这篇文章主要介绍了Android怎么实现华容道小游戏的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Android怎么实现华容道小游戏文章都会有所收获,下面我们一起来看看吧。
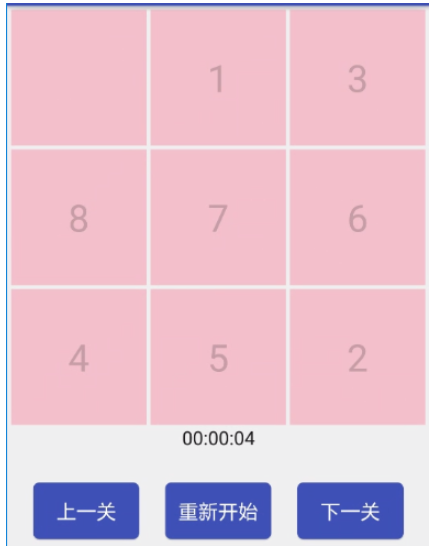
效果:

思路以及实现
首先,我们应该考虑如何去实现这个效果。细想一下,其实和之前的2048有点像,但是又不是完全一直。于是,便又折腾了一波。这次布局和内容项参考之前2048的,下面放上代码:
自定义一个frame layout,我们先绘制里面的数字:
private void initial() {
label = new TextView(getContext());
label.setTextSize(32);
label.setBackgroundColor(0x33ff0033);
label.setTextColor(0x330D0D0D);
label.setGravity(Gravity.CENTER);
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
lp.setMargins(10, 10, 0, 0);
addView(label, lp);
setNum(0);
}
public int getNum() {
return num;
}
@SuppressLint("SetTextI18n")
public void setNum(int num) {
this.num = num;
if (num <= 0) {
label.setText("");
} else {
label.setText(num + "");
}
}我们可以看到上面的数字在3x3中,我们显示1-8。不过通过代码我们可以知道,其实我们是去生成0-8,然后把0的那块内容设为空。
那么我们在想一下,是滑动移动还是点击移动。以现在体验的角度,滑动移动会更方便一点。所以我们需要监听它的滑动事件:
setOnTouchListener(new View.OnTouchListener() {
private float startX, startY, changeX, changeY;
@SuppressLint("ClickableViewAccessibility")
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
startX = event.getX();
startY = event.getY();
break;
case MotionEvent.ACTION_UP:
// 改变的X坐标=现在的-起始的
changeX = event.getX() - startX;
// 改变的Y坐标=现在的-起始的
changeY = event.getY() - startY;
// 若X的绝对值>Y的绝对值,则是左右移动,否则为上下移动,左上角坐标为(0,0)
if (Math.abs(changeX) > Math.abs(changeY)) {
if (changeX < -PADDING) {
left();
} else if (changeX > PADDING) {
right();
}
} else {
if (changeY < -PADDING) {
up();
} else if (changeY > PADDING) {
down();
}
}
break;
default:
}
return true;
}
});但是我们需要在滑动之前先生成所有的随机数。也就是1-N生成N个随机数。
public int[] randomCommon(int max, int n) {
if (n > (max + 1) || max < 0) {
return null;
}
int[] result = new int[n];
int count = 0;
while (count < n) {
int num = (int) (Math.random() * max) + 1;
boolean flag = true;
for (int j = 0; j < n; j++) {
if (num == result[j]) {
flag = false;
break;
}
}
if (flag) {
result[count] = num;
count++;
}
}
return result;
}数字生成完成之后,我们需要把数据放入之前写的Card并且add到现在的GridLayout中。
private void addCard(int cardWidth, int cardHeight) {
Card card;
int sum = 0;
for (int x = 0; x < addNumber; x++) {
for (int y = 0; y < addNumber; y++) {
card = new Card(getContext());
card.setNum(number[sum] - 1);
addView(card, cardWidth, cardHeight);
point[x][y] = card;
sum++;
}
}
}数据生成了,内容也显示了,接下来我们需要做的就是对方向的逻辑处理。这边我放一个,其他的同理:
for (int x = 0; x < addNumber; x++) {
for (int y = 0; y < addNumber; y++) {
if (x - 1 >= 0) {
if (point[x - 1][y].getNum() == 0) {
point[x - 1][y].setNum(point[x][y].getNum());
point[x][y].setNum(0);
isFinish();
return;
}
}
}
}如果有人看过之前的2048会发现这边的判断更简单一些,然后我们每次滑动结束,我们需要判断游戏是否结束。如果游戏结束就给它一个提示,是重新来过还是直接下一关:
int number = 1;
for (int x = 0; x < addNumber; x++) {
for (int y = 0; y < addNumber; y++) {
if (number == addNumber * addNumber) {
MainActivity.getMainActivity().stop();
new AlertDialog.Builder(getContext())
.setTitle("游戏结束!")
.setMessage("您的时间是:" + MainActivity.getMainActivity().getTimer())
.setPositiveButton("重来",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
MainActivity.getMainActivity().clear();
start();
}
})
.setNegativeButton("下一关",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
MainActivity.getMainActivity().clear();
addNumber();
}
}).show();
return;
}
if (point[x][y].getNum() == number) {
number++;
}
}
}关于“Android怎么实现华容道小游戏”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Android怎么实现华容道小游戏”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3269878.html