这篇文章主要讲解了“如何解决ajax+php中文乱码的问题”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何解决ajax+php中文乱码的问题”吧!
中文如果用表单提交的话,不会出现乱码,而用ajax提交就会出现乱码,这是什么原因呢?
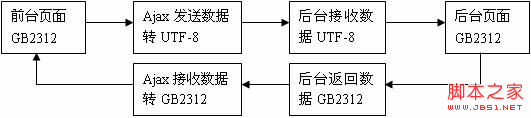
我的理解是,我在写源码的时候,一般用记事本写,保存的时候默认用ANSI编码,源码中也没有用“<meta http-equiv=Content-Type content=text/html;charset=UTF-8>”或“header('Content-Type:text/html;charset=UTF-8');”指定网页编码,于是在浏览器中显示时它的编码被认定为“GB2312”。当前台向后台传递数据的时候,用表单提交的话,前后台之间用“GB2312”编码交流,不会出现乱码;而用ajax提交的话,ajax在前台把要发送的数据编码从“GB2312”转换 成“UTF-8”后再传给后台,然后再把接收到的后台返回的数据当成是 “UTF-8”而把它转换 成“GB2312”后显示在前台页面上,这样乱码就产生了。
如图:
所以要解决乱码,要在后台进行数据编码转换,后台接收到的数据用PHP的mb_convert_encoding("要转换的数据","gb2312","UTF-8")进行转换后存储到数据库。而后台返回到前台的中文数据也要用mb_convert_encoding("要返回的数据","UTF-8","gb2312")转换后返回。
感谢各位的阅读,以上就是“如何解决ajax+php中文乱码的问题”的内容了,经过本文的学习后,相信大家对如何解决ajax+php中文乱码的问题这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。