жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңHTTP CookieзҠ¶жҖҒз®ЎзҗҶжңәеҲ¶д»Ӣз»ҚвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
HTTP cookiesпјҢйҖҡеёёеҸҲз§°дҪң"cookies"пјҢе·Із»ҸеӯҳеңЁдәҶеҫҲй•ҝж—¶й—ҙпјҢдҪҶжҳҜд»Қж—§жІЎжңүиў«дәҲд»Ҙе……еҲҶзҡ„зҗҶи§ЈгҖӮйҰ–иҰҒзҡ„й—®йўҳжҳҜеӯҳеңЁдәҶиҜёеӨҡиҜҜеҢәпјҢи®ӨдёәcookiesжҳҜеҗҺй—ЁзЁӢеәҸжҲ–з—…жҜ’пјҢжҲ–еҺӢж №дёҚзҹҘйҒ“е®ғжҳҜеҰӮдҪ•е·ҘдҪңзҡ„гҖӮ第дәҢдёӘй—®йўҳжҳҜеҜ№дәҺcookiesзјәе°‘дёҖдёӘдёҖиҮҙжҖ§зҡ„жҺҘеҸЈгҖӮе°Ҫз®ЎеӯҳеңЁзқҖиҝҷдәӣй—®йўҳпјҢcookiesд»Қж—§еңЁwebејҖеҸ‘дёӯиө·зқҖеҰӮжӯӨйҮҚиҰҒзҡ„дҪңз”ЁпјҢд»ҘиҮідәҺеҰӮжһңcookieеңЁжІЎжңүеҸҜжӣҝд»Је“ҒеҮәзҺ°зҡ„жғ…еҶөдёӢж¶ҲеӨұпјҢжҲ‘们许еӨҡе–ңж¬ўзҡ„Webеә”з”Ёе°ҶеҸҳеҫ—жҜ«ж— з”ЁеӨ„гҖӮ
дёҖгҖҒcookie иө·жәҗ
cookie жңҖж—©жҳҜзҪ‘жҷҜе…¬еҸёзҡ„йӣҮе‘ҳ Lou Montulli еңЁ1993е№ҙ3жңҲеҸ‘жҳҺпјҢеҗҺиў« W3C йҮҮзәіпјҢзӣ®еүҚ cookie е·Із»ҸжҲҗдёәж ҮеҮҶпјҢжүҖжңүзҡ„дё»жөҒжөҸи§ҲеҷЁеҰӮ IEгҖҒChromeгҖҒFirefoxгҖҒOpera зӯүйғҪж”ҜжҢҒгҖӮ
cookie зҡ„иҜһз”ҹжҳҜз”ұдәҺ HTTP еҚҸи®®зҡ„еӨ©з”ҹзјәйҷ·пјҢHTTP жҳҜдёҖз§Қж— зҠ¶жҖҒзҡ„еҚҸи®®пјҢз®ҖеҚ•зҡ„ Request е’Ң Response дёҖж—ҰиҜ·жұӮ/е“Қеә”з»“жқҹпјҢе®ўжҲ·з«ҜдёҺжңҚеҠЎеҷЁз«Ҝзҡ„иҝһжҺҘе°ұдјҡе…ій—ӯпјҢеҶҚж¬ЎдәӨжҚўж•°жҚ®йңҖиҰҒе»әз«Ӣж–°зҡ„иҝһжҺҘгҖӮиҝҷе°ұж„Ҹе‘ізқҖжңҚеҠЎеҷЁж— жі•д»ҺиҝһжҺҘдёҠи·ҹиёӘдјҡиҜқпјҢеҚіжңҚеҠЎеҷЁе№¶дёҚжё…жҘҡжҳҜе“ӘдёӘе®ўжҲ·з«ҜгҖӮ
дёҖдәӣе…ёеһӢеә”з”ЁеҰӮ зҷ»йҷҶ/иҙӯзү©иҪҰ е°ұж— жі•е®һзҺ°дәҶгҖӮжҜ”еҰӮпјҢз”ЁжҲ· A еңЁиҙӯзү©е•ҶеҹҺиҙӯд№°зҡ„е•Ҷе“ҒйғҪеә”иҜҘж”ҫеңЁ A зҡ„иҙӯзү©иҪҰеҶ…пјҢдёҚи®әжҳҜз”ЁжҲ· A д»Җд№Ҳж—¶й—ҙиҙӯд№°зҡ„пјҢиҝҷйғҪжҳҜеұһдәҺеҗҢдёҖдёӘдјҡиҜқзҡ„пјҢдёҚиғҪж”ҫе…Ҙз”ЁжҲ· B жҲ–з”ЁжҲ· C зҡ„иҙӯзү©иҪҰеҶ…пјҢиҝҷдёҚеұһдәҺеҗҢдёҖдёӘдјҡиҜқгҖӮ
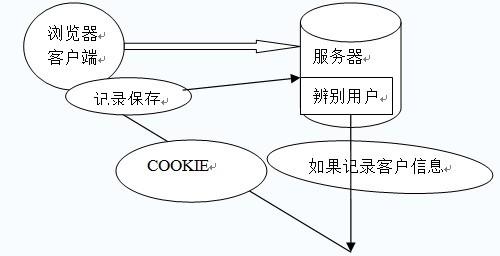
еҹәжң¬зҡ„еҺҹзҗҶеҰӮеӣҫ

