本篇内容介绍了“Android怎么实现仿抖音做的视频下拉刷新效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
一、SwipeRefreshLayout简单介绍
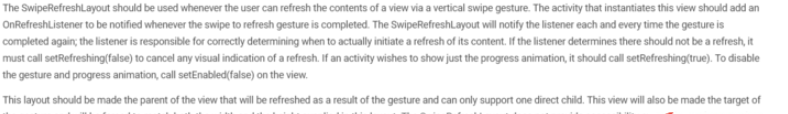
•先看以下官方文档,已有了很详细的描述了。

官方文档说明
•这里我再大概解释一下:
•在竖直滑动时想要刷新页面可以用SwipeRefreshLayout来实现。它通过设置OnRefreshListener来监听界面的滑动从而实现刷新。也可以通过一些方法来设置SwipeRefreshLayout是否可以刷新。如:setRefreshing(true),展开刷新动画。
setRefreshing(false),取消刷新动画。setEnable(true)下拉刷新将不可用。
•使用这个布局要想达到刷新的目的,需要在这个布局里包裹可以滑动的子控件,如ListView等,并且只能有一个子控件。
•介绍总结:使用SwipeRefreshLayout可以实现下拉刷新,前提是布局里需要包裹一个可以滑动的子控件,然后在代码里设置OnRefreshListener设置监听,最后在监听里设置刷新时的数据获取就可以了。由于是新出来的东西,所以要想使用,先把support library的版本升级到19.1或更新。
二、SwipeRefreshLayout主要方法介绍
翻看官方的文档,可以看到方法有很多,这里只介绍五个经常用到的方法。
•isRefreshing()
•判断当前的状态是否是刷新状态。
•setColorSchemeResources(int... colorResIds)
•设置下拉进度条的颜色主题,参数为可变参数,并且是资源id,可以设置多种不同的颜色,每转一圈就显示一种颜色。
•setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener)
•设置监听,需要重写onRefresh()方法,顶部下拉时会调用这个方法,在里面实现请求数据的逻辑,设置下拉进度条消失等等。
•setProgressBackgroundColorSchemeResource(int colorRes)
•设置下拉进度条的背景颜色,默认白色。
•setRefreshing(boolean refreshing)
•设置刷新状态,true表示正在刷新,false表示取消刷新。
那么话就不多说了,直接开始了:
效果图:

activity_listview布局文件
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/sr1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.v4.widget.SwipeRefreshLayout>Activity代码(ListViewActivity)
public class ListViewActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener {
private SwipeRefreshLayout swipeRefreshLayout;
private ListView listView;
private List<String> list;
private ArrayAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view);
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.sr1);
swipeRefreshLayout.setOnRefreshListener(this);
list = new ArrayList<>();
for(int i = 0;i<10;i++){
list.add("这是第"+i+"个数据");
}
listView = (ListView) findViewById(R.id.lv);
adapter = new ArrayAdapter(this
, android.R.layout.simple_list_item_1
, android.R.id.text1
, list);
listView.setAdapter(adapter);
}
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
swipeRefreshLayout.setRefreshing(false);
adapter.clear();
list.add("这是第11个数据");
adapter.notifyDataSetChanged();
}
}, 1000);
}
}“Android怎么实现仿抖音做的视频下拉刷新效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3289312.html