本文小编为大家详细介绍“Android怎么实现仿微信和qq点击右上角加号弹出操作框”,内容详细,步骤清晰,细节处理妥当,希望这篇“Android怎么实现仿微信和qq点击右上角加号弹出操作框”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
Android仿微信、qq点击右上角加号弹出操作框,先上图,类似于下图这种,点击加号,会弹出一个对话框,如下图:
微信:

自己实现:

接下来,我们来实现此功能:
其实,实现原理就是,点击“+”号,弹出一个PopupWindow。
1、写一个用于展示在ToolBar中的 menu文件,如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/btn_msg"
android:icon="@drawable/ic_notifications_none"
android:title="消息"
app:showAsAction="ifRoom" />
</menu>2、先添加 “+” ,我的项目里使用的是ToolBar,我给ToolBar添加菜单,在Activity中重写方法onCreateOptionsMenu,如下图:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_index_msg, menu);
return super.onCreateOptionsMenu(menu);
}到这里,“+”号,已经出现了。
3、给menu添加点击事件,并初始化PopupWindow,弹出自定义的PopupWindow,如下:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.btn_msg:
View popupView = IndexActivity.this.getLayoutInflater().inflate(R.layout.popupwindow, null);
final PopupWindow window = new PopupWindow(popupView, 300, 220);
ListView lv_msg = (ListView) popupView.findViewById(R.id.lv_msg);
MsgAdapter msgAdapter = new MsgAdapter(context, msgBeans);
lv_msg.setAdapter(msgAdapter);
lv_msg.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (window.isShowing()) {
window.dismiss();
}
switch (position) {
case 0:
if (myApplication.isOnline()) {
NoticeMainActivity.startActivity(IndexActivity.this);
} else {
Toast.makeText(IndexActivity.this, "离线状态不能使用此功能", Toast.LENGTH_SHORT).show();
}
break;
case 1:
if (myApplication.isOnline()) {
TaskMainActivity.startActivity(IndexActivity.this);
} else {
Toast.makeText(IndexActivity.this, "离线状态不能使用此功能", Toast.LENGTH_SHORT).show();
}
break;
default:
break;
}
}
});
window.setBackgroundDrawable(new ColorDrawable(Color.parseColor("#F8F8F8")));
window.setFocusable(true);
window.setOutsideTouchable(true);
window.update();
//设置显示位置
window.showAsDropDown(msgView, 0, 0);//msgView就是我们menu中的btn_msg
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}4、在上面3中有一个布局popupwindow,我项目中用到的时显示通知,我在布局中用了ListView来显示内容。这里也可以把布局写成固定布局,根据自己的需求充分发挥。下面贴出来popupwindow布局,如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/lv_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:divider="@null"
android:scrollbars="none" />
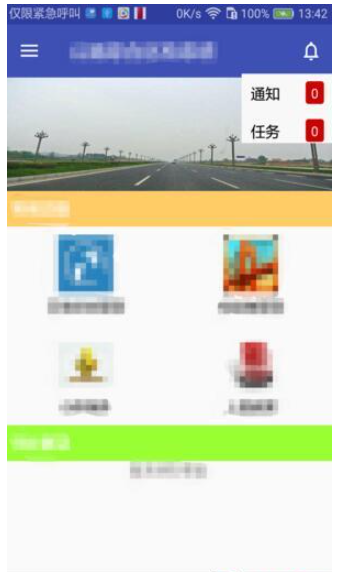
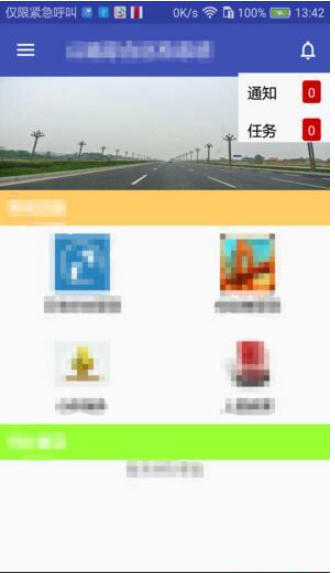
</LinearLayout>5、到这里就实现了我们想要的功能,结果图:

6、通知和任务右边显示的信息条数,是用的shape xml文件进行约束的,也可以使用BadgeView实现,这里就不过多说明了。
读到这里,这篇“Android怎么实现仿微信和qq点击右上角加号弹出操作框”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3289407.html