这篇文章主要介绍了微信小程序怎么应用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇微信小程序怎么应用文章都会有所收获,下面我们一起来看看吧。
使用步骤
将仓库克隆到本地:
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban
打开微信Web开放者工具(注意:必须是0.9.092300版本)
必须是0.9.092300版本,之前的版本不能保证正常运行
不需要所谓的破解,网上所谓的破解只是针对之前的0.9.092100版本,新的官方版本不需要破解,不需要破解,不需要破解!
下载链接(官方版本,放心下载):https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe(Windows 64位)
wechat_web_devtools_0.9.092300_ia32.exe(Windows 32位)
wechat_web_devtools_0.9.092300.dmg(macOS)
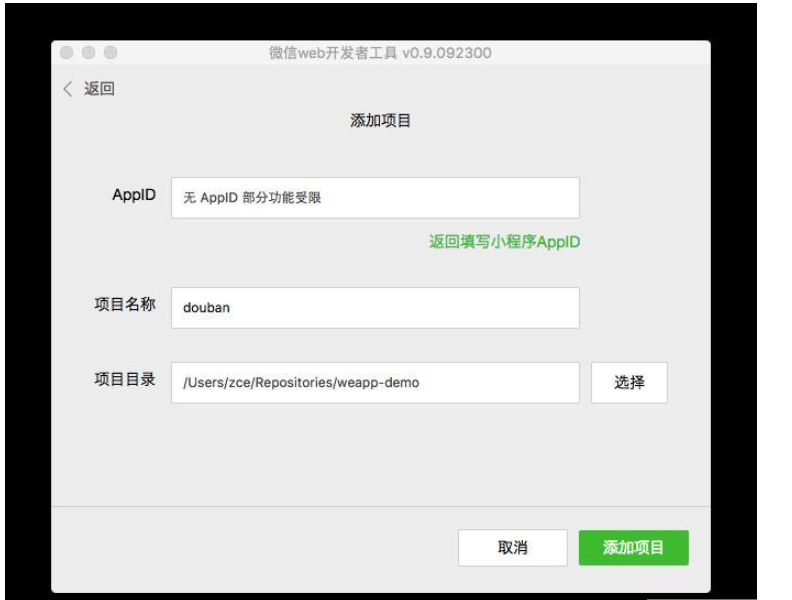
1.选择添加项目,填写或选择相应信息
AppID:点击右下角无AppID(我也没有资格,据说这次200个名额是小龙钦点的)
项目名称:随便填写,因为不涉及到部署,所以无所谓
项目目录:选择刚刚克隆的文件夹
点击添加项目

新年快乐,恭喜发财

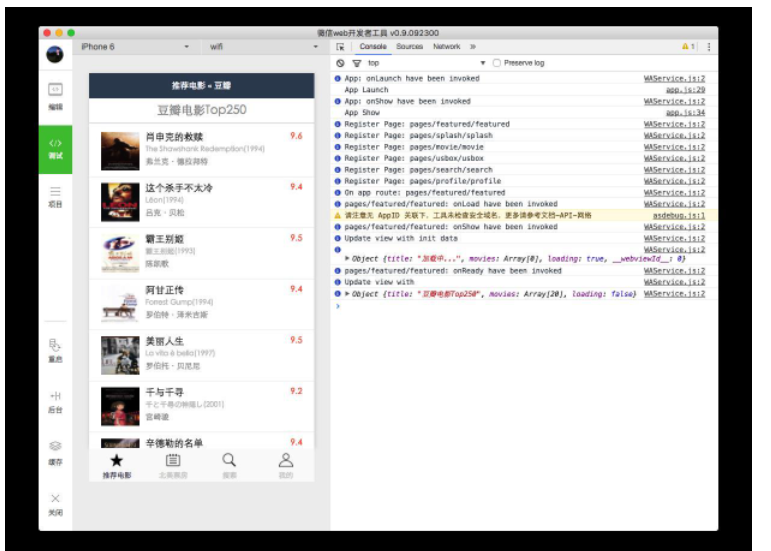
你可以选择在微信Web开放者工具中编码(也可选择你喜欢的编辑器)

1.通过左下角重启按钮,刷新编码过后的预览
2.Bash用户可以通过在项目目录下执行以下命令快速创建新组件所需文件:
bash $ ./generate page <new-page-name> # or $ ./generate component <new-component-name>
剩下的可以自由发挥了
微信小程序基本教程(持续更新)
创建一个项目文件夹,创建基本所需文件
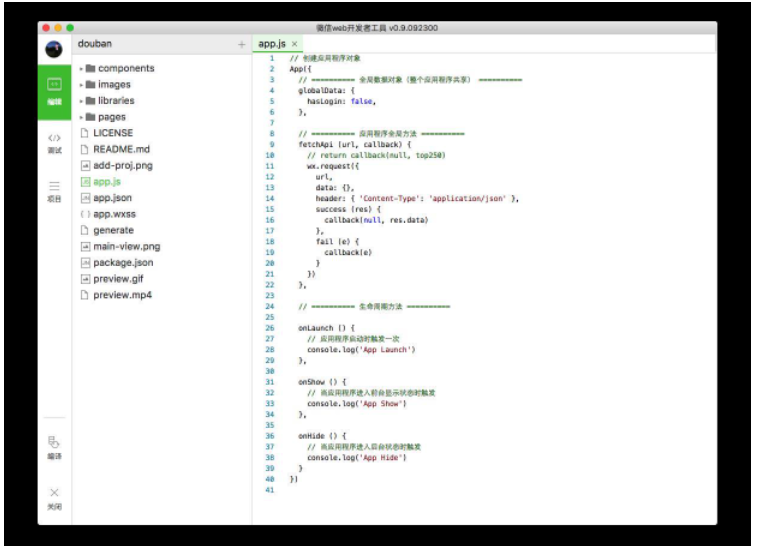
app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})app.json
项目配置声明文件(指定项目的一些信息,比如导航栏样式颜色等等)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}关于“微信小程序怎么应用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“微信小程序怎么应用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3291785.html