本篇内容主要讲解“php如何动态读取数据清除最右边距”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“php如何动态读取数据清除最右边距”吧!
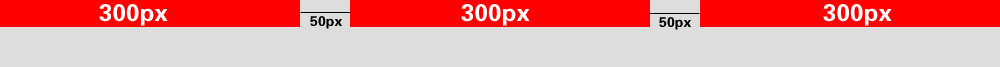
需求效果一行3栏:

场景模拟:同事给了我这么一段静态代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
li,ul{padding: 0;margin:0;list-style: none;}
.box{
width:1000px;background: #ddd;height:500px;
}
.box li{margin:0 50px 20px 0;background:red;height:30px;width:300px;float: left;}
</style>
<body>
<div class="box">
<ul>
<?php
for($i=0;$i<9;$i++){
echo '<li></li>';
}
?>
</ul>
</div>
</body>
</html>可是动态读取是统一的呀?宽度不够咋办捏?错误的换行效果并不是我们想要的!

解决方案一:样式加宽隐藏
<style>
li,ul{padding: 0;margin:0;list-style: none;}
.box{
width:1000px;background: #ddd;height:500px;overflow: hidden;
}
.box ul{width: 1200px;}
.box li{margin:0 50px 20px 0;background:red;height:30px;width:300px;float: left;}
</style>预览正常:

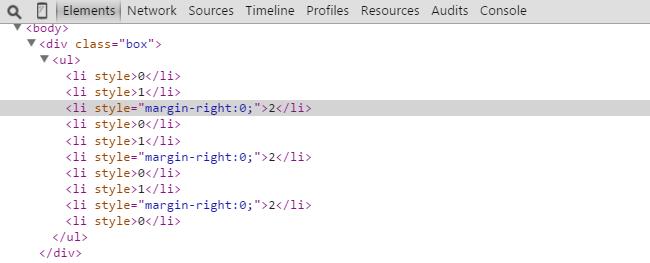
解决方案二:php判断,清除最右栏边距
<div class="box">
<ul>
<?php
//列数
$col=3;
for($i=0;$i<9;$i++){
$margin_r = (($i%$col)==($col-1))?"margin-right:0;":"";//清除每行最右侧宝贝右边距
echo '<li >'.$i%$col.'</li>';
}
?>
</ul>
</div>
方案一和方案二都是可以实现一样的效果!
到此,相信大家对“php如何动态读取数据清除最右边距”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。