本篇内容主要讲解“微信小程序怎么实现图片宽100%显示且不变形”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序怎么实现图片宽100%显示且不变形”吧!
微信小程序图片宽100%显示并且不变形
按照HTML习惯进行写,代码:
<view class="meiti"> <image src="http://10.0.0.171:9001/images/2017/0619/20170619115150713_progressive.jpg" ></image> </view>
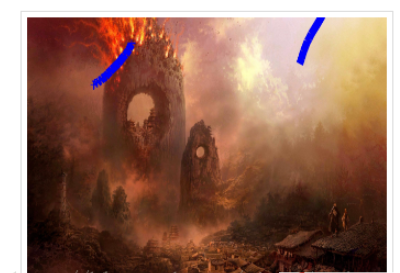
效果如下:

很明显变形了
在图片上加上 mode=”widthFix”
代码如下:
<view class="meiti" > <image src="http://10.0.0.171:9001/images/2017/0619/20170619110943813_progressive.jpg" mode="widthFix" ></image> </view>
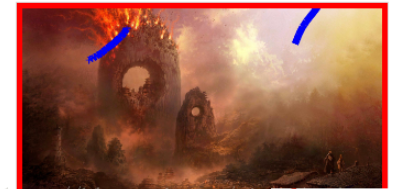
效果:

这样就能达到我们的要求了,等比例缩放。
到此,相信大家对“微信小程序怎么实现图片宽100%显示且不变形”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。