这篇文章主要介绍了Yii2中GridView日期格式化并实现日期可搜索的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
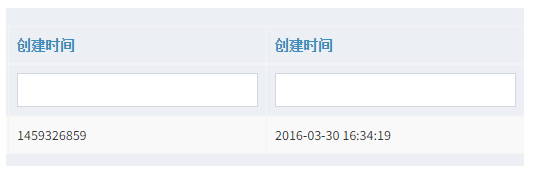
日期格式化效果图:

这个我们分情况讨论
1、如果你的数据库字段created_at存的时间格式是date或者datetime,那很简单,gridview中直接输出该字段created_at即可,如上图中右侧所示
2、如果数据库存入的时间戳类型,如上图中左侧所示,则需要像下面这样进行输出
[
'attribute' => 'created_at',
'value' => function ($model) {
return date('Y-m-d H:i:s', $model->created_at);
},
],
[
'attribute' => 'created_at',
'format' => ['date', 'Y-m-d H:i:s'],
],以上展示了两种方式进行格式输出,都可以。但是,如果想要实现搜索的机制,如果你的数据库存入的是datetime型,很方便,dataProvider不用做修改,
代码如下
$query->andFilterWhere([
// ......
'created_at' => $this->created_at,
// ......
]);如果你的数据库存入的是时间戳。
第一步,修改对应规则如下图所示
第二步,修改dataProvider可参考如下代码
//我们搜索输入框中输入的格式一般是 2016-01-01 而非时间戳
//输出2016-01-01无非是想搜索这一天的数据,因此代码如下
if ($this->created_at) {
$createdAt = strtotime($this->created_at);
$createdAtEnd = $createdAt + 24*3600;
$query->andWhere("created_at >= {$createdAt} AND created_at <= {$createdAtEnd}");
}感谢你能够认真阅读完这篇文章,希望小编分享的“Yii2中GridView日期格式化并实现日期可搜索的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。