дәҢгҖҒcookie ж“ҚдҪң
еҜ№ cookie зҡ„ж“ҚдҪңеҢ…жӢ¬еҰӮдёӢ
1.еҗҚз§°(Name)
2.еҖј(Value)
3.еҹҹ(Domain)
4.и·Ҝеҫ„(Path)
5.еӨұж•Ҳж—Ҙжңҹ(Expires)
6.е®үе…Ёж Үеҝ—(Secure)
7.HttpOnly (д»…жңҚеҠЎеҷЁз«Ҝ)
жіЁж„ҸпјҢcookie еӨҡж•°ж—¶еҖҷз”ұжңҚеҠЎеҷЁз«ҜеҲӣе»әпјҢJS д№ҹеҸҜд»ҘеҲӣе»ә cookieпјҢдҪҶ HttpOnly зұ»еһӢзҡ„ JS ж— жі•еҲӣе»әгҖӮ
жөҸи§ҲеҷЁжҸҗдҫӣзҡ„ cookie API пјҲdocument.cookieпјүе®һеңЁиҝҮдәҺз®ҖйҷӢпјҢеҸҜд»ҘзЁҚе°ҒиЈ…дёӢпјҢеҰӮд»ҘдёӢйҮҮз”Ёsetter/getterж–№ејҸ cookie еҮҪж•°е°ұж–№дҫҝдәҶи®ёеӨҡ
/*
* JS еҶҷcookieе’ҢиҜ»cookieж“ҚдҪң
*
* **еҸ–cookie**
* cookie(name)
*
* **еҶҷcookie**
* cookie(name, value)
* cookie(name, value, option)
*/
var cookie = function(name, value, option) {
var doc = document
if (value != undefined) { // set
option = option || {}
if (value === null) {
value = ''
option.expires = -1
}
var expires = ''
if (option.expires && (typeof option.expires == 'number' || option.expires.toUTCString)) {
var date = new Date
if (typeof option.expires == 'number') {
date.setTime(date.getTime() + (option.expires * 24 * 60 * 60 * 1000))
} else {
date = option.expires
}
// for IE
expires = '; expires=' + date.toUTCString()
}
var path = option.path ? '; path=' + option.path : ''
var domain = option.domain ? '; domain=' + option.domain : ''
var secure = option.secure ? '; secure' : ''
doc.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('')
} else { // get
var cookieValue = null
if (doc.cookie && doc.cookie != '') {
var cookies = doc.cookie.split(';')
for (var i = 0; i < cookies.length; i++) {
var cookie = $.trim(cookies[i]).split('=')
if ( cookie[0] == name && cookie.length > 1 ) {
try {
cookieValue = decodeURIComponent(cookie[1])
} catch(e) {
cookieValue = cookie[1]
}
break
}
}
}
return cookieValue
}
};еҪ“然пјҢиҝҳжңүжӣҙж–№дҫҝзҡ„ https://github.com/florian/cookie.jsпјҢжҸҗдҫӣдәҶжӣҙеӨҡдҫҝжҚ·еҮҪж•°гҖӮ
дёүгҖҒcookie зұ»еһӢ
1.жҷ®йҖҡ cookieпјҢжңҚеҠЎеҷЁз«Ҝе’Ң JS йғҪеҸҜд»ҘеҲӣе»әпјҢJS еҸҜд»Ҙи®ҝй—®
2.HttpOnly cookieпјҢеҸӘиғҪз”ұжңҚеҠЎз«ҜеҲӣе»әпјҢJS жҳҜж— жі•иҜ»еҸ–зҡ„пјҢдё»иҰҒеҹәдәҺе®үе…ЁиҖғиҷ‘
3.е®үе…Ёзҡ„ cookie (д»…https)пјҢжңҚеҠЎеҷЁз«Ҝе’Ң JS йғҪеҸҜд»ҘеҲӣе»әпјҢJS д»…HTTPSдёӢи®ҝй—®
жҜ”еҰӮпјҢеңЁж–°жөӘдә‘дёҠжөӢиҜ•йЎөйқўпјҡhttp://snandy.sinaapp.com/php/cookie.phpпјҢжҲ‘з§ҚдәҶ 3 дёӘ cookieпјҢеҲҶеҲ«жҳҜ c1, c2, c3
$d1 = mktime(1,1,1,1,1,2018);
// жҷ®йҖҡcookie
setcookie("c1", "Jack", $d1);
// е®үе…Ёзҡ„cookieпјҢд»…httpsпјҢ第6дёӘеҸӮж•°
setcookie("c2", "John", $d1, NULL, NULL, TRUE);
// HttpOnly cookie 第7дёӘеҸӮж•°
setcookie("c3", "Resig", $d1, NULL, NULL, NULL, TRUE);з”Ё Firefox и®ҝй—®

