这篇文章将为大家详细讲解有关怎么在yii中使用bootstrap分页样式,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
依赖yii CLinkPager中的二个属性htmlOptions和selectedPageCssClass
控制器示例代码
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}上面 代码实现了yii分页,并把$pager分页对象传到视图里,我们再来看一下视图代码
视图代码
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>上面的视图代码要注意以下几个点
1.分页必须在<nav>里
2,htmlOptions选项是必须的,他指定了yii生成的分页div的class名称,在这里我们使用bootstrap的class名
3,selectedPageCssClass选项指定了当前选中页的样多,在这里我们使用bootstrap的active
4.另外还需要把cssFile设为false,不加载分页css样式文件
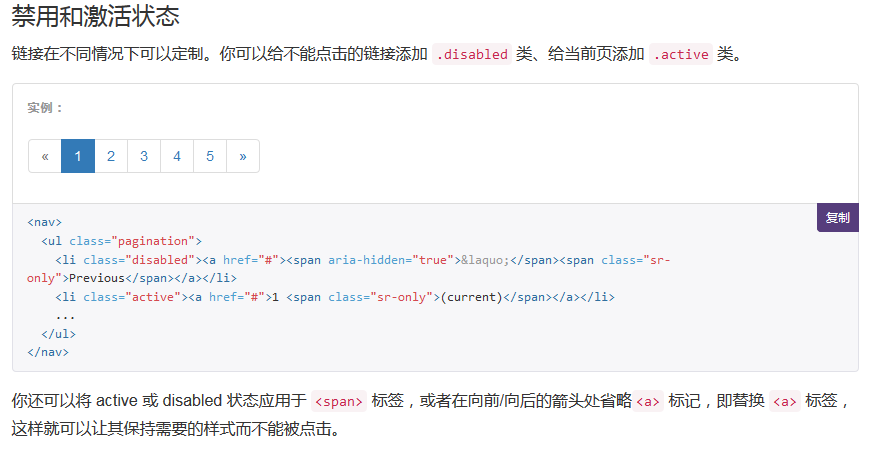
参考bootstrap官网提供的分页代码,如下图

关于怎么在yii中使用bootstrap分页样式就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。