这篇文章将为大家详细讲解有关thinkphp项目怎么自定义微信分享描述内容,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在thinkphp框架中,如何获取微信分享接口权限、如何设置安全域名、如何修改微信分享标题、修改微信分享描述、修改微信分享图片、如何定制微信分享内容。
下面是修改微信分享标题、微信分享描述、微信分享图片和不修改的效果对比图:
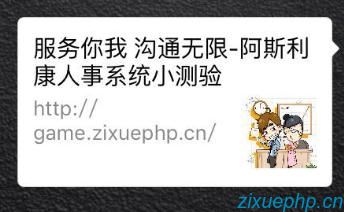
没有修改的微信分享效果图:其中分享内容是分享的页面的url路径。

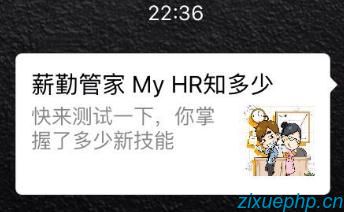
修改过微信分享内容的效果如下图:分享内容为自己定制的内容。

1、必要条件:认证过的公众号。
2、在微信公众号管理后台中,点击公众号设置,进入功能设置,选择JS接口安全域名,下载txt格式的认证文件放在网站根目录中,然后回到公众号后台管理页面,确定认证,填写有分享的站点的域名,保存即可。
3、下载微信jssdk接口文件包。下载地址:链接:http://pan.baidu.com/s/1eStCSXc 密码:1p8k
4、将微信jssdk接口文件包配置到thinkphp扩展目录中,即配置到thinkphp/Extend/Vendor/目录下。
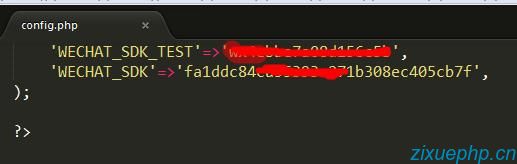
5、从微信公众号后台获取微信公众号的appid和appsecret,并配置到thinkphp的配置文件中。

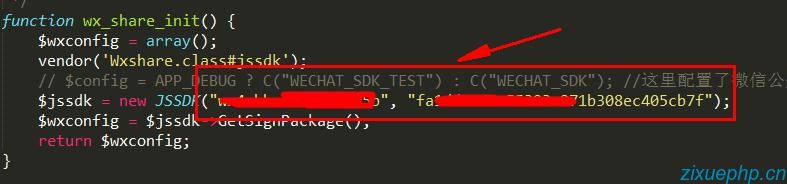
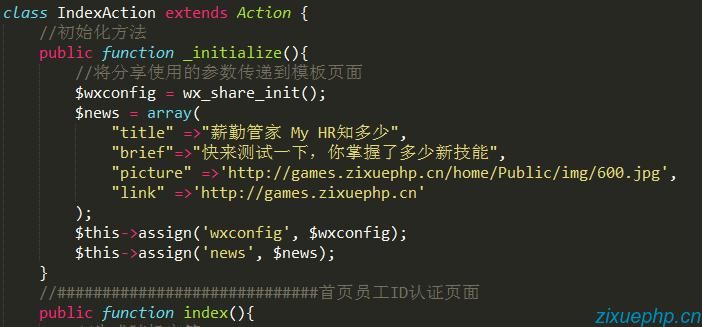
6、在thinkphp的common.php文件中定义好微信初始化函数:(下图案例中的参数应该是从配置文件中获取)

7、在需要使用到自定义微信分享内容的类文件中,定义好微信分享内容,然后传递到模板页面:
其中: 是自定义标题,brief是自定义的微信分享描述内容,picture是自定义微信分享图片路径, 是自定义分享内容被点击后指向的链接地址。

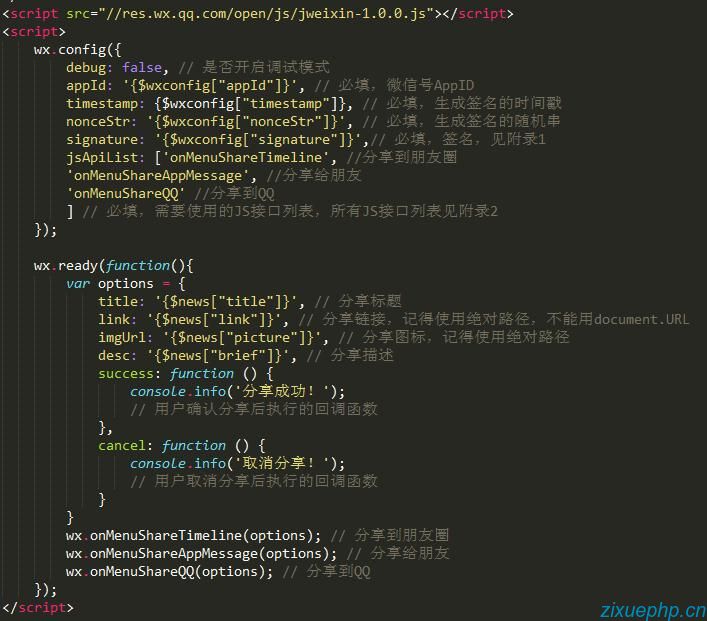
8、然后是在页面中引入js文件及使用配置参数:

关于“thinkphp项目怎么自定义微信分享描述内容”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。