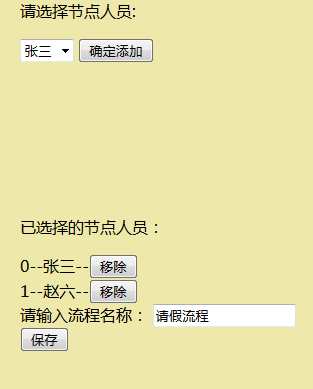
</div>实现效果:

第三步:点击“确定添加”,将选的人员添加到session中
(1)先将jquery包引入
<script src="../jquery-1.11.2.min.js"></script>(2)ajax代码
<script type="text/javascript">
//用session 存取选择的值
$("#add").click(function(){
var uid = $("#user").val();
// alert(uid);
$.ajax({
url:"add-cl.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
</script>(3)add-cl.php页面
<?php
//开启session
session_start();
//取值
$uid=$_POST["uid"];
//如果session为空,造一个数组,将取到的值添加进去
if(empty($_SESSION["jiedian"])){
$arr = array($uid);
$_SESSION["jiedian"] = $arr;
}
//如果不为空,将取到的值追加进去
else
{
$arr = $_SESSION["jiedian"];
$arr[]=$uid;
$_SESSION["jiedian"] = $arr;
}
?>第四步:将选中的人员列出来
(1)先判断是否取到session的值
<?php
session_start();
if(empty($_SESSION["jiedian"])){
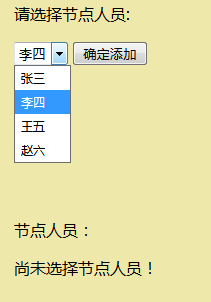
echo "尚未选择节点人员!";
}
(2)取到session 后
else
{
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "select name from users where uid='{$v}'";
$name = $db->strquery($sql);
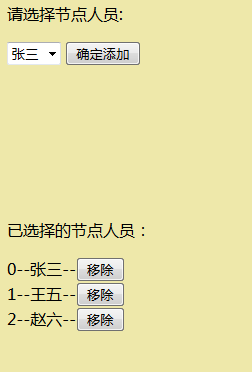
echo "<div>{$k}--{$name}--<input type ='button' value='移除' class='yichu' code='{$k}'> <div>";
}
}
?> 
(3)给“移除”按钮添加点击事件
ajax页面:
$(".yichu").click(function(){
var code = $(this).attr("code");
$.ajax({
url:"yichu-cl.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})yichu-cl.php页面:
<?php
session_start();
$code = $_POST["code"];
$arr = $_SESSION["jiedian"];
//从数组中删除code这一项
unset($arr[$code]);
//将索引重新排列
$arr = array_values($arr);
$_SESSION["jiedian"] = $arr;
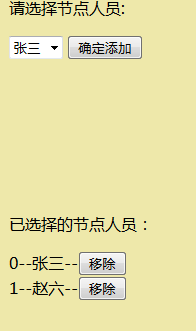
?>点击移除王五:则会剩余张三和周六,且code重新排列

最后一步:添加保存按钮,将数据添加到数据库
注意:在此之前所有的数据都是存在于session中
(1)添加流程名称输入框和保存按钮
<div id="btm">
请输入流程名称:
<input type="text" class="name" />
<input type="button" value="保存" class="baocun" />
</div>(2)点击保存按钮,将所有信息存入数据库
ajax代码
$(".baocun").click(function(){
var name = $(".name").val();
// alert(name);
$.ajax({
url:"baocun-cl.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("保存成功!");
}
});
})baocun-cl.php页面
<?php
session_start();
require "../DB.class.php";
$db = new DB();
//将数据写进liucheng表
$name = $_POST["name"];
$code=time();//用时间戳来生成code
$sql = "insert into liucheng values('{$code}','{$name}')";
$db->query($sql,0);
//将数据写入liucehngjiedian表
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "insert into liuchengjiedian values ('','{$code}','{$v}','{$k}')";
$db->query($sql,0);
}
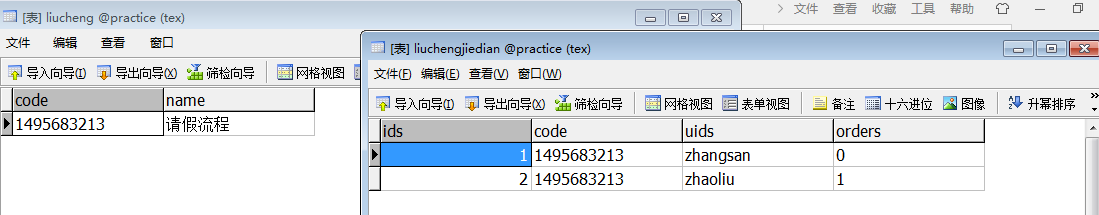
?>实现效果以及写入数据库的数据:


以上是“如何用php+ajax新建流程”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。