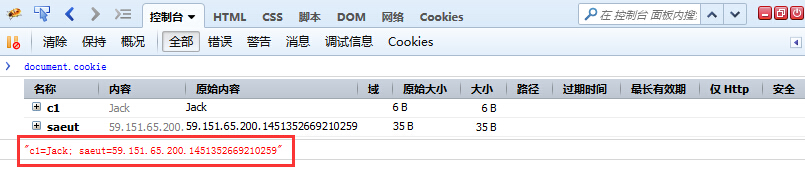
жҲ‘з§Қзҡ„дёүдёӘйғҪжңүпјҢsaeutжҳҜж–°жөӘдә‘з§Қзҡ„гҖӮ
еңЁ firebug жҺ§еҲ¶еҸ°иҫ“е…Ҙ document.cookie

еҸҜд»ҘзңӢеҲ°пјҢc2пјҢc3 йғҪжҳҜи®ҝй—®дёҚеҲ°зҡ„гҖӮc2 жҳҜ е®үе…Ёзҡ„cookieпјҢйңҖиҰҒеңЁhttpsеҚҸи®®дёӢи®ҝй—®пјҢc3 еҲҷжҳҜ httpOnly зҡ„пјҢJSж— жі•и®ҝй—®пјҢиҝҷдёӘйңҖиҰҒжіЁж„ҸгҖӮ
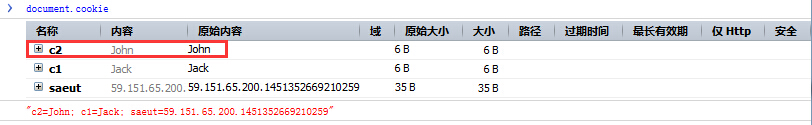
жҠҠи®ҝй—®еҚҸи®®ж”№жҲҗ httpsпјҡ https://snandy.sinaapp.com/php/cookie.phpпјҢfirebug еҲҮжҚўеҲ°жҺ§еҲ¶еҸ°еҶҚиҫ“е…Ҙ document.cookieпјҢеҸҜд»ҘзңӢеҲ° c2 е°ұеҸҜд»Ҙи®ҝй—®дәҶ

еӣӣгҖҒcookie зҡ„еқ‘

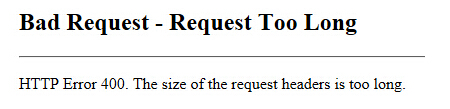
1. Cookie еӨӘеӨ§жҲ–ж•°йҮҸиҝҮеӨҡж—¶йЎөйқўи®ҝй—®жҠҘй”ҷпјҢжҜ”еҰӮдјҡеҮәзҺ°еҰӮдёӢжҸҗзӨә
еӣ жӯӨз«ҷзӮ№зҡ„ cookie йңҖиҰҒз®ЎзҗҶпјҢдёҚиғҪйҡҸж„Ҹз§Қ cookieгҖӮеҸҰеӨ–е°ҪйҮҸжҢҮе®ҡpathпјҢе°Ҷcookieйҷҗе®ҡеңЁжҢҮе®ҡиҢғеӣҙеҶ…гҖӮ
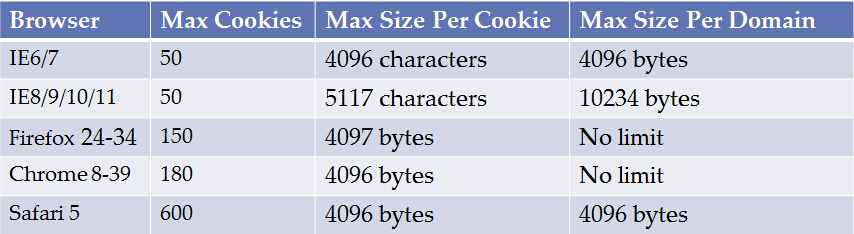
зҪ‘з«ҷ browsercookielimits.squawky.net пјҢи®°еҪ•дәҶеҗ„жөҸи§ҲеҷЁ cookie еӨ§е°Ҹ

2. дҝқеӯҳдёӯж–Үж—¶йңҖиҰҒUnicodeзј–з Ғ(encodeURIComponent)пјҢеҗҰеҲҷеӯҳзҡ„жҳҜд№ұз Ғ
вҖңHTTP CookieзҠ¶жҖҒз®ЎзҗҶжңәеҲ¶д»Ӣз»ҚвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