这篇文章主要介绍了小程序中怎么动态控制组件的显示和隐藏的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇小程序中怎么动态控制组件的显示和隐藏文章都会有所收获,下面我们一起来看看吧。
组件有个属性:hidden='' ,值为true/false ,当false的时候说明不隐藏,当true的时候说明隐藏,注意该隐藏是不保留组件位置的。
实现即 .js 配合.wxml 文件
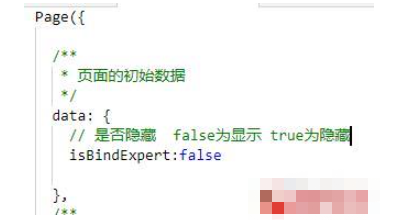
一、在.js 文件下的 Page({}) 里面 的data:{} 里面 创建一个布尔类型的属性

二、在.wxml文件下构建一个view组件

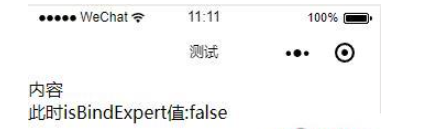
验证:
1、false,不隐藏的时候

2、true,隐藏的时候

关于“小程序中怎么动态控制组件的显示和隐藏”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“小程序中怎么动态控制组件的显示和隐藏”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。