这篇文章主要讲解了“thinkPHP用post方式查询时分页失效怎么办”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“thinkPHP用post方式查询时分页失效怎么办”吧!
具体问题描述
最近遇到一个非常棘手的问题,也是因为刚入手thinkphp。在做项目的过程中,因为需要非常多的查询条件,如果以get方式提交表单的话,会因为url长度限制而报错,所以必须使用post方式提交表单数据,但是在分页的过程中,遇到了问题,因为thinkphp自带的分页是以a标签的形式,进行下一页的,这样查询条件就没有传入后台,导致点击下一页的时候,出现空白。
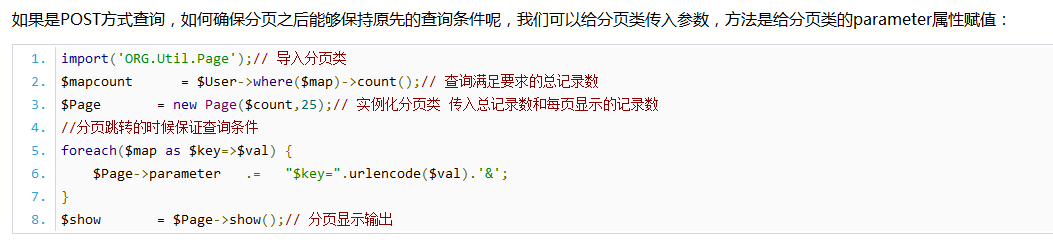
查看了一下thinkphp官方手册,说了如果是POST方式查询,如何确保分页之后能够保持原先的查询条件呢,具体说明如下图所示:

但是我对手册有一处不解,既然是以通过a标签分页,这样$map(即查询条件参数)中的参数值是怎么传到后台的呢?我在网上也找到了了其他的一些方法,比如用$_REQUEST方式获得参数,说是包括了post和get方式的传值,但是thinkphp的分页是使用a标签来传参的这样的话,参数应该还是无法获得,尝试了几次,结果果然是失败的。还有其他的方法,看了一下都不靠谱。于是在昨晚在博问上提问了一下。有一位大神给我灵感,就是用js修改a标签的href属性。这样确实可以,然后我尝试了一直,终于解决了问题。
解决方法:
<html>
...
...
<body>
<form action="" id="form" method="POST">
....
....
</for>
...
...
<!--分页-->
<div class="Item hr" >
<div class="current" id="pageBar">{$page}</div>
</div>
...
...
<script type="text/javascript">
$(function(){
// 分页(修改链接方法)
$('#pageBar a').click(function(){
var tmpHref = $(this).attr('href');
tmpHref = tmpHref.replace(/\/selCon\//,"");
$("#form").attr("action", tmpHref);
$("#form").submit();
return false;
});
}
</script>
</body>
</html>其中,selCon是form中的参数们,比如name='selCon.a',name='selCon.b'......
按照上面的方法解决了点击下一页的时候,查询参数无法传递的问题。但是我又发现了一个问题,也就是说当我们进入第二页之后,然后再改变查询条件,这时查询出来的结果不是从第一个开始,而是从第二页开始,所以我们这里还需要在查询的时候在js中把p参数(当前页码)设置为1,具体方法如下:
<script type="text/javascript">
$(function(){
//查询
$("#selecting").click(function(){
$("#form").attr("action", "__URL__/listDept/p/1");
$("#form").submit();
});
}
</script>感谢各位的阅读,以上就是“thinkPHP用post方式查询时分页失效怎么办”的内容了,经过本文的学习后,相信大家对thinkPHP用post方式查询时分页失效怎么办这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。